Today at Laracon EU, Marcel Pociot and I introduced Flare, a new error tracker built for Laravel apps. Our service also works hand in hand with the new error page we've launched called Ignition.
If you ever had to hunt down a bug in your production environment and found yourself digging through log files on live servers - or worse, had to get notified by your app users/customers that there is an error in your application, Flare is the service you've been waiting for!
In combination with Ignition, Flare provides you with Laravel specific insights into your application - in the unforseeable event of an error.
It can do everything you'd expect from an error tracker, like grouping errors and sending notifications. Unlike some existing error trackers, we have focussed very much on creating a calm interface that's easy to use.
Marcel, me and our teams at Beyond Code and Spatie have put a lot of work into polishing the service. In my mind a service like this is only as good as its documention, so we spent a lot of time writing our docs.
I'd like to present a quick overview of the features Flare is packing.
Installing Flare into your app
Let's cover the basics first. After signing up for Flare, you'll see installation instructions on how to set up your first project. This pretty much comes down to adding an API key to your project's .env file.
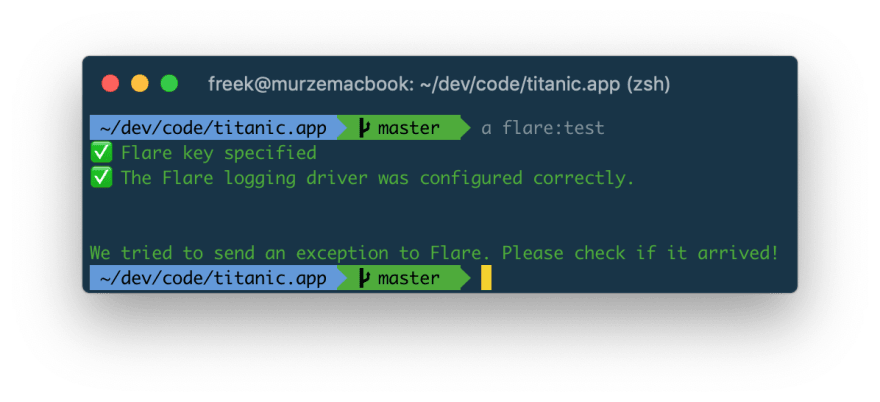
You can verify that Flare is installed correctly by running the php artisan flare:test command.
All set! Flare's ready to receive errors.
Exploring errors
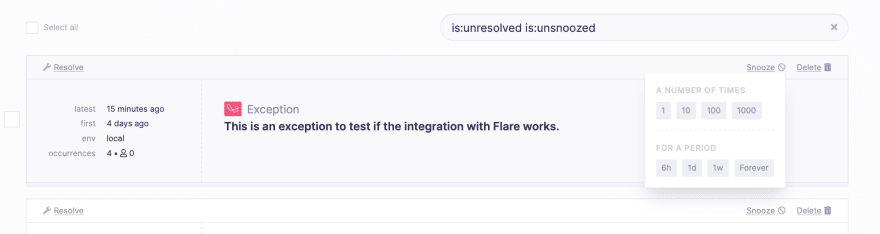
Here's what a populated error list page for a project looks like. It shows you all of the different errors that were sent for a project. Above the errors, there's a search bar that allows you to track down specific errors.
The error card itself has options to marking an error as resolved, snooze the error or delete it from our systems.
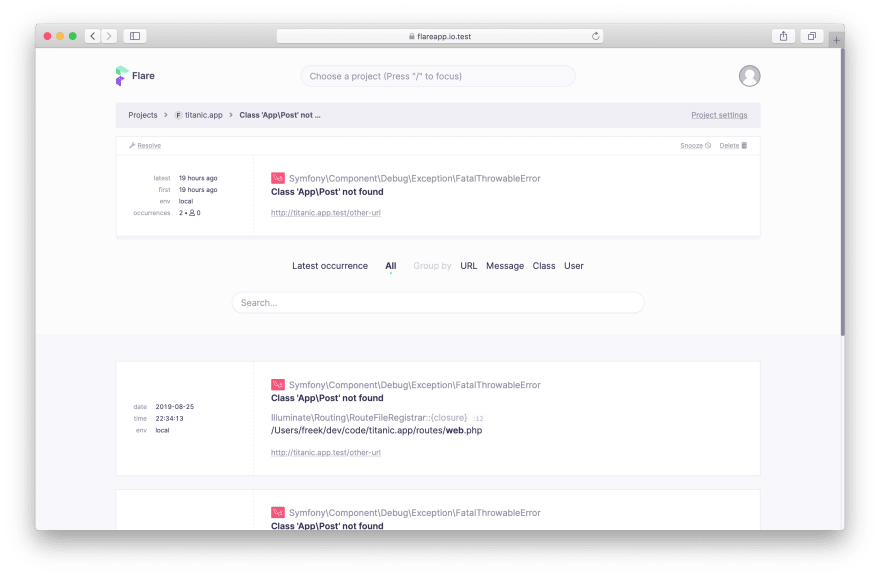
If you click on an error, you'll see its latest occurrence. Notice that view presented here is very similar to the Ignition error page, which is the default error view in Laravel 6.
