JavaScript is a very lenient language in terms of how it is interpreted. For example:
x = 5;
Is not valid JavaScript code, and should be written as var x = 5 (or const/let in ES6), but the JavaScript interpreter still allows this and gives no errors.
Simply put, in general, normal JavaScript allows for code that is badly written and includes bad syntax.
use strict Solves This Problem
Introduced in ES5, the use strict directive provides a way to tell the interpreter to turn badly written JavaScript into errors.
This forces developers to write cleaner, more organized, and more readable code in the process. In fact, use strict is used by many famous JavaScript libaries such as ReactJS, jQuery, and more.
Written with the line "use strict";
The following line is used to enable use strict in the current function scope.
"use strict";
// strict code here
Use of use strict in a specific function looks like this:
function myFunc(){
"use strict";
// strict code here
}
Usage in the global scope is generally not used, because strict code prevents global variables (elaborated on later).
Instead, it is common practice to use use strict within a JavaScript IIFE (immediately invoked function expression), like this:
// non-strict code here
(function(){
"use strict";
// strict code here
})();
// non-strict code here
The "use strict"; line is a JavaScript literal expression, ignored by versions of JavaScript that don't support it.
use strict is supported by all major browsers (see CanIUse Data).
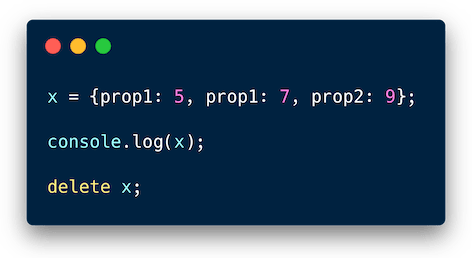
Consider the Following Example:
Is non-strict code, and creates several potential problems:
- Creates a variable without a proper
var(orlet/constin ES6) declaration - Creates a global variable which could lead to unclean or hard-to-maintain code
- Uses the
deletekeyword to delete a variable, rather than letting JavaScript's garbage collector do that automatically.
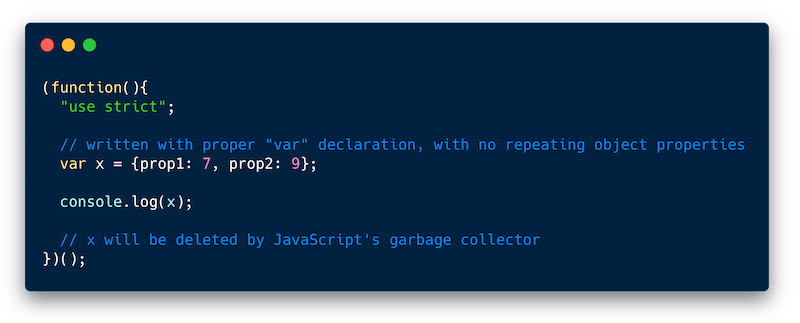
Using use strict forces that code to be written more like this:
What Exactly use strict Prevents
Below is a brief list of the main features that strict mode includes:
- Forces proper declaration of variables (e.g.
x = 1;) - Prevents global variables
- Blocks repeated object property names (e.g.
var obj = {p1: 5, p1: 7, p2: 9};) - Blocks assignment to non-writable global variables (e.g.
undefined = 1;) - Prevents use of octal numbers (e.g.
var x = 0o144;)
This is not a full list, and you can read more about the exact functionality of use strict in the Use Strict MDN Web Docs Page.
I hope you enjoyed this article and found use strict to be something you may use in the future.
Thanks for scrolling.
— Gabriel Romualdo, January 17, 2020





Top comments (5)
Also, 'use strict' prevents variable/object hoisting i.e. JavaScript in strict mode does not allow variables to be used if they are not declared.
Best practice is to move the variable declarations to the top of the script.
Good point, thank you for commenting!
— Gabriel
JavaScript allows octal numbers in ES6+ but only with the correct notation:
Good point, thanks for commenting!
— Gabriel
Strict mode is on by default for Ecmascript Modules. Projects built with Babel/Typescript doesn't require it, only Node projects.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.