Making sure that a user is who they say they are is a very common problem that almost all applications have to solve at one point or another. In the case of a chatbot, you sometimes need to perform actions on behalf of a user, who doesn't necessarily have an account they can authenticate with in the chatbot. How do you verify their identity?
Short answer: with NoPass.me! 🤯
What is NoPass.me?
NoPass.me is an open-source, accountless, identity verification service, dedicated to chatbots. It was created by Clevy.io, the team behind the open-source chatbot-oriented CSML programming language. It lets you easily verify that a user is the rightful owner of an email address (or a phone number, via SMS), by generating and sending a one-time password and validating it on your behalf.
Privacy is at the heart of this service, which you can also host on your own servers, as it is fully open source. For example, while other similar services usually force you to create an identity in their system for each user you want to verify, NoPass.me lets you simply verify any email address without storing any user information.
It is also completely secure. Each email address (or phone number) and authentication code is irreversibly hashed with a state-of-the-art encryption process before it is stored in the database, making it impossible to decode even with privileged access to the data. As no personal information is ever stored in clear text by the service, there is no risk of leaking user information even in worst-case scenarios. The data is also automatically removed either when the authentication code expires or when a code is entered for the user, right or wrong.
Last but not least: NoPass.me is free for up to 5000 email and 200 phone number identity verification API calls. This is perfect for startups and indie devs!
The source code of NoPass.me is entirely open source. I encourage you to go and read it, which is also always a good idea when using a security product.
Using NoPass.me in a Chatbot
To get started with NoPass.me, request a free API key on the website (or install the open-source version), then continue reading this article. I'll wait! 😉
The process for verifying a user with NoPass.me is quite straightforward. There are only 2 easy steps:
- Generate an authentication code for the user you want to verify
- Get the user to enter the code they received and verify it with NoPass.me
Here is a simple flow diagram of how this usually comes together:
To demonstrate the process, I have created a simple example chatbot on [CSML Playground](https://playground.csml.dev that you can use as a starting point (obviously, you will need to set your own API keys): https://playground.csml.dev/bot/aa958f0d-8fb8-4ead-8905-b17551919eda. Let's break it down and see how it works!
First, we retrieve our target user's email address. In this case, we are simply going to ask for the information but we could also retrieve it from an external API or another part of the conversation.
/**
* This CSML Chatbot demonstrates how NoPass.me works
* when used in a CSML chatbot. The same principles apply
* with every other programming language, as long as there
* is a HTTP client library!
*/
start:
say "Hello! 👋"
say "Before I can give you access to this service, let me verify your identity"
goto getEmail
getEmail:
say "What's your email address?"
hold
if (!event.is_email()) {
say "This is not a valid email address"
goto getEmail
}
remember userEmail = event
goto verifInit
Then, we can initiate the verification process by calling the /verify/init endpoint of the NoPass.me API, using our API key. You can check the full documentation of this endpoint on this address.
/**
* Initiate the verification process:
* Let NoPass.me send them an email with an authentication code
*
* The only mandatory parameter is the target email address to verify,
* all other parameters have sensible defaults.
*
* Check the docs on https://nopass.me/docs
*/
verifInit:
do params = {
"target": userEmail,
"target_type": "email",
"subject": "Your Verification Code",
"content": "<h1>Hi!</h1><br><br>Your verification code is %code%.",
"expires_in": 900 // 15 minutes
}
do res = HTTP("https://api.nopass.me/v1/verify/init")
.set({"X-Api-Key": "YOUR_API_KEY"})
.post(params)
.send()
if (!res.success) {
say "There was an issue with your request. Please verify your parameters"
goto getEmail
}
goto verifCode
After a few seconds, our user receives an email with a random authentication code (more precisely, a one-time password). Let's verify it with the following process, as documented on this page:
/**
* Finish the verification process:
* Let NoPass.me check if the given authentication code is valid
*
* Check the docs on https://nopass.me/docs
*/
verifCode:
say "OK, please check your email and enter the verification code:"
hold
do params = {
"target": userEmail,
"target_type": "email",
"code": event,
}
do res = HTTP("https://api.nopass.me/v1/verify/validate")
.set({"X-Api-Key": "YOUR_API_KEY"})
.post(params)
.send()
if (!res.success) {
say "There was an issue with your request. Please verify your parameters"
goto getEmail
}
say "The code is valid! Welcome!"
