These days, the cross-platform application development has picked up ubiquity as it empowers you to develop a mobile applications that can be utilized on various mobile platforms. There are quantities of cross-platform accessible today, which merit looking at.
Beforehand, we had React Native presented by Facebook. It got a mind-boggling reaction from the application developers. In any case, a year ago, Google has additionally propelled its SDK (Software Development Kit) — Google Flutter that makes cross-platform applications effortlessly.
By presenting Flutter, Google truly endeavored to determine the issue of cross-platform application development , which generally has dependably been a noteworthy test for the application designers. Be that as it may, on the off chance that we take a gander at the present insights, the market identified with cross-platform application development is relied upon to reach at $7.5 billion by this year.
Nonetheless, the point of convergence of the present discourse is making an extremely significant examination between two structures that assistance in making cross-platform applications. The adversaries are Google Flutter on one hand and React Native on the other.
Vacillate has been presented a year ago just at the Google I/O Developer Conference 2017, while React Native has been there from 2015. Along these lines, similarly, the developers have recently started utilizing Flutter yet React Native is gladly connected with mammoths like Facebook, Instagram, Skype and Bloomberg and so on.
React Native is an open source structure discharged on GitHub that made ready for joining the two iOS and Android platform’s native APIs. Be that as it may, Google’s Flutter has been a progressive move, which enables you to make Android and iOS profoundly responsive native applications in the meantime.
What’s fascinating to note is that you can utilize a similar code. In any case, Flutter is still new in the field of mobile application development industry and has far to proceed.
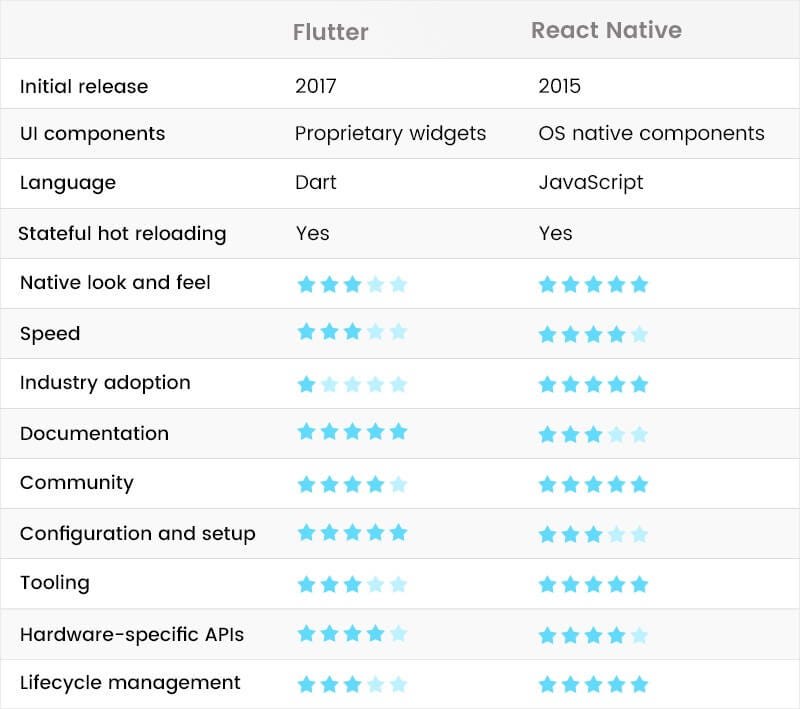
The Quick Comparison Between Flutter and React Native
Flutter Vs. React Native — Performance Wise
When one looks at both React Native and in addition Google Flutter based on their execution, the Flutter has an edge over its rival. Flutter has the benefit of Dart and furthermore the JavaScript Bridge to associate with the native parts.
Be that as it may, the issue with React Native is noticeable when the application developers are develop a hybrid applications, yet to the extent native applications are concerned, you won’t confront any execution-related issues. It offers consistent execution in every single standard case and is exceedingly dependable.
In any case, when building up the hybrid applications utilizing React Native, one needs to confront issues identified with its engineering, libraries and native parts.
Then again, shudder urges the application developers to reuse the same existing code. Furthermore, it is additionally sponsored by a ground-breaking C++ motor.
Building up the Blocks for UI
One of the key angles where we locate a tremendous hole between React Native and Flutter is in regards to the making of squares for User Interface. React Native is constructed more with respect to the native parts both for Android and iOS.
On occasion, you may likewise require the help of extra outsider or custom parts as well. Be that as it may, vacillate wants to work with the arrangements of Proprietary Widgets.
