Eae Devs, blz?
Vocês sabiam que o GitHub nos oferece uma ferramenta que é possível hospedar uma pagina HTML diretamente de um repositório do github, esse serviço se chama GitHube Pages.
Esse serviço permite a hospedagem de seu site sob domínio github.io e a URL do seu site ficara algo do tipo http(s)://username.github.io/ onde corresponde ao nome de usuário da conta do seu github e representa o nome do repositório do seu projeto.
Então vamos aprender a criar nosso site no GitHub Pages
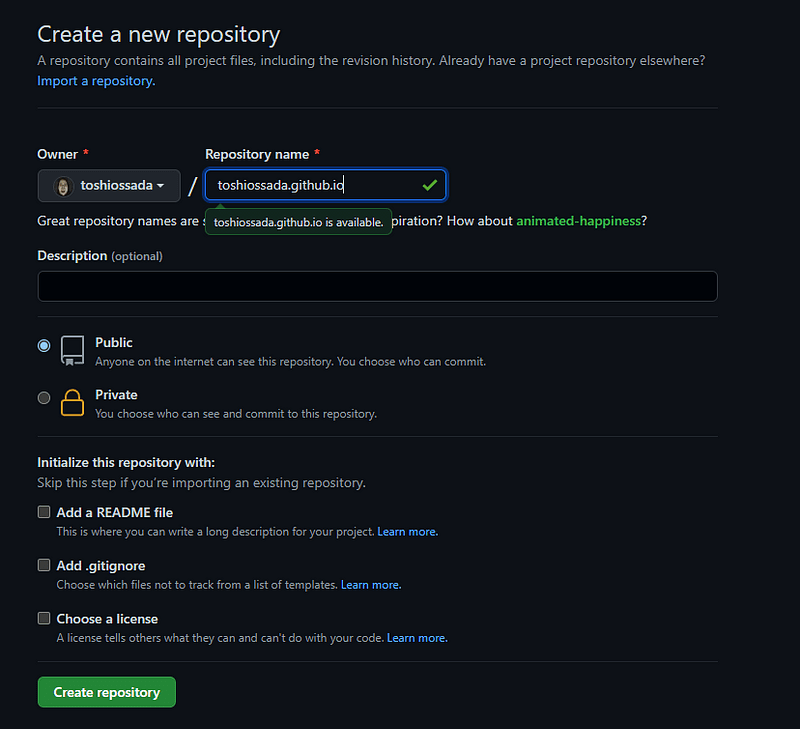
Vá para o GitHub e crie um novo repositório chamado username.github.io, onde username é o seu nome de usuário (ou nome da organização) no GitHub.
Nota: Se a primeira parte do repositório não corresponder exatamente ao seu nome de usuário, não funcionará, então certifique-se de fazer certo.
Agora precisamos ir dentro do nosso projeto flutter e gerar o build dele para web rodando a versão release
flutter build web — release
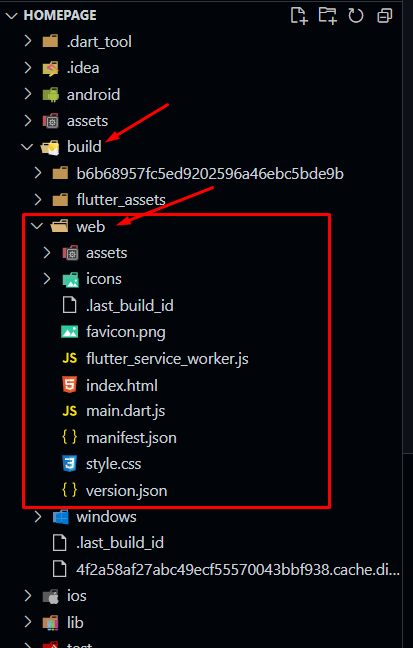
Isso irá gerar na pasta build/web os arquivos de nossa pagina e é justamente eles que usaremos para publicar em nosso repositório.
