I'm a big fan of automatically generated documentation.
Today I want to show you storybook docs. Storybook is great because it let's you develop independently in a sandbox. No dependencies. No more waiting for the backend. Just the code. It is also a good documentation. It can show product managers which components are available for use so that they won't reinvent the wheel for each mockup.
All the mentioned code can be found in my remotify repository.
Setup storybook
That's easy: execute npx sb init in the project root.
Additionally I recommend to install storybook essentials (npm i -D @storybook/addon-essentials) which bundles all relevant addons.
Now you need to navigate to the .storybook/main.js file and add the essentials addon so that it looks similar to the following:
module.exports = {
stories: ['../src/**/*.stories.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-essentials',
],
...
Now execute npm run storybook and see the results in the browser. You should have a few pre-generated stories already.
Configure for TypeScript docs
As of version 6 of Storybook zero configuration is needed.
This is the way :)
The only thing you should taking care of is to declare the component in the default export.
export default {
title: 'EditToolbar',
decorators: [ComponentDecorator],
component: EditToolbar, // <-- important
Configure storybook docs
If you don't have it already in your package.json add the following lines within the "scripts" part.
"storybook-docs": "start-storybook --docs --no-manager-cache",
"build-storybook-docs": "build-storybook --docs -o ./docs",
-
storybook-docsis for development in the browser (similar tonpm run storybook) -
build-storybook-docsis for building the docs. For getting github pages to work using this example I defined the output to<project_root>/docsfolder
Now start storybook docs with npm run storybook-docs. The browser should open and you should see some stories.
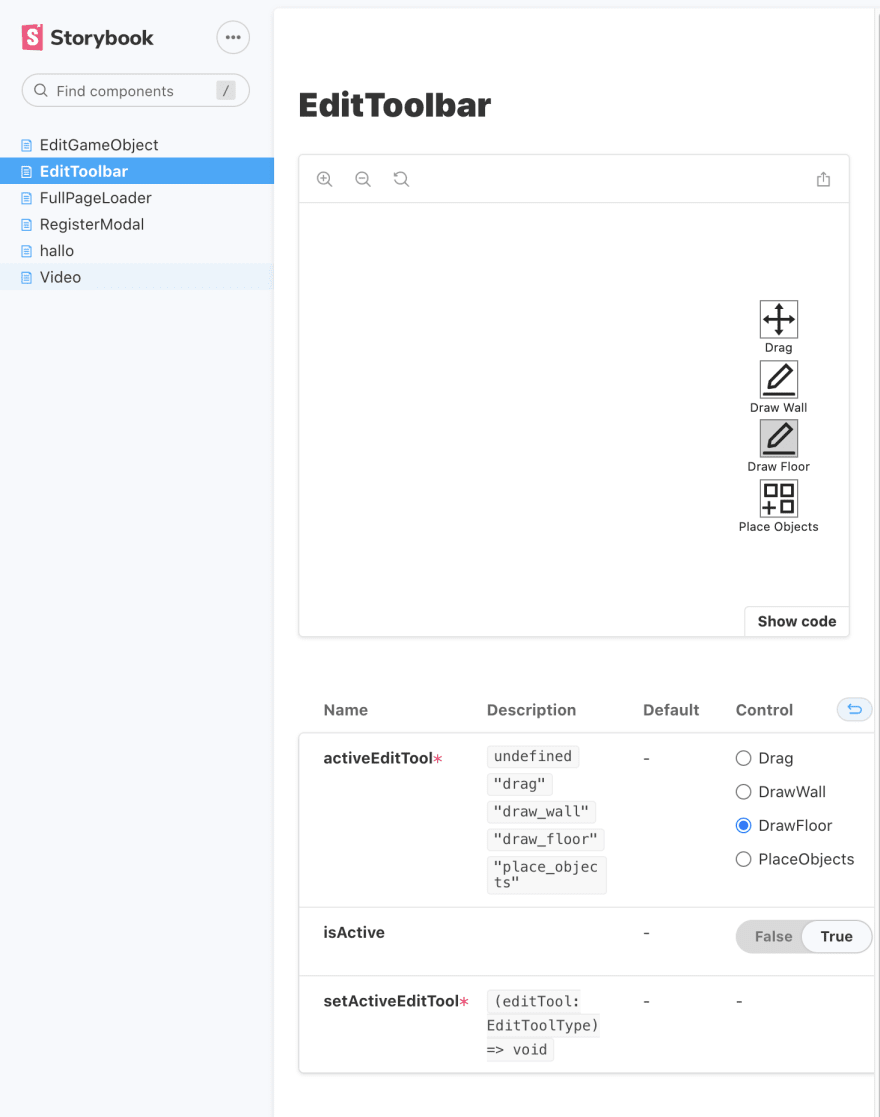
Since I already have a few stories in my remotify project it looks this way for me:

Now run the second command to build the docs. Then commit the files and push them to github.
Activate Github pages
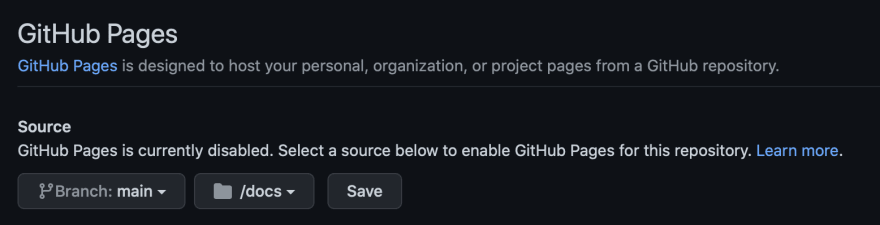
Open your github project in the browser and navigate to Settings -> Pages. There activate github pages and select your main branch and the docs folder you have previously generated and pushed.
Now you should be able to see the docs in your browser.
For remotify you can find the docs here.
I've also activated a custom domain right under the branch selection which I've named docs.remotify.place.
Happy storybuilding :)








Top comments (0)