First of all, I want to talk about Javascript Scopes.
Scopes determine the accessibility of the variable. You can't access a variable from outside of its scope.
In Javascript, before ES6 there were two types of scope:
- Global Scope
- Local Scope (Function Scope)
Global Scope
Any variable declared outside of a block or function is inside Global Scope.You can access these variables from everywhere.
Local Scope (Function Scope)
As the name suggests, variables declared inside the Function has Local Scope. They can only be accessed inside the Function.
ES6 introduces Let and Const variables that can be scoped to a block. So now there is one more type of scope.
Block Scope
In Javascript curly brackets creates a block. So if you declare a variable inside the block with Let or Const, you can't access it from outside of that block.
Var
Variables declared with Var has function scope. You can't access this variable from outside the function. However, if you declare variables inside the block with Var you can access it from outside.
Unlike Var, Let has block scope. You can only access these variables from inside the block. So if you try to access from outside it will give you Reference Error.
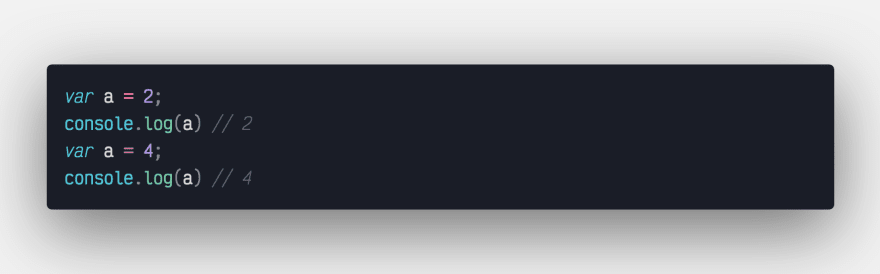
You can reassign the variable that declared with Var.
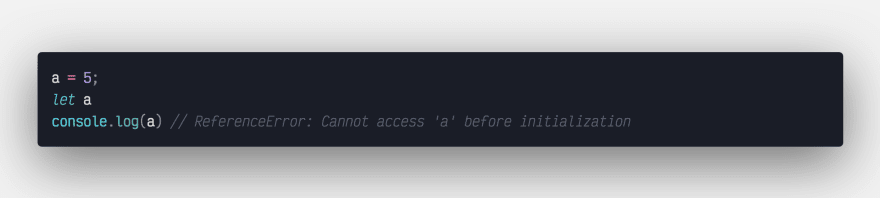
Var declarations (var a) whenever they occur, they move up to the top of the file. This is called hoisting.With this, you can do something like this. (You can read more about hoisting if you click here)
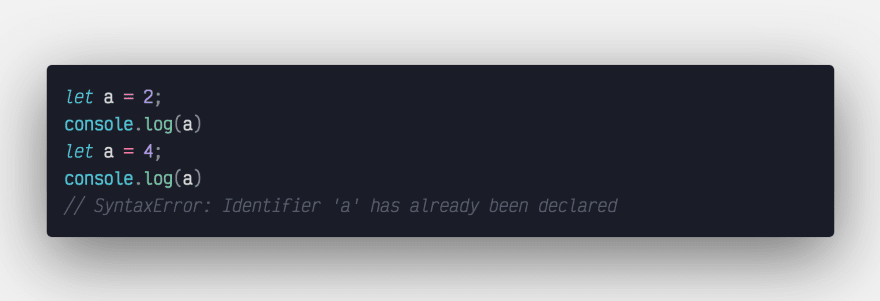
With let you can't do this. It will give an error:









Top comments (12)
Hey 👋,
I think you can add the fact that you can update the value of an
letvariable but never aconstvariable.Let example:
Const example:
Otherwise it is a nice article.
Thank you,
I just want to focus on the differences between let and var in this post.
Nice, neat and clear article!
I also like to add the fact that in a
forloop, you can access the declared variables withvar, when you can't with alet.Simple use-case, but useful to know IMO.
Thank you.
Actually the first difference I wrote explains this. For loops are actually block. So if you declare a variable with "Let" inside the "For" block, you can't access it from outside of the "For" block.
But if you declare with "Var" you can access it because variables declared with "Var" have "function scope".
Indeed, variable are blocked scoped, except for those who are declared with the
varkeyword and your article explain the thing really well.But if you look closely,
forloops are kind of special, especially since the variable is declared inside the parens of theforloop, and not inside the body (the block).So this might be kind of confusing for newcomers! Especially those who use the
varkeyword inside of theforloop. I thought this would be great to have that in your article.There was a very special talk from the Google YouTube channel about that. It is really cool (and a cool show!)
Indeed, for loops are... complicated!
Thank you.
I did not watch this video. I will watch it and try to add it.
I watched the video. But I am not too sure whether I should add or not? I'm afraid it will cause confusion for beginners.
The reason you couldn’t assign the
letvariable is because you were declaring it at the same time, which you had already done. After a variable has been declared, just doa = 4instead oflet a = 4. Same goes forvar, which you shouldn’t be using anyway.However, if you do want a variable that can’t be re-assigned after the first time, use
constinstead oflet.I guess writing an article about something is like a school homework assignment (but for grownups). Glad you figured it out, but...
At a risk of sounding salty, how many more of these articles do we really need?
I do not agree with you.
The Javascript community is big. There are too many articles about javascript. If I check every topic that I want to create an article about it, I can't write anything.
Right now I am writing an article about "This" keyword next time I will try to write about a more advanced topic. My only concern is that I will write something false which also I think my biggest benefit. Because it forces me to read more articles about what I wrote
Thank you for your feedback.
Thanks for sharing. It was short and sweet! I'ill send this with my team.
Also thanks to Lucas.T for the comment above.
Thank you.