You can click "All" to see all occurrences of this particular error. There's a search bar here as well that allows you to search for specific occurrences or group them.
On the listing of all the errors of a project, you might have noticed that the second error has little green lightbulb icon at the bottom right. This signifies that this error contains a solution as well. All solutions that are added to exceptions will be displayed in Flare. Our docs explain custom solutions in depth.
Sharing errors
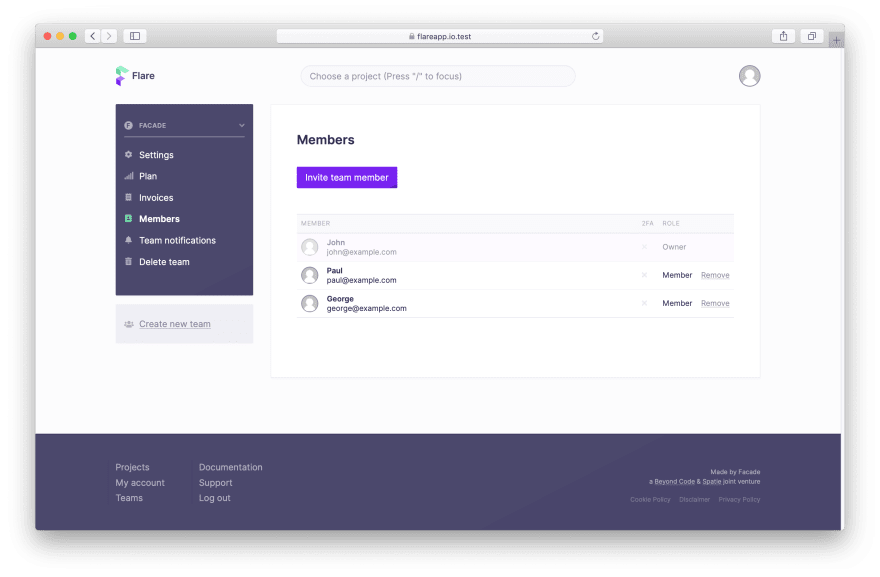
Projects belong to a team, and you can invite other people to your team.
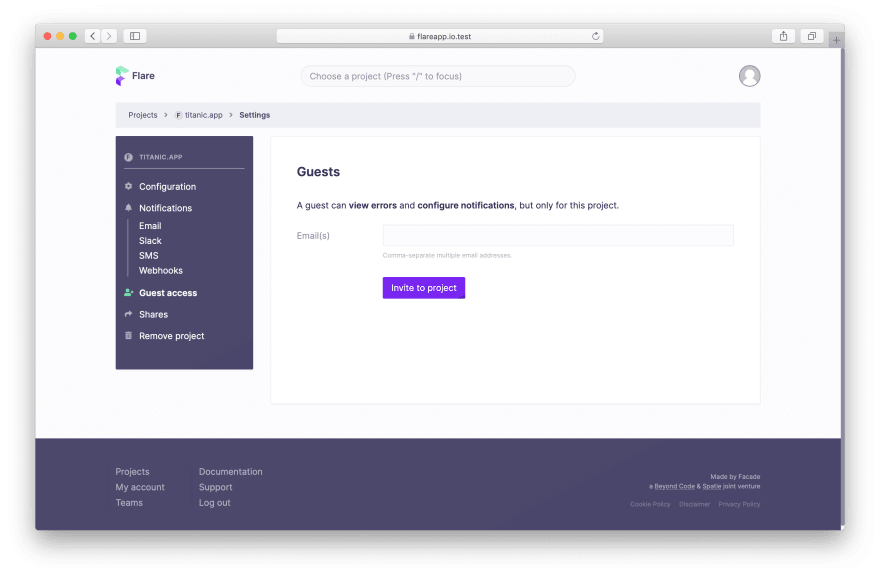
If you want to give somebody access to a specific project, you can invite them as a guest.
