Introduction
Forest Admin is a tool that automatically generates admin panels on top of your database, that can then be customised. Because of the privacy and security requirements most developers and organisations rightfully have over their data, we had to build our solution in a way that ensured those requirements were respected in order to provide a viable offer. That's why we decided to go with a hybrid SaaS architecture.
We define a hybrid SaaS solution as a software relying simultaneously on a SaaS part and an on-premise part. The SaaS part is hosted and managed by the vendor, and includes the user interface the users will connect to and interact with via their browser. The on-premise (or self-hosted) part is managed and hosted by the user, and includes the users' data and the vendor provided elements to send and receive the relevant data to and from the user interface.
As discussed in the first paragraph, the main advantage of such an architecture is that the user's data will never be seen by the vendor, and stays within the user's controlled environment. In addition, the user will automatically benefits from updates introduced by the vendor just like with any SaaS solution.
Let's detail this hybrid SaaS architecture, using Forest Admin as an example.
High level hybrid SaaS architecture
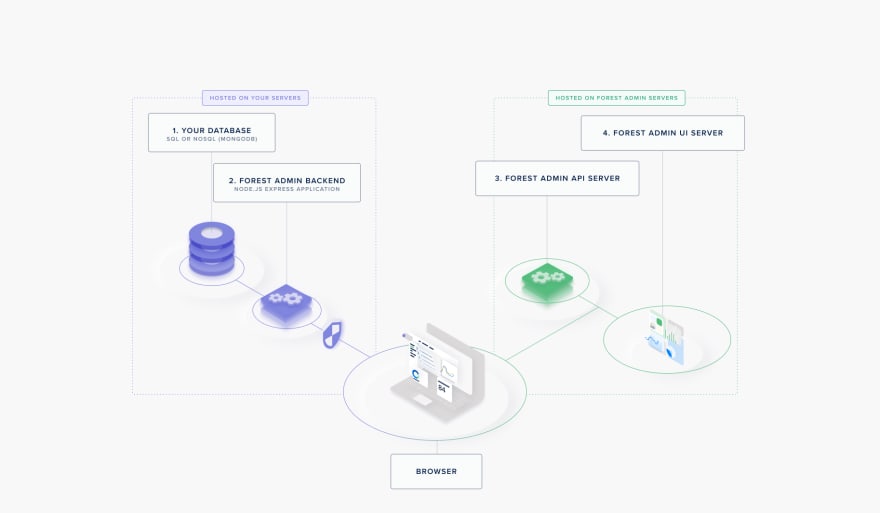
In Forest Admin's case, the whole architecture consists of 4 different components as shown below. The user's database, the admin backend, the Forest Admin API server and the Forest Admin UI server.
1. The user's database
The user's database will be the main data source for Forest Admin to generate admin panels, and feed them.
2. Forest admin backend
When a user installs Forest Admin, they generate a node.js application on their local machine. It includes a RESTful API that connects to their database. We call this app the admin backend. It feeds all the data to your admin panel interface.
What it does:
- it translates client requests (from the end user browser) into queries to the user's database.
- it also provides the Forest Admin API Server with the information needed to build the User Interface. This information includes table names, column names and types, and relationships.
A JSON file called the forestadmin-schema.json carries this metadata within the admin backend.
3. Forest Admin API server
The Forest Admin API Server stores the information to build the user interface. This includes both the database structure (sent by the admin backend) and the UI customization made by the user.
To get more technical, the information stored includes:
- Display & Order — Which tables and columns should be displayed or hidden? In what order should the columns appear in the ‘Table’ view?
- Collection Settings (permissions) — Are the records in this table read-only? Can they be deleted? Can they be exported in a .csv file?
- Widget preferences — Which UI component should be rendered for each column (e.g a file viewer for a column that contains images urls).
- Chart configurations — How are the dashboard charts configured and in which position should they appear?
The Forest Admin API Server also manages the Forest Admin app’s logic like user authentication or billing.
4. Forest Admin UI server
The Forest Admin UI server stores static assets. These include HTML documents, CSS stylesheets and JS script files. It provides the UI components needed to build the interface that displays the data.
Now that you have a high level overview of the architecture, let's see how the different components interact together.
Interactions between the different components
Let's go through the http calls made between each of the above-mentioned elements when operating a Forest Admin project. Namely calls made:
- between the end user’s browser and the Forest Admin servers (both UI and API servers),
- between the end user’s browser and the admin backend,
- between the admin backend and the Forest Admin API servers.