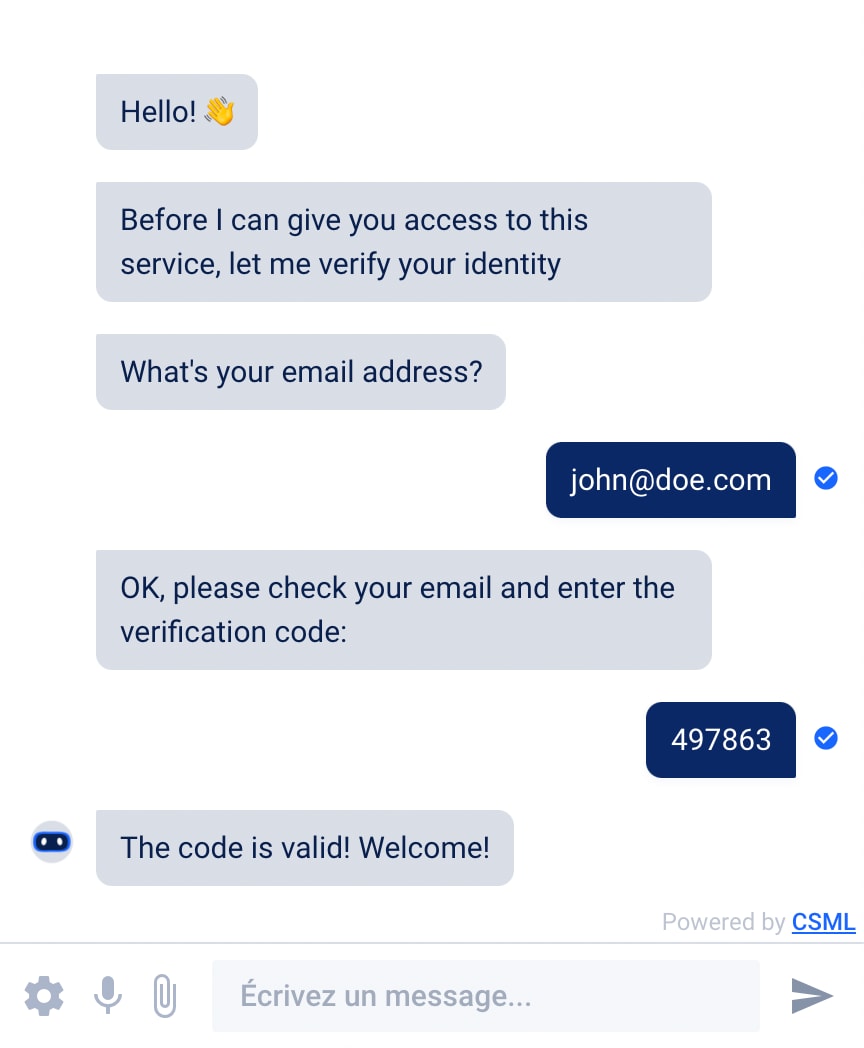
Here is the end result of this exact code, when run with a working API key:
As you can see, this process is extremely easy to implement in your own code. This service is particularly helpful in situations where you can not authenticate the user otherwise (using an OAuth or SAMLv2 identity provider for instance) but still need a high degree of confidence that the visitor is who they say they are.
We're extremely happy to launch this very powerful service today and hope that you will use it for your own projects!
👉 Support us by starring the repo on Github: https://github.com/Clevyio/nopass.me
👉 Request your free NoPass.me API key: https://nopass.me





Top comments (0)