Hosting a static website on Azure Blob Storage is a straightforward and cost-effective solution for deploying your site. Using Visual Studio Code (VS Code) can streamline this process by allowing you to manage your website files and Azure resources directly from your development environment. This guide will walk you through the steps required to host your static website on Azure Blob Storage using VS Code.
Before you start, ensure you have the following:
An Azure account: If you don't have one, you can create a free account.
Basic understanding of Azure Portal.
Install Visual Studio Code
Install Azure Storage extension for VS Code from the Extensions view in VS Code.
Step 1: Set Up Your Project in VS Code
Open VS Code: Launch Visual Studio Code on your computer.
Create or open your website project:
If you already have a project, open it by clicking on "File" > "Open Folder" and selecting your project folder.
Step 2: Create a Storage Account in Azure
Log in to Azure:
Follow the prompts to sign in to your Azure account.
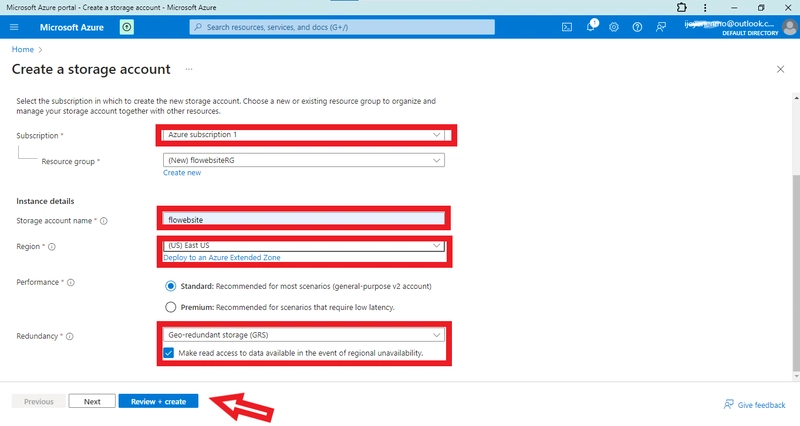
Create a new storage account:
Click on Storage account
Click on Create
Select:
Subscription
Create new Resource group
Storage account name
Region
Performance
Redundancy
Click on Review and create
Deployment in progress
When Your deployment is complete, click on Go to resource
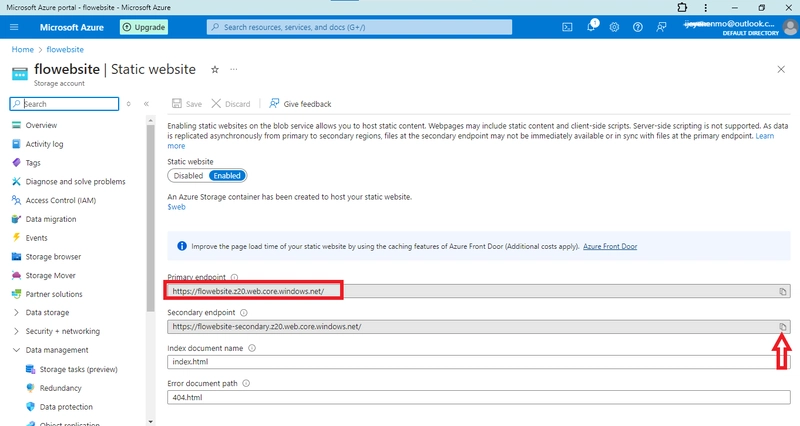
Step 3: Configure Static Website Settings
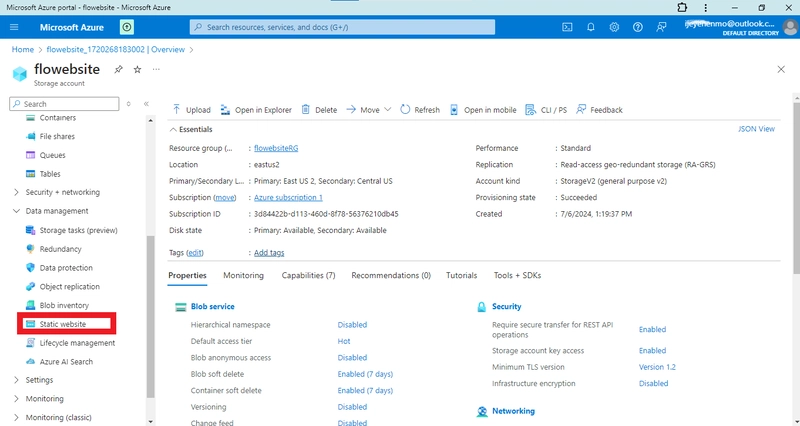
Go to your storage account in the Azure Portal.
