This article is inspired by a tutorial that originally appeared as a Deep Dive in Flotiq Docs: https://flotiq.com/docs/Deep-Dives/Building-a-blog-in-3-minutes/ and has been originally posted on Flotiq Blog
It has become ridiculously simple to build and host static websites these days. Thanks to the availability of static sites generators like GatsbyJS or NextJS and platforms offering free website hosting, like Heroku or Amazon S3 you can now build and host websites extremely quickly and for free.
Is it time consuming? It can be. But with a clever choice of tools it can also be something that can be achieved in less than 5 minutes. See for yourself:
You can build your own blog immediately, following the steps from the video, as described here.
Q&A
Wait! But don’t I need a web designer to design a website for me?
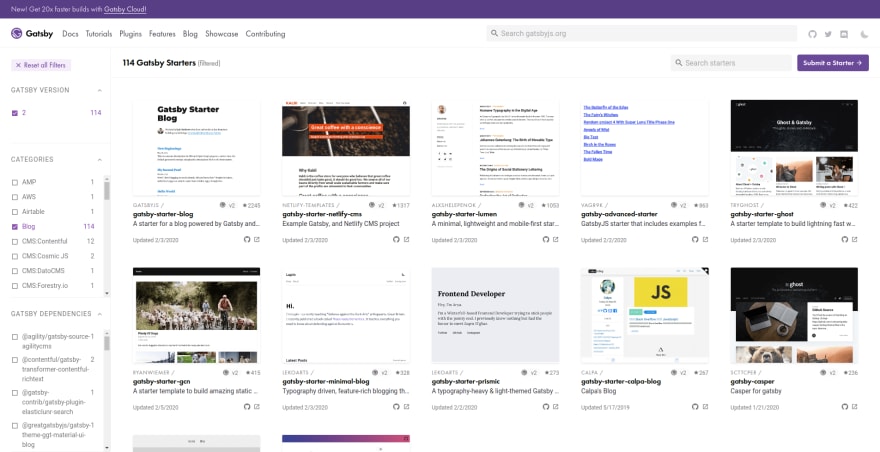
Well, no, you don’t, not necessarily. There’s a plethora of available website templates, that you can simply use. They are provided for free, usually with very generous licenses. Gatsby currently lists 114 starters in their blog category:
You can take any of these and start writing your content and with a couple of simple commands your content will immediately appear in your browser.
How is Gatsby different from Wordpress?
One of the key differences is that Wordpress requires a webserver to keep runing and delivering your content to the end users. Gatsby, and other static site generators, only require some publicly available storage that will serve your HTML files, that have been already generated and are now static files, just like images. Thanks to that — a static website will be both: cheaper and faster.
How do I create content, or write blogposts, with a static website generator like Gatsby?
There are a number of possibilities, you can write it directly in text files and use Gatsby’s Markdown source to parse these files and create HTML out of it, or you can use a Content Management System, or CMS, that can be connected with Gatsby.
Isn’t a CMS something like Wordpress — something that requires a webserver and technical skills to keep it running?
Yes it is, but some of the CMS tools are available in the cloud, as a SaaS, and many of them come with a free account, that is usually more than enough to create blog content, or for similar simple use cases.
Examples of CMS systems with free accounts that are good enough for blogging:
- Flotiq: https://flotiq.com
- Butter CMS: https://buttercms.com
- Contentful: https://contentful.com
What do I need to put my blog live on the internet?
- HTML code and images for the blog website, generated by Gatsby
- Domain name, comes at a price, but you can use free domains like yourname.herokuapp.com or similar
- Content — hosted in a CMS or in textfiles, as you prefer
- Publicly available space for hosting your HTML and images — e.g. Heroku or Amazon S3








Top comments (0)