Introduction
During the first couple of days of this last week, we had hack days in my job. So everyone in the team could work on whatever they would prefer, and we'd then integrate them to the project if everyone agree on the positive outcome we'd get from them.
I love it (and my teammates too), so I chose to create a home Widget for the app.
For obvious reasons I can't tell you what is the app I'm working on, but I can tell you that's an important newspaper, so the widget was intended to show the top articles for the current day.
In this article, I won't cover a step-by-step tutorial on how you should create a home widget, but I will tell you what I liked of WidgetKit and what I suffered, since I'd never worked on it before, and link to useful tutorials in the process.
Home Widgets?
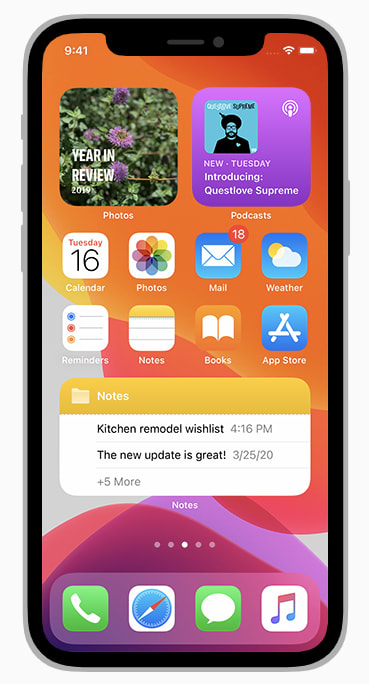
WidgetKit is a framework Apple released in WWDC 2020 and that allows developers to create widgets for their apps which their users could then add to their home screens.
You can define as many widgets as you'd like for your app in three different sizes: small/medium/large.
The good parts
I liked working in WidgetKit so far, so I'll start by telling you the good things I've seen about it.
SwiftUI
Widgets are created using SwiftUI. If you'd like to start learning and experimenting using SwiftUI, then WidgetKit is a good place to do it.
You can define your widgets using SwiftUI, the experience is nice and the framework overall feels nice and natural to do it using that technology.
Previews are also your best friends in the process.
Widgets are pretty limited (I'll expand on this later), so you won't be using state management and all of that part of the job that could be interesting. You'll be working creating static views and updating it as needed, and linking the user to the app using deep links. So most of the work you do while creating widgets is static views design. Nice place to start learning SwiftUI, I repeat.
Documentation
Or maybe not the docs themselves which aren't exactly great, but the WWDC videos. I really enjoyed them.
Here are my favorites:
- The code-along sessions part 1, part 2 and part 3: they are a great place to learn and practice developing widgets. You can download an initial project and you can see how the code is evolving on each step. These videos are short (between 9 and 15 minutes) and pure gold to start with.
- Build SwiftUI views for widgets: tips and tricks on how to create optimized and good looking SwiftUI views that you can integrate into your widgets.
- Add configuration and intelligence to your widgets: Sirikit based intents can be used to let the user configure their widgets. I haven't done that, but it's possible. This session explains how you should do it.
It's easy!
If you compare the benefits vs. effort, I think adding a widget to your app is a no brainer. You can create a good looking widget in just a couple of hours. You can of course use more time to improve it, and add configuration and different sizes, and it can take a couple of days (or maaaybe weeks?) but it isn't something that will add a big amount of complexity to your project.
The bad parts
They are static views
Widgets consist on static SwiftUI views that can't be animated, or scrolled, or interacted with.
While creating the widget, I opened and compiled the Android version of the project. It had a scroll view and a button to refresh the widget. That was just impossible to do in iOS.
The iOS Widget can just use Link as a way of interaction. Whenever the user taps on your widget, the app will open. You can then deep link to different parts of the app using deep linking.
In the case of the widget I developed, the app opens in an article detail view.
Sharing code
There are several ways of sharing your main components from your app into your widget. Creating a module with the share core code is great idea, considering that there are many app extensions you app can support.
However, if you app isn't architected in such a way, this could be a pain point.
To sum up
Having done a widget, and I'm sure there are a lot of things I still don't know them, I think creating widgets is a great experience if you haven't done much SwiftUI yet, and it's a nice addition to your app.
This is my piece of advice while working with widgets.
- Start by splitting your app core functionality (networking, persistence, etc.) into a different "core" module using Swift Package Manager, Carthage, Cocoapods, or just using a dynamic framework in Xcode. This will allow you to include and use your app functionality in your widget target in a clean way. Of course you can just add the files to both targets, and it will work, but it just doesn't look clean at all.
- Don't be afraid of the time it will take you in order to create a widget, it won't be so long and you'll end with a nice modern feature your user will enjoy.
- Take time to learn and watch the WWDC videos. Widgets are a new feature, so it makes sense to spend some time learning on the experiences it will enable you to create.
- Add analytics to the
openURLfunction in yourAppDelegate. So whenever the app opens from your widget, you can register that event.





Top comments (0)