Here's the conventional advice:
for a fast webpage, split your code and bundle it.
This advice did not work for me.
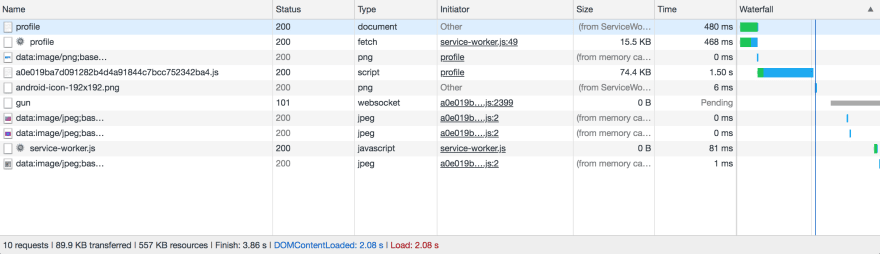
Whenever I split my code into manageable subsets, the page broke. I still bundled my code to reduce HTTP requests (using Netlify's post processing), and my page loaded in over 2 seconds, with 1.5 seconds being dedicated to the huge bundled script. Not acceptable. Shouldn't reducing HTTP requests lead to a faster page? This is web performance gospel - reduce HTTP requests!
I did have a service worker that was caching static assets for me, but the caching only increased page speed because those static assets were never used in the cached form.
The service worker would cache sea.js, but since sea.js was bundled with webrtc.js and jquery.min.js in production, that cached asset never saw the light of day.
I think you can see where I'm going with this. Unbundle!
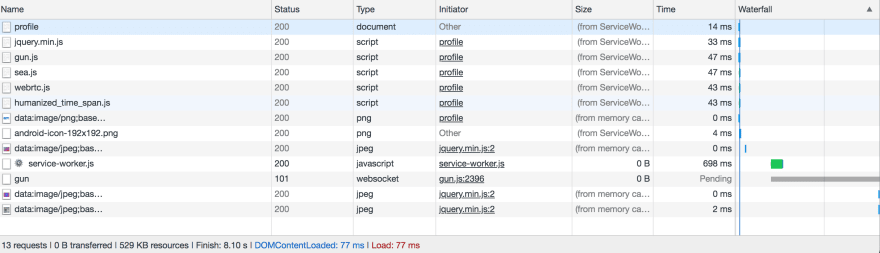
After unbundling the scripts, all of them loaded asynchronously in under 50 ms.
From 1.5 seconds of loading to 50 ms loading.
The whole page loaded in 77ms. Wow.
This speed increase from unclicking one button on Netlify's post-processing options was too incredible for me not to share.
Of course, this post assumes you are using a service worker to pre-cache static assets. If you're not, you can read the documentation to learn why service workers are useful and follow some tutorials.
I have Lighthouse, YSlow, and PageSpeed scores of 100 across the board, largely because of service workers.





Top comments (10)
It sounds like there was a problem in your configuration. There's a reason people bundle. Less files is faster delivery with less network request overhead. Service workers are unusable for a large population because of required support of older browsers.
Only 94.08% of web users can utilize service workers, so it is true that you want to have fallbacks for the people remaining.
I’m looking into a fallback for non enabled browsers. Thanks for the feedback!
94.08% of public web users across all platforms, sure. What if you're developing a SaaS product you anticipate industry to use which are still stuck on IE11, pre-Chromium Edge, etc.? That is a large population. Service workers are fine for your hobby project, but if you're monetizing and targeting certain demographics, you'll need that backwards compat.
I'm not developing a SaaS product. I'm doing well.
Nice write up, good to hear others are having success with more parallel requests.
The newer https versions work better with many small requests, since they can do them in parallel.
The problem with parallel requests is that you lose gzips ability to compress duplicate code. So there needs to be a balance between compression loss and parallel packages.
This is such a good point, because parallel requests (especially those cached by a service worker, like in my case) are faster than one single bundled file with a huge download time. I was reading an article about this yesterday actually, I'm glad I'm not the only one who thinks this way.
Bundling was done to keep HTTP requests down amongst other things. However with HTTP2 and 3. Bundling may not always be faster. It can depend on a lot of things.
You may bundle the core of your app. But not some other things
There are many elements of my app’s setup that make this the fastest option. I think the most important distinction is that runtime bundling kept them from being cached, so I had to choose cache OR bundling, but other setups don’t have that issue.
Not bundling resources is not a good practice, since it causes latency for users with slow network connection, especially mobile users.
This post does not apply to every situation. If you are tree shaking and code splitting, bundling is faster. If not, this post is helpful.