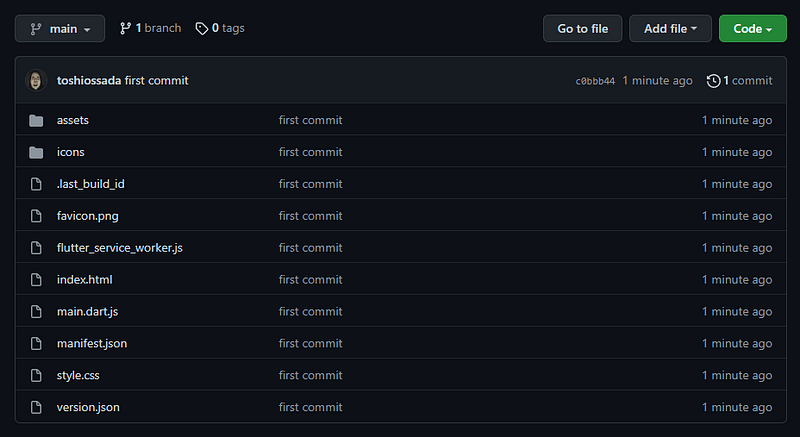
Simplesmente copiamos estes arquivos para um outro diretório e podemos subir em nosso repositório do github
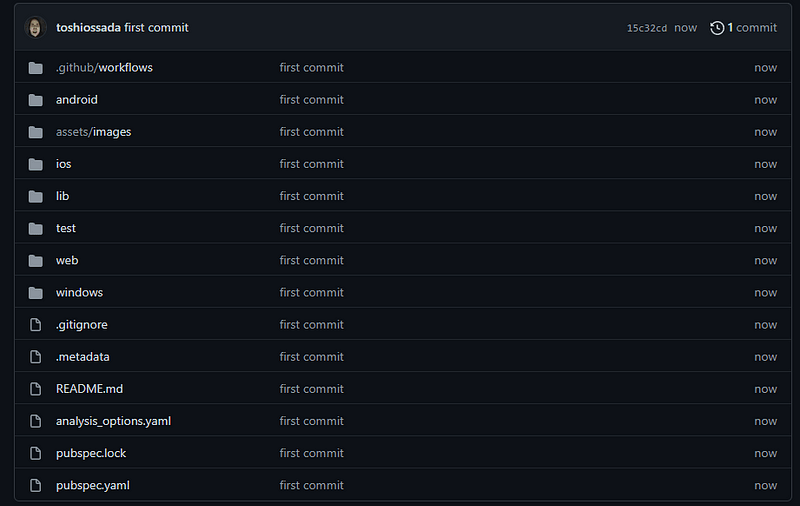
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/toshiossada/toshiossada.github.io.git
git push -u origin main
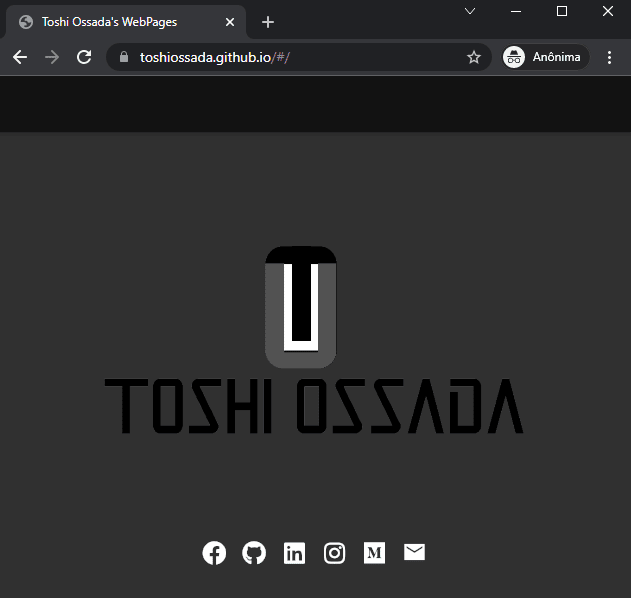
Esperamos um tempinho e voilá… Nosso site está publicado
Automatizando o Deploy
Agora toda vez que houver uma alteração no seu site você terá que fazer todo o processo novamente, ou, podemos utilizar o poder do GitHub Action para automatizar esse processo, toda vez que fizermos um push na master irá fazer o deploy para o repositório do GitHub Pages. Primeiramente vamos subir nosso projeto flutter do site em um outro repositório.
