In this world of technology, programming has became necessary in every field. People are changing carriers to becoming programmers. However, knowing how to code is not enough. You need to know how to write robust codes and be able to fix bugs.
Why debugging?
Debugging is a programming concept used to identify bugs and errors in code and fix them.
Now you can understand that every programmer must be able to debug his code.
Let's talk about it.
You probably know that you can write any program using just notepad or any note writer you have. That's true. However, it will be hard for you to figure out the problems when your code breaks or does not give what you expected. The solution is to use a code editor designed specifically for programming like VS Code, and Sublime Text
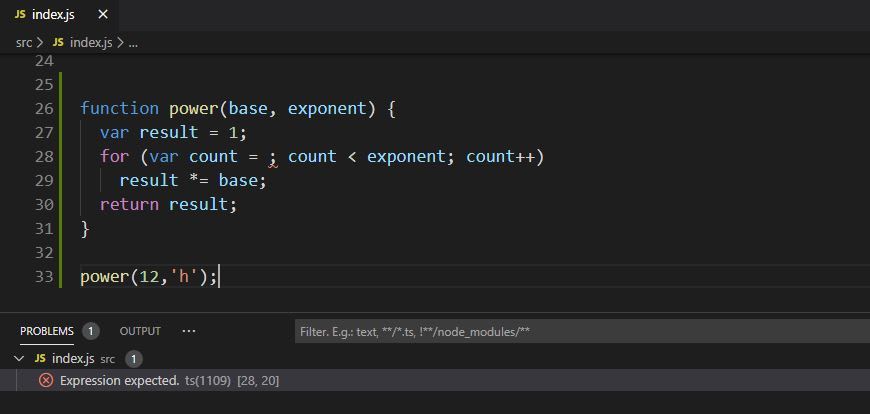
function power(base, exponent) {
var result = 1;
for (var count = ; count < exponent; count++)
result *= base;
return result;
}
power(12,'h');Now we can identify some errors just with code editor together with some linting extensions like ESLint and from the above code, we can see the errors now
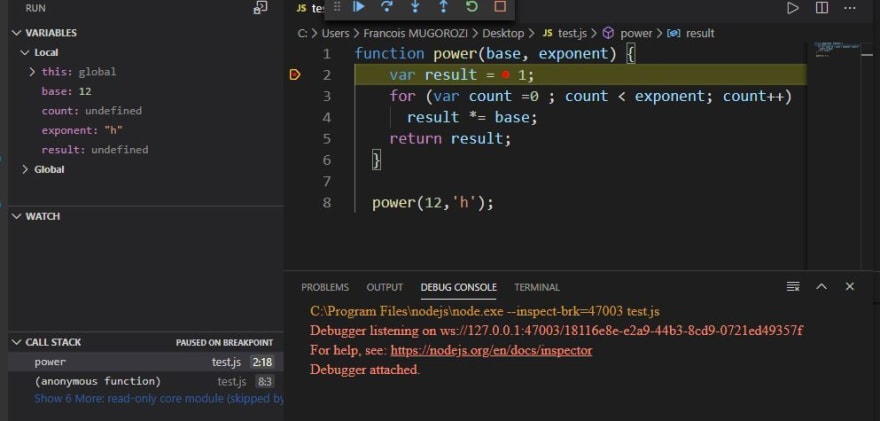
What about errors not found here like Run time errors as the one where we passed 'h' instead of a number. Well, you need to debug.
Here you simply try to execute your code line by line to check whether your expectations are met.
For this purpose, you can use dev tools found in the browser (chrome) or your code editor and set a breakpoint where you want the execution to stop and take control.
Now you feel at ease because your codes are free of errors. Think about it, what if someone comes a year later and change your code?
The solution to this is to protect your code by writing tests so that anyone who changes your code will have to face the tests. More about Testing
From here, we are good to go. One thing more to make your code clean is Refactoring
Why Refactoring?
Refactoring is a disciplined technique for restructuring an existing body of code, altering its internal structure without changing its external behavior.
There are a lot of tools that can help you refactor the code like JS Refactor. However, they don't do anything for you.
Looking at the code snippet below, is there a better way to write it? The answer is yes. here I use a simple example of changing names to capital letters.
Before Refactoring:
var names = ["JOhn","Mark","Andre","Alice","Munana"];
var newNames = [];
for (var i= 0;i< names.length;i++){
var capitalized = names[i].toUpperCase();
newNames.push(capitalized);
}
console.log('Capitalized',newNames,'Original',names);After Refactoring:
var names = ["JOhn","Mark","Andre","Alice","Munana"];
var newNames = names.map(name=>name.toUpperCase());
console.log('Capitalized',newNames,'Original',names);Look that, only three lines. Much better.
There are a lot of technics for refactoring codes like Composing Methods Refactoring, Simplifying Conditional Expressions Refactoring, and Others.
Conclusion
It's essential to know how to debug and fix codes. Refactoring should be added to your skills to make clean, robust, and understandable code




Top comments (0)