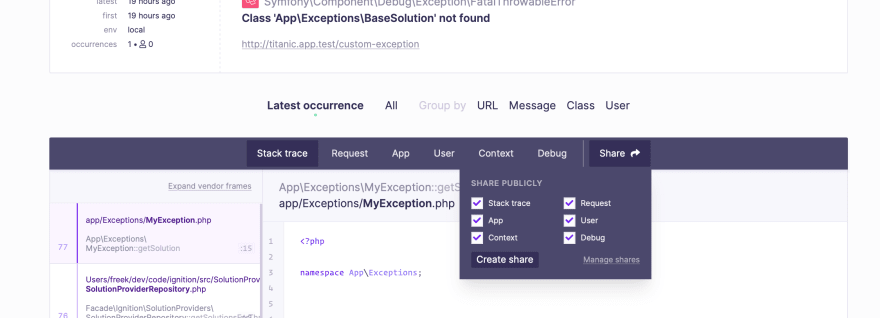
There's also on an option for sharing a single occurrence with someone. You can do this on the error occurrence page. Just click the Share button. On the dialog that appears you can select which tabs should be shared.
After you click "Create share", we'll generate a page with a hard to guess URL that you can share with people that can help to solve your error.
If you want to see which of your occurrences are shared, head over to the "Shares" section of the project settings.
Getting notified
Flare can notify you when certain events occur via email, Slack, SMS and webhooks.
These notifications can be configured personally, per team, and per project.
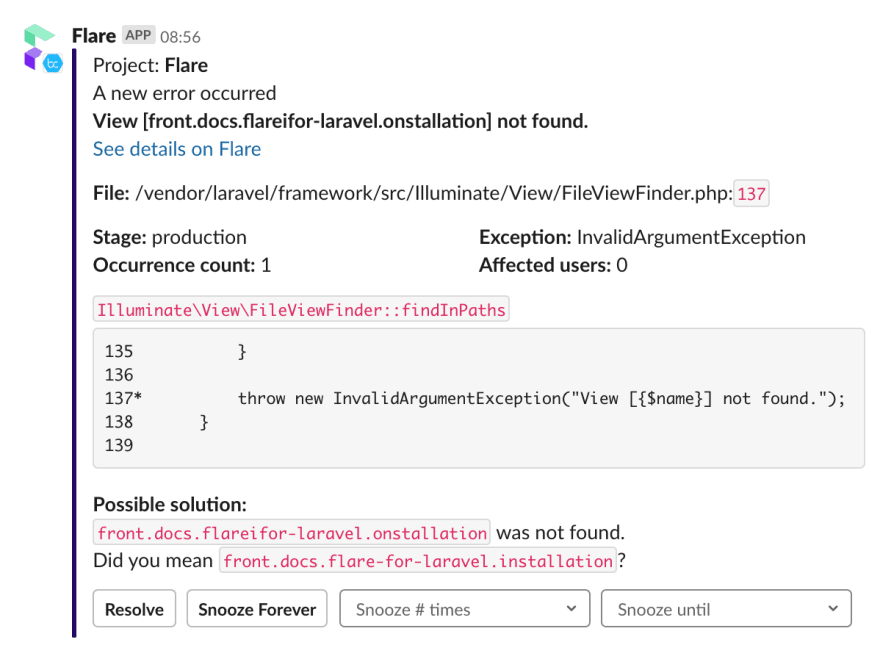
If you use Slack notifications, you can snooze and resolve errors right from Slack. If your error had a solution, we can also show that solution right in Slack.
Here's an example that we got ourselves when building the documentation section of Flare.
Closing thoughts
If you want to try out Flare, sign up to our waiting list. If you have more questions about Flare take a look at our extensive documentation, or tweet us anything at @flareappio.
Flare is built with Inertia, and I suspect that Flare is the biggest Inertia project that's in production now. Our codebase contains a lot of technically interesting things. Expect some technical deep-dive posts in the next couple of weeks!
Though Marcel and I are the public figures of our companies, we couldn't have made Flare without our teams. Here's a twitter list with all Spatie team members, and here's the Twitter account of Beyond Code's Sebastian. Make sure to follow them.
We launched Ignition, a beautiful new error page for Laravel, side by side with Flare. Head over to Ignition's introductory post to read more!
















Top comments (0)