Are you tired of the usual navigation solutions in Flutter apps?
I have something to show you 😎
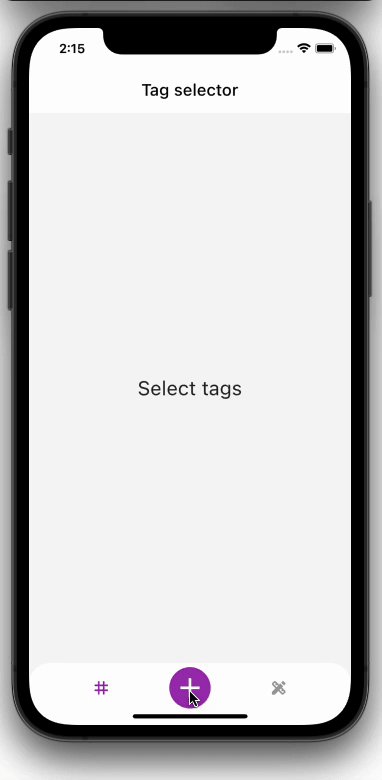
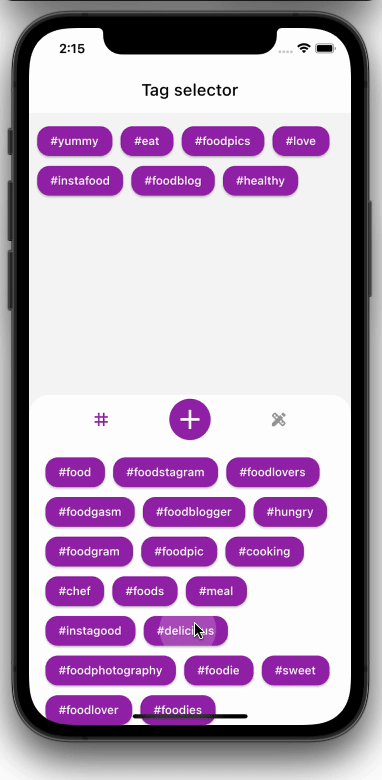
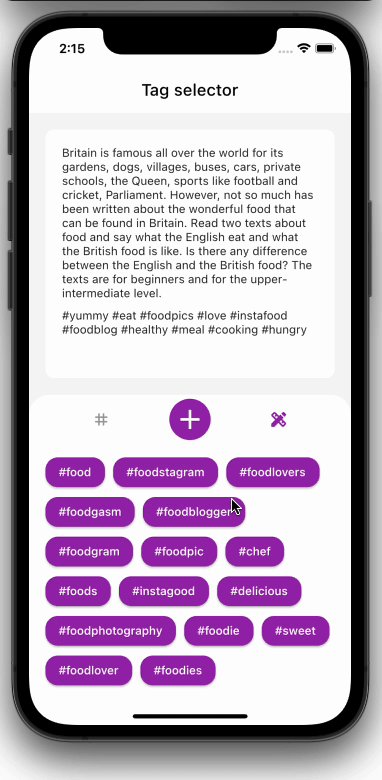
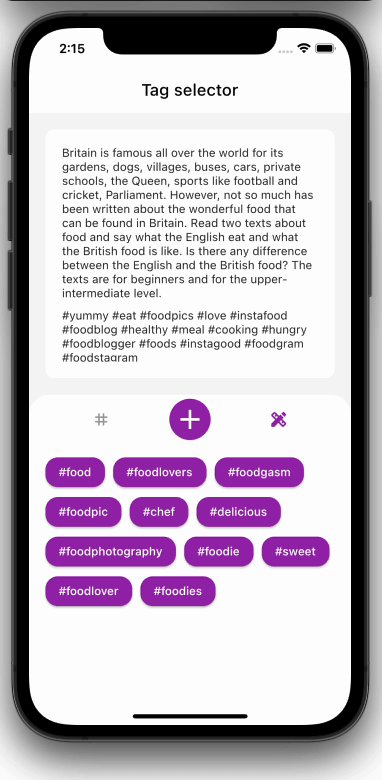
Bottom bar with sheet
💥Non-standard way to use more space of screens in your application💥
😳Custom bottom Sheet under Bottom Navigation Bar😳
😩Sounds sucks? 😉 First of all look at screens!
In the near past, a new version of the package 2.4.0 was released.
 |
 |
 |
 |
|---|
😳Custom bottom Sheet under Bottom Navigation Bar😳
😩Sounds sucks? 😉First of all look at screens in repository!
Show some ❤️ and star the repo to support the project!







Top comments (13)
It's a very good idea, but wouldn't it be better if the pull-up just obscures the content, instead of modifying the size of the primary surface ...?
Thank you very much 🔥
This package can work as shown in the example, and according to your described example.
I think I need to make a detailed example for this case. I will add an update with this information.
You should add it in at least one of your animations. It's kind of "lost" in the way you present your stuff :)
Awesome out of the box thinking ^_^
What is IndexedStack flutter ? دعاء لارجاع الحبيب بعد الفراق
Looks so awesome
😌 Thank you
You're welcome
respect
niceee!!
I believe you should always consider several elements while developing a UI, such as memory use, CPU consumption, and battery consumption, which all designers, by the way, overlook.
Yes bro. First of all we must think about performance for show that Flutter is powerful framework that can make 60 fps looks like easy.
That's a really cool nav bar.
🔥🔥🔥
Some comments have been hidden by the post's author - find out more