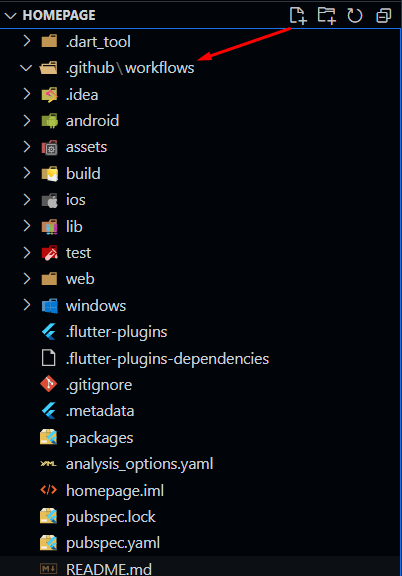
A primeira coisa que faremos é na raiz do projeto é criar o diretório .github e dentro dele a pasta workflow.
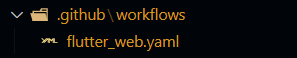
Dentro dele iremos criar nossos workflows que poderá ter qualquer nome sendo que deve conter a extensão .yaml. Vamos criar o flutter_web.yaml.
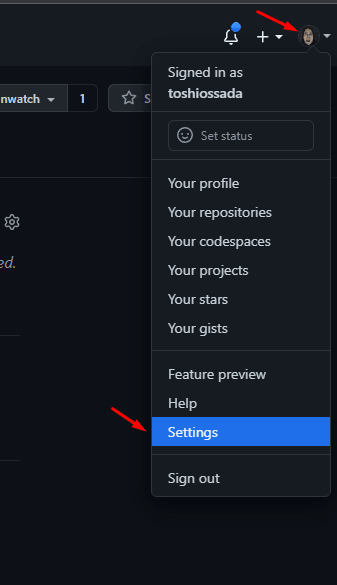
Iremos falar de como deveremos configura-lo depois. Vamos primeiramente configurar o GitHub Actions. Primeiramente vá no seu GitHub e vá na opções Settings.
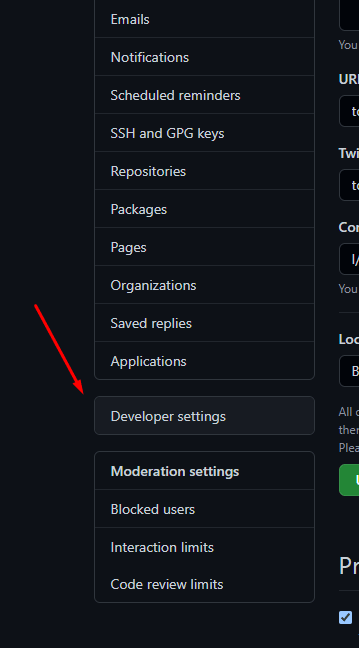
Depois vá em Developer settings
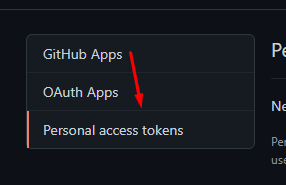