Material Widgets that are replicating the UI components on iOS and Android-styled Cupertino Widgets.
For the format outlines, messages, and styling, liveliness and so forth. Shudder makes utilization of platform freethinker gadgets.
By making utilization of the Flutter’s restrictive gadgets, you can get completely tweaked UI plans with great interoperability and in addition native segments.
In any case, it represents a few downsides too. For example, discussing Cupertino library it needs iOS-styled shape segments and other vital components. Additionally, the React Native offers a superior User Experience (UX) when a client takes advantage of the Operating System. Accordingly, React Native is triumphant here.
Examination on the Basis of Documentation and Tooling
In the third round of double, we are looking at both Google Flutter and React Native based on documentation and tooling. Shudder offers a controlled and effectively smooth documentation, which surely improves the activity of the application developers. Along these lines, without a doubt, it demonstrates superior to React Native in the documentation.
Despite what might be expected, the documentation of React Native is to some degree disrupted and awkward. Besides, React Native has missed a considerable measure of things to the extent documentation is concerned. For subtle elements, you can check the documentation of React Native.
Presently concentrating on the tooling, we can see a solid rivalry between the two systems. Vacillate contains an extensive variety of IDEs and instruments that help React Native. It is known for its similarity with Visual Studio Code, Android Studio and so forth.
The Tussle of the Programming Languages
Along these lines, when we are talking about and drawing a correlation amongst Flutter and React Native, we have to center additionally around which programming dialect is better; JavaScript or Dart. To be exact, this is one of the vital inquiries for any application engineer when he starts with develop an application.
Furthermore, the response to the inquiry is that JavaScript appreciates both as far as fame and selection rates. Truth be told, it has been announced as a standout amongst the most prevalent dialects on GitHub for the present year 2018. It likewise gets sufficient help from internet browser, server, and mobile.
Then again, since Dart is still new, it hasn’t gotten as much consideration as JavaScript. Its nature is confined to for the most part Google. In any case, Dart is anything but difficult to learn as a dialect and is expressive so you can take a stab at utilizing it.
Who Takes Less Development Time
The application developer deal with extremely strict due dates these days. Along these lines, it turns into a reward in the event that they pick a system that offers shorter development time. So here, React Native has risen as the victor as it diminishes the season of application development. This is one of this greatest USPs.
What’s more, how can it give that solace to the designers? It has prepared to-utilize segments, which upsurges the speed of cross-platform application development. In spite of the fact that Flutter has additionally guaranteed fast application development yet, it is still to be attempted appropriately.
Who has More Clientele
Obviously, the champ is React Native on account of its gigantic fame among the worldwide business. The absolute most prevalent customers incorporate Skype, Facebook, Tesla, Airbnb, Instagram, Walmart and some more.
Since Flutter has recently shown up a multi-year back, it doesn’t have much to exhibit from the business principles. At present, just a Hamilton application is the thing that it has in its bank. Nonetheless, as time advances, numerous more will clearly be included into that rundown as it as a brilliant future.
Which is More Stable: React Native or Flutter?
The soundness turns into an imperative factor when you are building up a cross-platform application. But then once more, we have an intense rivalry here. At to start with, Flutter was missing behind since it had just its alpha form, which was not extremely appropriate for longer undertakings.
Be that as it may, a month ago Google has declared the Flutter Beta 2, which offers enhanced engineer apparatuses and resource framework.
React Native was very steady from before and it additionally appreciates the help of a huge network of givers.
The probability of Validating Changes
However, it’s a huge sigh of relief that both flutters and react native have the support of Hot Reload Feature, using which you can check as well validate the changes immediately. This makes the job of the developers very easy.
All things considered, this is one of the essential criteria for the application developers today as they need to roll out conceivable developments in application particularly if developing cross-platform application.
Notwithstanding, it’s an enormous murmur of alleviation that the two shudders and React native have the help of Hot Reload Feature, utilizing which you can check also approve the progressions promptly. This makes the activity of the designers simple.
Conclusion
Indeed, one might say that it is to a great degree hard to pick the victor toward the end, all the more so on the grounds that both React Native and Flutter has their own arrangement of advantages and disadvantages. One must not overlook that Flutter is still new in the center of application development industry and React Native made its original route before to pick up a decent gathering of people ground.
Albeit Native disregards the edge Flutter after a legitimate examination, however, the later has brilliant future. The last decision must be made by the developers in light of their particular necessities.
Tag: hire web developers, react native app development, flutter app development





Top comments (0)