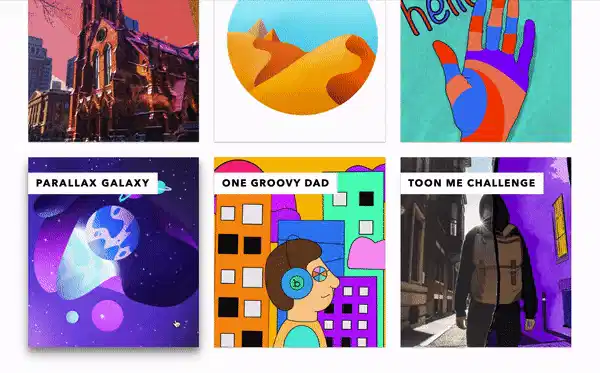
I recently reworked my site to feature cards on the homepage that acts as a gallery for some of the recent drawings that I’ve done.
Initially, I had the cards pop a bit on hover by giving them a drop shadow. I played around with various other properties for a few hours before ending up with the following
A few micro-interactions are happening in the GIF above.
- Zoom effect on the image
- Increased letter spacing in the title
- Box-shadow transitions between a subtle/noticeable state
These are all done in conjunction with CSS transitions, to give it a smooth effect, both in and out.
To create that, I started with three divs. One is the actual card, the second is where we will house the background image, and the third is our title box.
<div class="card">
<div class="card_background"> </div>
<div class="title">
<h2>Parallax Galaxy</h2>
</div>
</div>
The CSS was a bit more involved. I also had to mess around with the transitions a bit until I got it just right.
.card {
position: relative;
cursor: pointer;
overflow: hidden;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
transition: all .3s cubic-bezier(0.25, 0.8, 0.25, 1);
}
.card:hover {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0, 0, 0, 0.295);
}
.card_background {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 50vh;
transition: all 2s cubic-bezier(0.25, 0.8, 0.25, 1);
}
.card:hover .card_background {
transform: scale(1.1);
}
.card:hover .title {
letter-spacing: 4px;
}
.title {
position: absolute;
left: 0;
top: 2rem;
padding: 0.5rem 1rem;
background: rgba(255, 255, 255, 1);
max-width: 400px;
transition: all 3s cubic-bezier(0.25, 0.8, 0.25, 1);
letter-spacing: 2px;
text-transform: uppercase;
}
.title h2 {
display: inline-block;
width: auto;
font-size: 1.3rem;
font-weight: 700;
margin: 0;
}
The end-effect functioning on multiple images. A relatively quick and easy way to spice-up any gallery.





Top comments (9)
Thank you for this very interesting code. I'm a bit curious, why use
text-transform: uppercase;instead of writing uppercase text in theh2element?Ah that’s because I ripped my examples from the working code that’s on my site. This is a VuePress site and that h2 element is a template part that is programmatically filled in, so I made sure to include CSS to auto uppercase in case I ever forgot to uppercase my titles when I write them in my markdown files. Bit sloppy of me to leave that in for the article.
Well, it's a good way to enforce consistency. 🙂
This is awesome
Appreciate it
Very nice! Personally, I find it to be a bit too much and too long, but I think that still fits really well with the drawings. The full hovered state gives it a solid canvas feeling.
I appreciate the feedback. Have any suggestions on how I could tone it down? I am no designer by any means, so any sort of direction is very useful!
I'd have to toy with it, but I think reducing the bg and title transitions to 1500ms (and aligning them with each other) might already do the trick. Shadow+Spacing+Scale over varying durations is a lot of movement, and with the title a lot longer than the bg, there's also no noticable "end".
But that's just personal preference, I'd be curious to see what others think on that. :)
Wow, the 1500ms for the title and bg were excellent suggestions. I gave it a shot on my local environment just now. Definitely going to commit this change soon, thank you for this!