Depois vá na opção Personal access tokens
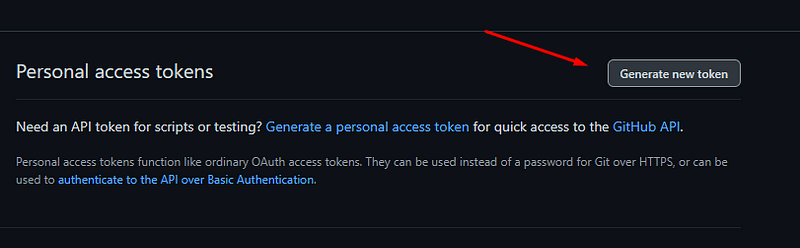
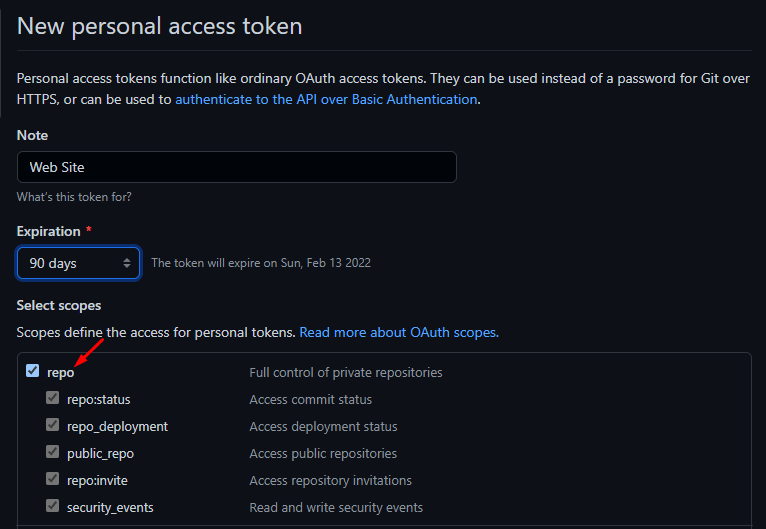
Agora vá no botão Generate new token
Agora selecione a opção “repo” e no Expiration quantidade de tempo que deseja que ele expire.
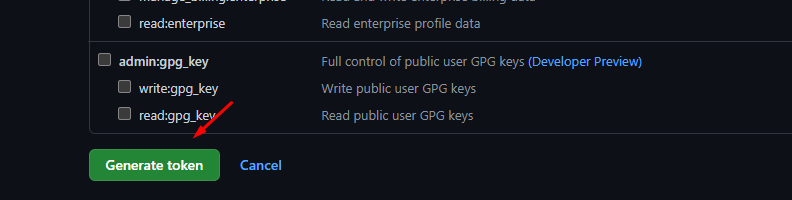
E agora clique em Generate token
Agora ele ira gerar um token para você (Não divulgue ele com ninguém), Copie o texto gerado que iremos utilizar a seguir.
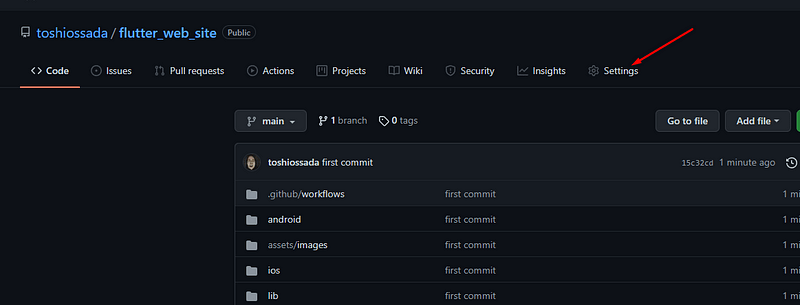
Agora volte no repositório do seu projeto Flutter e clique em Settings.
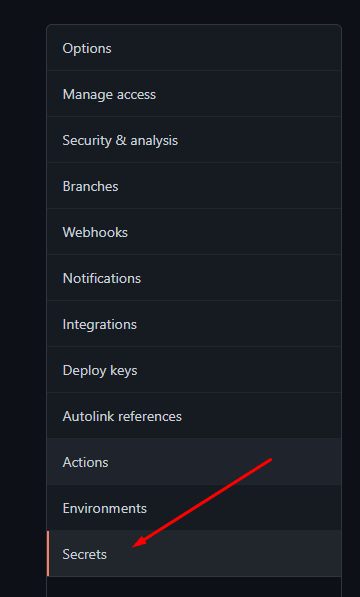
Clique na opção Secrets.
