Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
CSS trick for hiding scrollbars without affecting scrolling
A step by step guide on how to hide the scrollbar in each browser with the latest CSS properties without impacting users' scrollability.
Advantages and disadvantages of Nuxt.js
A brief overview of what Nuxt is, its features and differences from other frameworks
Debounce and Throttle
This article will briefly discuss two techniques in programming to control the execution of a function that are often used in an event handler: Debounce and Throttle.
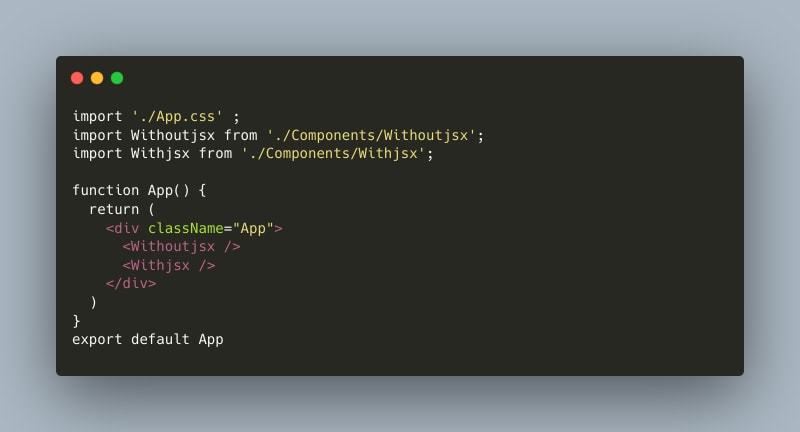
JSX In Depth
The post about why JSX is used, what are its main advantages and why it is difficult to code without it.
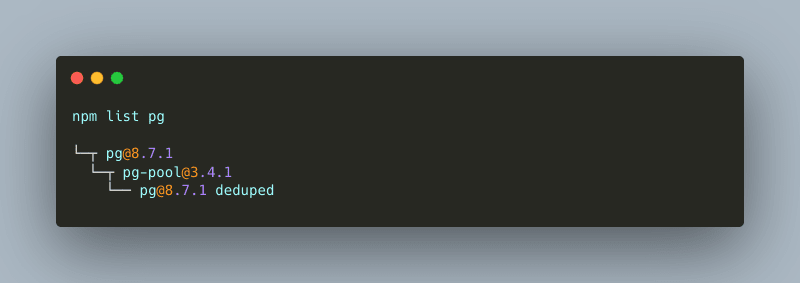
How to find the version of an installed npm package?
How to check npm version and how to check version of installed npm packages (locally and globally).
Designing Accessible Websites for the Visually Impaired
The author of the post explains the problems of the visually impaired and possible solutions to how they can navigate and interact with the Internet, just like any other Internet user.
How to Configure the Touch Bar in Visual Studio Code in Under 5 Minutes
This post, for those who work with a MacBook, shows you how to configure Visual Studio Code to make the most of the touch bar.
Understand The DOM and DOM manipulation with javascript
An article that aims to explain how to create, add and remove content on a web page using the DOM.
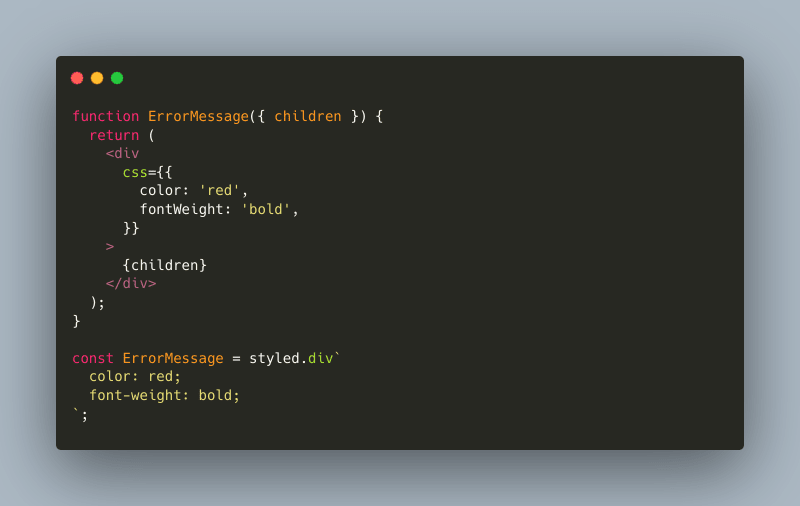
Why I never understood CSS-in-JS
The author of the post reviews an article on using CSS in React and discusses the complexity and incomprehensibility of this approach.
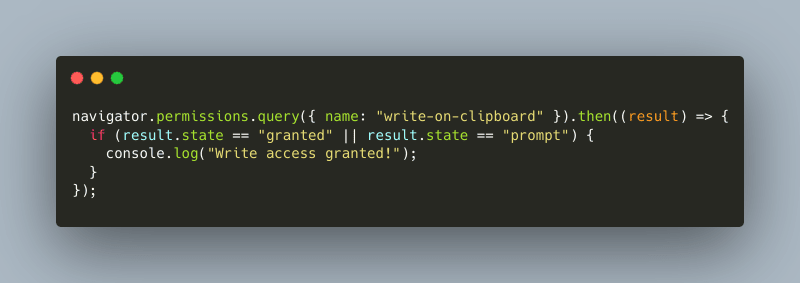
Copy to Clipboard with JavaScript
Learn how to use the Clipboard API to copy text and images to the clipboard.















Top comments (0)