When you click on an image on your Facebook timeline, a new window appear with the image in fullscreen mode and the list of comments about the photo on the right side. Have you ever wondered how you could repeat the same functionality on your website?
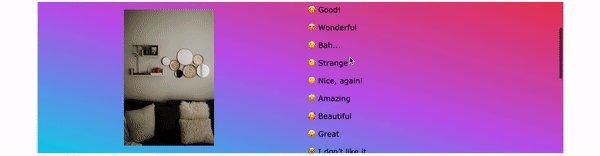
Based on my own answer on Stack Overflow, I tell you how you can obtain the same functionality just with HTML and CSS. Of course, you need JavaScript to show the modal: what I'll cover here is achieving the visual effect of having a fixed image with the user scrolling the list of comments. If you don't have Facebook, here's an example of what I'm talking about:
The code you need is this:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
#modalWindow {
background: linear-gradient(to bottom left, #f64f59, #c471ed, #12c2e9);
width: 70rem;
height: 20rem;
display: flex;
margin: auto;
}
#leftImageSection {
box-sizing: border-box;
width: 50%; // the image takes up half of the width of the modal
display: flex;
justify-content: center; // center the image horizontally inside the container
align-items: center; // center the image vertically inside the container
padding: 1rem;
}
#rightCommentsSection {
box-sizing: border-box;
width: 50%; // the comments take up half of the width of the modal
overflow: scroll; // let the user scroll the list of comments
padding: 1rem;
font-family: Verdana;
}
h3 {
margin-top: 0;
font-size: 2rem;
}
img {
max-width: 100%; //
max-height: 100%;
}
</style>
</head>
<body>
<div id="modalWindow">
<div id="leftImageSection">
<img src="https://source.unsplash.com/random"/> <!-- replace with the URL of the image -->
</div>
<div id="rightCommentsSection">
<h3>Comments</h3>
<p>😃 Nice!</p>
<p>😊 Good!</p>
<p>😍 Wonderful</p>
<p>😕 Bah...</p>
<p>🧐 Strange</p>
<p>🙂 Nice, again!</p>
<p>🤩 Amazing</p>
<p>🥰 Beautiful</p>
<p>😀 Great</p>
<p>🤢 I don’t like it</p>
<p>🙃 Yes, nice</p>
<p>😦 Super</p>
<p>😶 Normal</p>
<p>😐 Ok...</p>
<p>🙄 Bah</p>
<p>😱 Great</p>
<p>😯 Nice</p>
<p>🤙 I like it</p>
<p>😒 Normal</p>
</div>
</div>
</body>
</html>
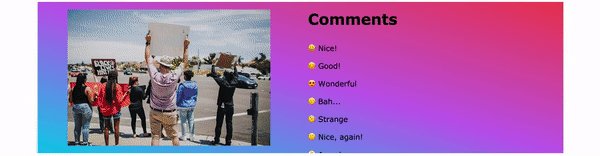
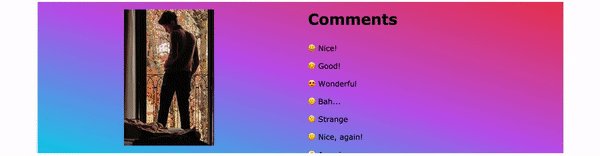
For the sake of simplicity, I put all the code in a single block. There’s just a container for the image and comments. The image itself is placed inside a div that lets you manage the different sizes of images, from extremely small ones to giant ones: the image will maintain its aspect ratio. A different div represents the section that contains the comments about that image. The code above produces this result:
To generate random images, I used the https://source.unsplash.com/random API as the source for the img tag, which retrieves a random image from the catalogue of photos of Unsplash. This way I showed you that images of different sizes perfectly fit inside the modal window.
This example was used with comments, but nothing prevents you to use it for other use cases, for example to list the details or a description about a photo.





Top comments (0)