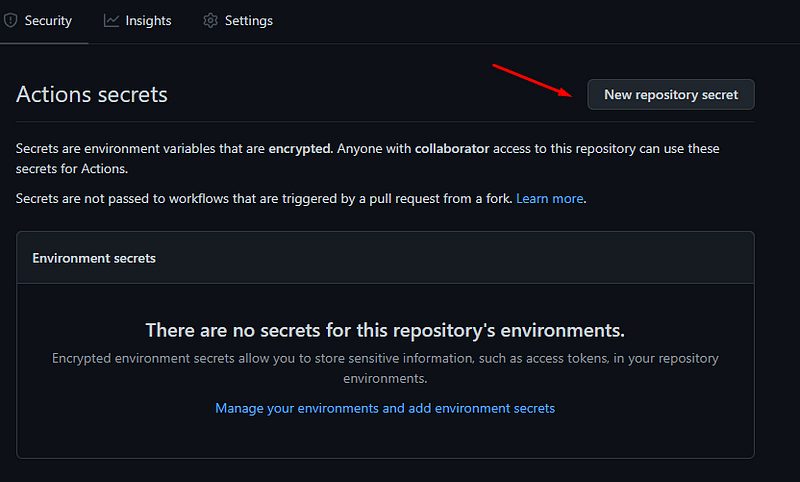
Aqui iremos criar nossas variáveis de ambiente, clique em New repository secret.
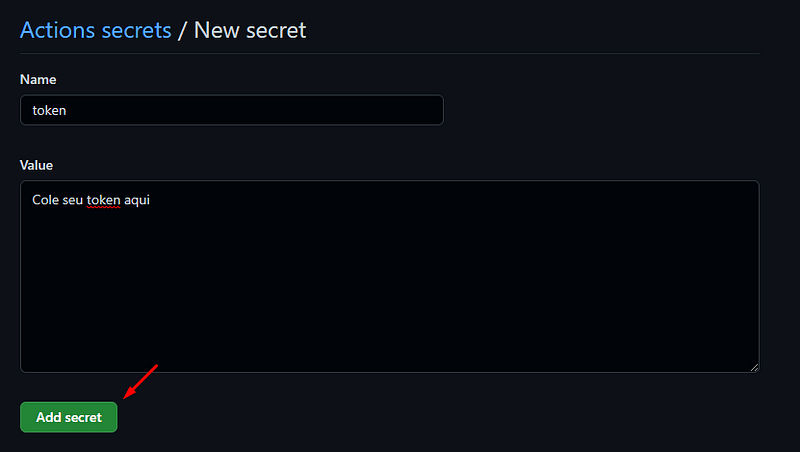
Aqui iremos criar uma variável chamada token e em value cole o token que copiou anteriormente
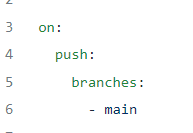
Agora voltaremos no nosso arquivo de configuração do projeto flutter_web.yaml ele ficara da seguinte maneira
Nesta parte estamos configurando que a action irá ser disparada a todo push da branch main.
Aqui iremos configurar que nosso Job irá ser executado em cima de uma maquina ubuntu na ultima versão.
Agora em Steps iremos configurar todos os passos a serem executados
O primeiro passo é realizar o checkout do repositório, iremos utilizar o job já pronto do ‘action/checkout@1’
No segundo passo iremos configurar o Flutter, esse job também já esta pronto e esta no repositório ‘subosito/flutter-action@v1’, devemos configurar na propriedade channel, qual canal queremos o flutter (dev, master, stable ou qualquer versão que desejar).
No próximo passo iremos instalar as dependências do projeto, apenas executando flutter pub get.
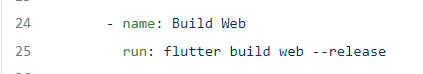
Aqui iremos buildar a aplicação flutter para web em Release.
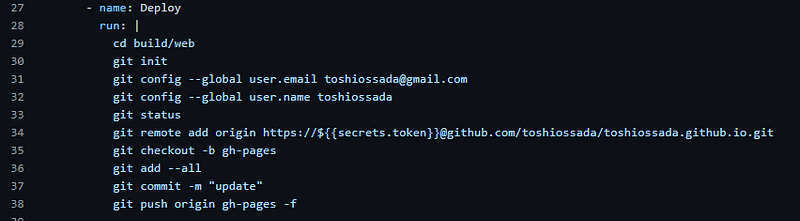
Aqui iremos fazer o deploy para o repositório que criamos do GitHub Actions. Troque nas linhas indicadas pelos dados do seu github. e na linha 31 ele irá pegar o valor que definimos lá no secrets.
