Fala Devs, blz?
Já sabemos que escrever testes unitários no Flutter é muito simples, basicamente existem três tipos de testes no flutter, o primeiro e mais comum (que deveria ser requisito mínimo para o desenvolvedor Flutter) é o teste unitário, ele é muito simples e rápido para executar, entretanto é o que menos TEM integridade, o segundo são os testes de widgets que também são muitos simples para desenvolver, também existe o Golden Test (que temos artigos sobre por aqui) que é uma vertente do teste de widget.
Por fim temos o tipo de teste que é título deste artigo, o Teste de Integração que é o mais complexo e o mais custoso apesar de conseguir garantir a qualidade melhor dos seus testes, pois desta forma você consegue testar suas aplicações de ponta a ponta, mais conhecido como E2E (End to End), basicamente você conseguirá executar suas aplicações dentro de um dispositivo (físico ou emulado) e automatizar cenários de testes como se fosse um usuário executando seu aplicativo. Você pode testar seu aplicativo em diferentes dispositivos e diferentes versões de sistemas operacionais.
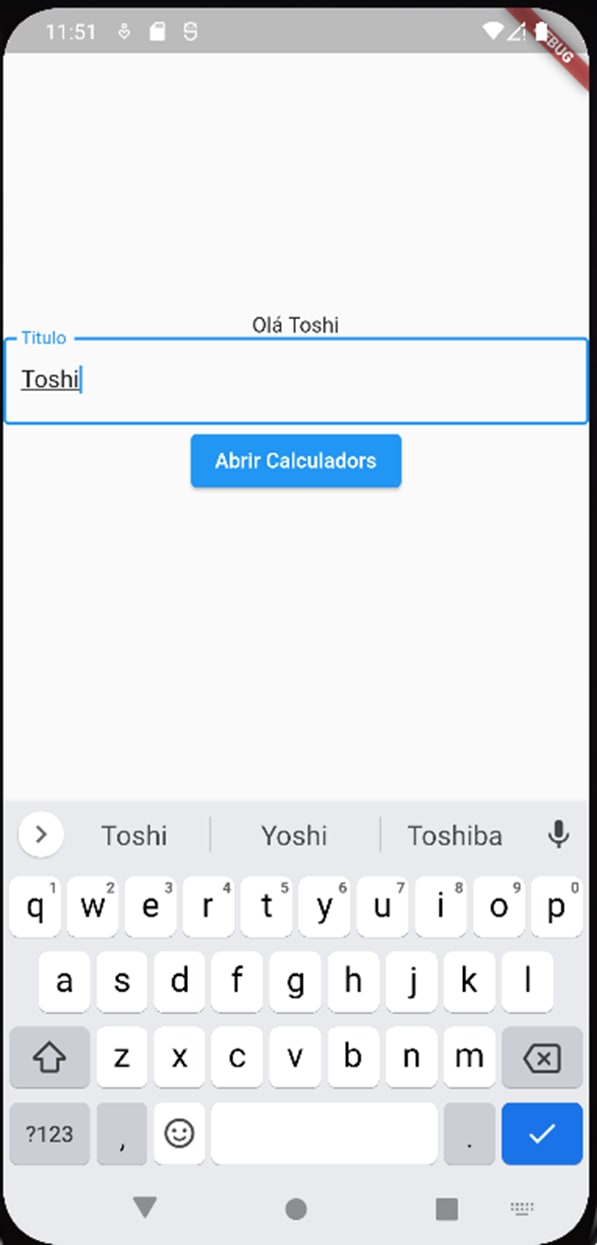
A aplicativo que iremos testar é uma aplicação com duas telas, a primeira com uma mensagem de bem-vindo e outra com uma calculadora
O projeto está no meu github https://github.com/toshiossada/flutterIntegrationTes
Para conseguirmos realizar existe uma package nativo do flutter para fazer isso, o integration_test, podemos adicioná-lo no pubspec como dependência de desenvolvimento.
O teste de integração é muito parecido com testes de widgets, então basicamente temos que conseguir interceptar o widget que iremos interagir e aplicar ações nele, assim como nos testes de widgets conseguimos interceptar por texto, ícone, tipo, chave etc. Utilizando de métodos como byType, byIcon, byKey, byWidget, byTooltip, text etc.
A maneira mais simples e eficaz e interceptar o widget por chave, então no seu aplicativo onde conseguir gerar uma chave conhecida, coloque no seu widget.
Agora para criar nossos testes, na raiz do seu projeto crie a pasta “integration_test” que é onde ficara os arquivos de testes de integração da nossa aplicação, lembre-se os arquivos precisam ter o sulfixo _test.dart.
Nosso primeiro ato é inicializar nosso teste de integração, para isso ao topo do arquivo de teste adicionamos IntegrationTestWidgetsFlutterBinding.ensureInitialized.
A partir dai conseguimos iniciar nossos testes, como comentei anteriormente os testes de integração é parecido com testes de widgets, então para isso criamos um testWidgets() passando a descrição e a função do teste.
Em seguida executamos o método main da nossa aplicação e logo em seguida executamos o pumpAndSettle para garantir que todos os estados de animações sejam finalizados.
Então agora podemos escrever nosso teste como estamos acostumados nos testes de widgets, interceptamos o widget com a chave txtName e lblWelcome e verificamos se existe o widget na tela e se não está exibindo o texto “Olá Toshi”
Em seguida inserimos o texto “Toshi” dentro do txtName verificamos se a tela irá conter o texto “Olá Toshi”
Agora podemos rodar o teste executando:
$ flutter test integration_test
O resultado será que nem a imagem abaixo
Também conseguimos configurar em qual dispositivo queremos executar o teste, basta passar o parâmetro -d, por exemplo:
$ flutter test integration_test -d windows
Isso irá executar o teste no Windows.
Vocês podem perceber que para executar um teste simples levou cerca de 28 segundos enquanto para executar 10 testes (entre unitário e de widgets) levou apenas 3 segundos, isso demonstra que o custo para executar testes de integração é muito maior.
Também conseguimos agrupar testes que nem nos testes de widgets.
Viu só? é muito simples fazer teste de integração no flutter, também conseguimos integrar no Firebase e deixar configurado lá em quais dispositivos executar os testes e gerar artefatos dos testes, num próximo artigo posso estar trazendo para vocês como fazer.

Entre em nosso discord para interagir com a comunidade: https://discord.com/invite/flutterbrasil
https://linktr.ee/flutterbrasil















Top comments (0)