This is the first of a series where we will go from absolute newbies to building functional applications in react.
React is a JavaScript library for building user interfaces
React is a powerful tool for creating dynamic web applications that are super-responsive and is created and maintained by Facebook.
Thinking in React.
In react, separation of concerns is not talking about separating the structure, style and behavior of the application.
Rather it is separating the application into various single-purpose components that come together to for the entire application. So, when building applications using react, you think of the application as a combination of various single-purpose components.
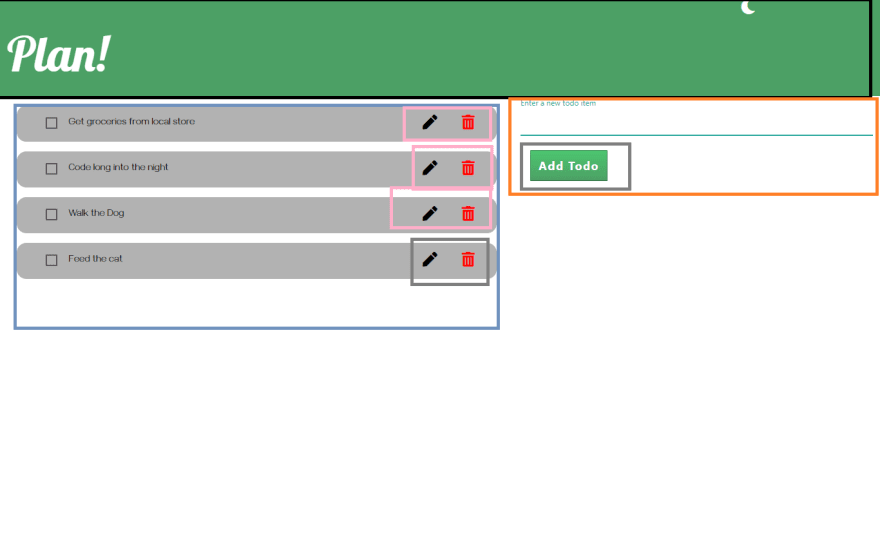
consider the image below:
The different components of the application are identified with the rectangles.
It is important to note that the number of components you have in your application depends totally on you
However, it makes it easier to make each component responsible for only one action in your application. This helps to detect bugs easily and gives you the option to reuse each component in other areas of the application.
This post is just to introduce us to the way react allows us to think about our applications. In the next part, we will take a look at how components are created.








Top comments (0)