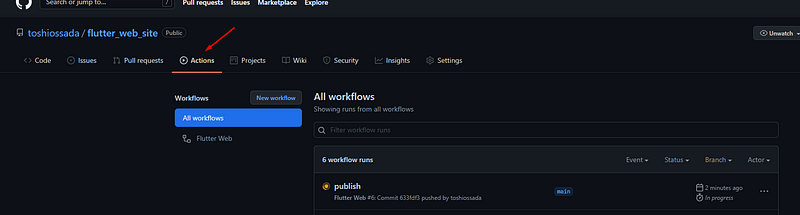
Agora todas vez que fizermos um push na branch main ele irá executar uma Action, para visualizar basta no repositório do projeto flutter ir na barra Action e clicar na ação sendo executada.
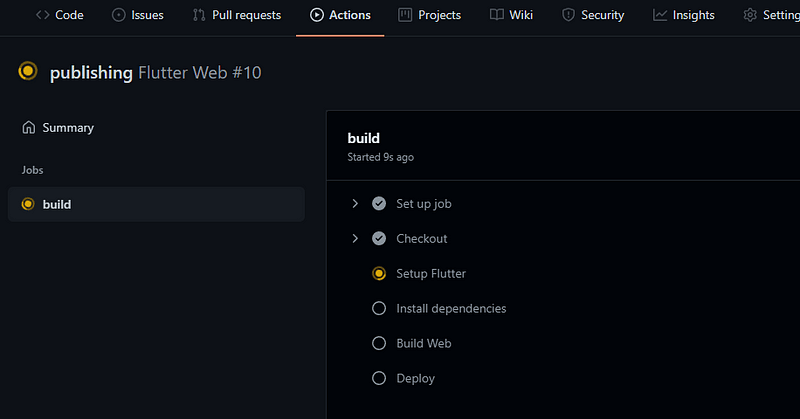
Aqui podemos ver todos os passos sendo executado e os logs gerados
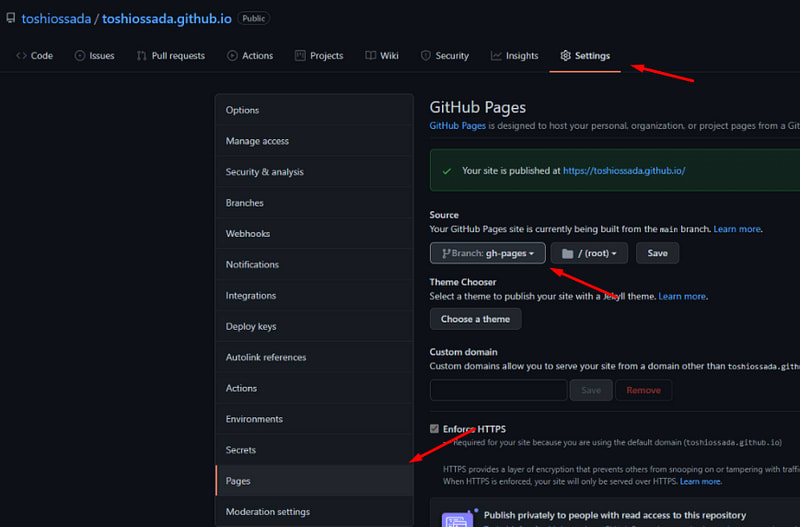
Ao finalizar vá ao repositório de seu GitHub Pages na aba Settings opção Pages e troque a opção source para a branch que configuramos no Actions, gh-pages
Legal né? Agora é muito fácil fazer seu site de portfolio pessoal.
Confira o exemplo no meu github: https://github.com/toshiossada/flutter_web_site
Entre em nosso discord para interagir com a comunidade: https://discord.com/invite/flutterbrasil
https://linktr.ee/flutterbrasil

































Top comments (0)