Calls made from the user’s browser
The following lists the calls made by the browser when an end user accesses the admin panel from their browser (at app.forestadmin.com).
To the Forest Admin UI servers
Calls need to go out to the Forest Admin UI server to fetch static assets including:
- HTML documents
- CSS stylesheets
- JS scripts
- A map of the assets
To the Forest Admin API servers
Calls need to go out to the Forest Admin API servers to retrieve information regarding:
- the end user logged in,
- the project they're logged into,
- the environment they're logged into,
- the configuration of the rendering to be displayed (i.e. the configuration of the UI),
- the widgets configuration,
- the billings info of the project,
- any updates happening on the UI configuration. This is done through websockets.
To the admin backend
Calls need to go out to the admin backend to retrieve/ modify data from the database including:
- GET calls to retrieve a list of records, the count of a list or the details of record,
- PUT calls to modify a record,
- POST calls to create a new record or trigger a custom action,
- DELETE calls to delete records.
Calls made from the admin backend
To the database
When calls are made from the browser to the admin backend, the latter translates the call into a database query.
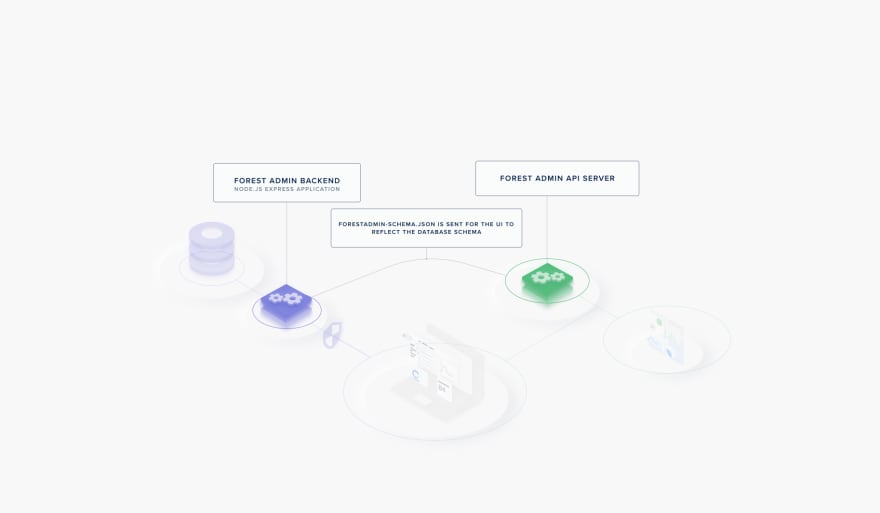
To the Forest Admin API servers
In order to ensure that the UI reflects the structure of the database, the admin backend needs to send calls containing the information from the forestadmin-schema.json to the Forest Admin API servers. This file is sent upon every restart of the admin backend server.
At the startup of the admin backend and periodically afterwards, calls are also made to the Forest Admin API servers to retrieve permissions. This protects the data from being accessed by unauthorized users through curl requests for example.
Additional considerations
Flexibility and extensibility
Because part of the solution's logic resides in the user's systems — the admin backend in Forest Admin's example, the vendor can allow users to customise and extend its solution like they would with any other app, by open sourcing and documenting its on-premise component.
Development workflow, CI/CD and hosting
If the vendor open sources its on-premise component, it also allows the user to manage the code of this component in Git, the containerize the back-end app using Docker or Kubernetes, and to deploy it wherever the user sees fit.
Updates
With this hybrid SaaS architecture, users will benefit from continuous updates to the SaaS part — in Forest Admin's case the UI — by simply refreshing they browser tab.
For the on-premise part, the downside is that updates do require the user to install updates on their side, and potentially setup tests to make sure updates do not introduce regressions on their specific configuration.
Conclusion
From introducing large updates to managing users' authentication to optimising for performance when you don't host part of your solution, building Forest Admin with this hybrid SaaS architecture introduced various technical challenges of their own, that we plan to cover in more detailed posts in the future. Ping us @ForestAdmin to let us know what you'd like us to cover first.
Interest in Forest Admin? Learn more on our website or our doc, or sign up here.












Top comments (0)