Under Settings select Click on Static website
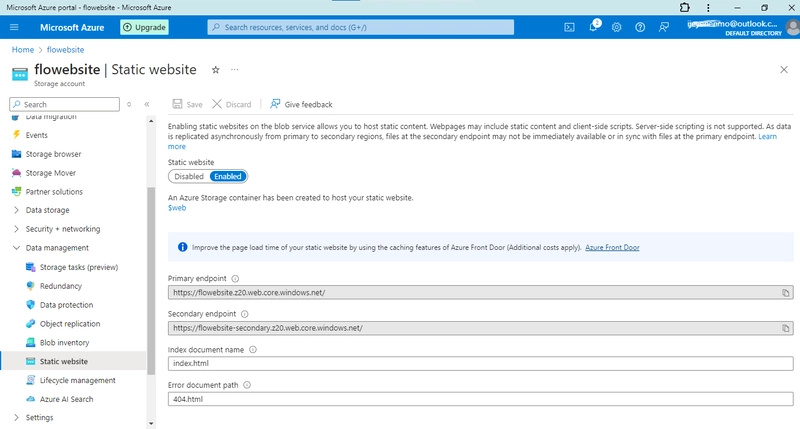
Click on the Enabled button
Specify the index document name (e.g., index.html) and the error document path (e.g., 404.html).
Click "Save." This will generate a primary endpoint URL for your static website.
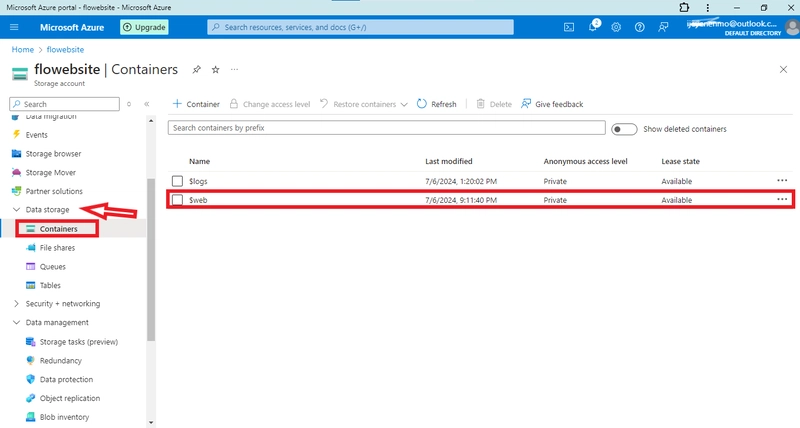
Click on Data storage select Container and click on $web
Click on Upload. Choose the files of your static website (HTML, CSS, JavaScript, images, etc.)
Step 4: Go to VS Code
Right click then select Deploy to static website via Azure Storage
Sign into your Azure account
Deploying
My Static website
Another way without using Visual Studio Code is to copy the primary endpoint URL.
Paste the URL into your browser to view your hosted static website.
Conclusion
Hosting a static website on Azure Blob Storage using Visual Studio Code is an efficient and cost-effective way to deploy and manage your site. Integrating VS Code into your workflow allows you to seamlessly handle your website files and Azure resources from a single development environment. Azure Blob Storage provides high availability and scalability, making it an ideal choice for hosting static content.




















Top comments (0)