So for the past few days I have been developing a simple web base app to allow waiters at my brothers bar to manage tables and tabs for guests.
I have everything setup and ready to be pushed to beta testings.
But one thing that keeps bugging me is the way I currently have the bars layout setup in the app.
What I have done is created a svg <rect> shapes and hard coded them in the view file *sigh*. Which we all know is a terrible practice especially if there is a change in the bars layout.
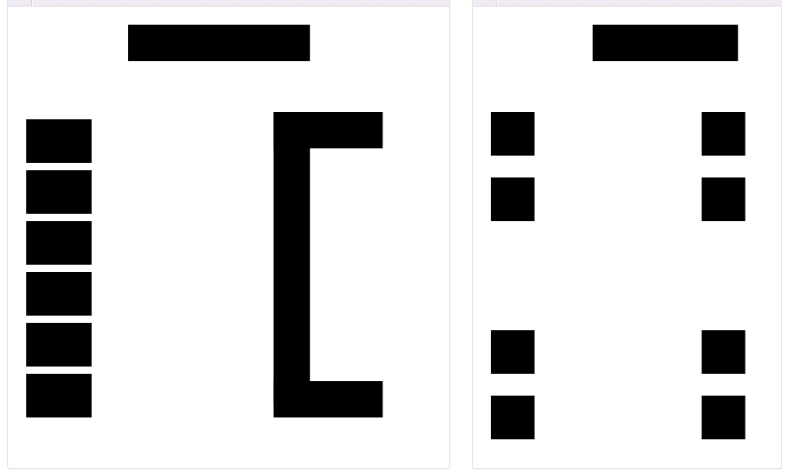
This is how it looks in the app at the moment:

And this is how it looks in the code:

So what I would like to hear from this community is, how you would try and do this so that I can allow maybe an admin to alter this layout if they want it to look a bit different. Maybe add some other config options to it. Because at the moment it doesn't look that good and is not dynamic at all. I was thinking maybe using the <canvas> and then store / load that data from a db. But was not able to find a good tutorial for it online.
All I was able to find was how to like store stuff from a canvas to png file.
Is there a way to accomplish this without having to implement a complicated library or have a 3rd party service embedded in the app ?
If needed, these are the project specs:
- Langues: PHP, jQuery
- Database: MySQL
I didn't use any frameworks for this project.
Thanks for any feedback / help. :)


Top comments (11)
If you're going vanilla then I would start by visualizing the app as one
.roomthat contains a bunch of.table's. By using HTML, you can even add sub elements to the table, like delete buttons:Then, I'd make use of one of the many drag and drop libraries, like:
I would just make every object (table) a button/link. Each object can be placed onto a pre-defined grid.
Can then add/remove objects on the grid. Get more complex from there, such as assigning waiters to the grid section which would link to that table/object.
I've implemented the click functionality and everything that needs to come after that. So that each waiter can have their own table(s) and tabs on them.
But the problem mostly arrives when the admin wants to change the position of tables, move them freely around the screen and have them saved in that position. And I'm not sure if I can use the mouse X/Y cords due to the resolutions to use it as a center of block and draw around it and than store it like that in the db.
You can use the mouse DOM coordinates. You just have to make sure you translate them into SVG coordinates. You may find these links helpful:
Don't bother with drag and drop, can just click on the grid area and have a modal with add/remove.
First thing is that came to mind is using two-dimensional square array. The easiest way is filling it with 1/0 or true/false and visualising it in the frontend. Also it's easy to store it in DB and manage it using check boxes if you need change something on the fly.
For styling it u would use css flexbox / grid.
Yeah, I thought of a 2D array as well. But in that case I would need to set each view port as a grid like 5 x 20 (each block being 1x1) and then fill each block with some color if it was set to 1 or true.
But this still leaves me with wondering how to implement like drag & drop ability or creation of new block for an admin to change the layout ? As the grid wouldn't be visible to them, only the filled spaces. So they would have to try and guess where the block would be placed. Also that kind of limits the movement of the block as they would need have like a free range movement all over the grid and could take up like 1/3 of one block and 2/3 of the one next to it.
Yeah it's a problem. But for drag&drop there r many libs if u want
Can you provide a link for some if you now them ? So I could take a look and maybe try and implement them.
Check this one: draggable
One thing that can be done, dont know if its worth doing since it might require some time could be: