Introduction
Creating and publishing high-quality content definitely helps businesses grow, reach new customers, and provide them with a superior digital experience. On the other hand, crap content can even turn buyers away from your business.
In this regard, in 2022, in the past-COVID world, when the Internet began to live an even more active life, and online sales jumped several times, a new life began for CMS solutions. In fact, according to a report by MarketWatch, the CMS industry market size is projected to grow from USD 62.4billion in 2020 to USD 116.2 billion by 2025, at a CAGR of 13.3%.
In 2022, we also see a trend towards more and more active use of headless CMS, which allows companies and developers to deliver and manage content as quickly and conveniently as possible.
But with so many headless CMS options out there, it’s very difficult to find the right solution for a specific use case.
In this article, you will learn what a CMS is, the difference between headless and traditional cms, we will give examples of how and when it is advisable to use headless cms, and also consider how to choose headless cms. We’ve also compiled a list of the best headless cms on the market, so you can compare them, see features, and finally choose the best headless cms that fit your needs.
What are headless CMSs?
But first, let’s figure out what is headless cms? Head = Static codes on the frontend, therefore, content can be displayed on just one device. The term “Headless” means no front-end part. Accordingly, the headless CMS includes a back-end, a database, and an API that can be called to distribute content.
Publishing content via API allows you to deliver content to any device, browser, or application. This is the main advantage – you do not need to build the backend operation with the frontend for only one source.
In addition, there is no requirement for any hosts. Therefore, maintaining headless CMS is easier than non-headless CMS. This leads to improvement of the workflow and collaboration.
To some extent, headless CMS is a division of decoupled CMS. Decoupled means that the front-end and back-end are managed separately. In a decoupled system, when content is created and edited in the backend of a website, it is transmitted through an application programming interface (API) and then published in the frontend of the website.
How headless CMS works
Let’s now figure out what exactly is under the hood of headless cms and how it all works.
Without a front-end content delivery layer and no content authoring interface, a headless CMS is like a repository of content that is accessed via a REST API or GraphQL API. As a result, the content inside the CMS is no longer tied to a particular template or delivery layer. Instead, it’s free to be sent to any channel or device using APIs.
This architecture means that data can be transferred to any part of the network after a request has been made to the repository using the API. This does create advantages for publishing across channels, but it can also create issues for non-technical users.
While a decoupled system does have a front-end system, headless cms mean that marketers and non-tech people face certain challenges in presenting content to users. In headless cms, you will not find preview or WYSIWYG editors, which imposes certain difficulties.
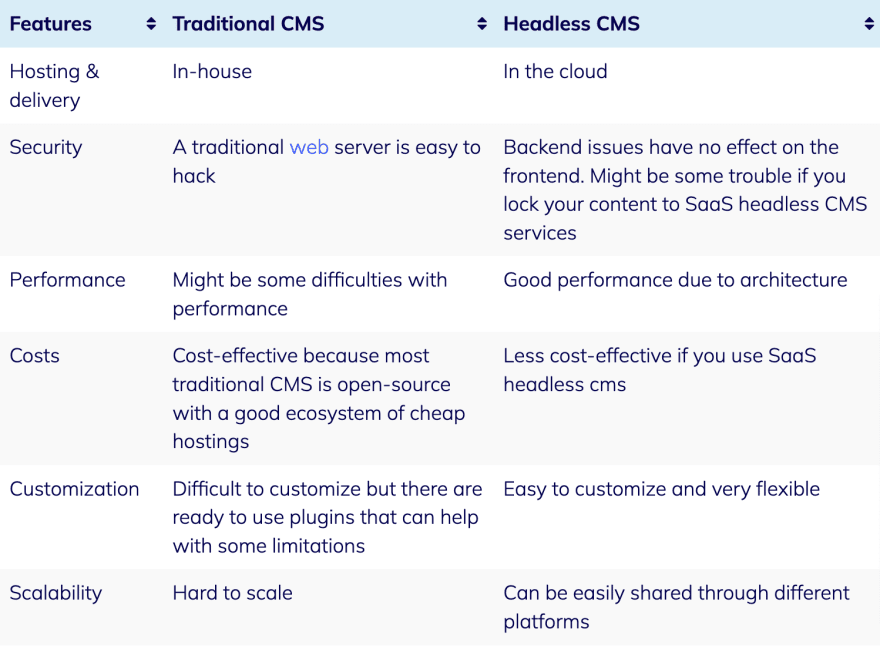
The Difference between a Headless and a Traditional CMS
We have prepared a small table in which to compare Headless and Traditional CMS.

Why and when to use headless cms?
We recommend using a headless CMS in the following cases:
- When scalability is one of the main issues for your blog
- When you want to deliver content to multiple channels and platforms. If your business model is built around omnichannel content delivery and your content is available across multiple devices and platforms, then going headless over a traditional CMS is definitely a good choice
When Not to Use Headless CMS:
- When your business model is one small website and you’re not planning any frequent or major updates, e.g. if you are running a single website populated with static content that changes infrequently, there might not be a lot to achieve with a headless CMS
- When you don’t need separate channels except for website Also, before deciding whether to use a headless CMS, you should honestly ask yourself and your team do we need a headless CMS?
Honestly, no one but you can answer that question. Right now headless CMSs are considered future-proof mainly because of a clear distinction between the content and presentation. But only understanding your short and long-term goals will help you choose the right content management system for your business needs.
So should you always choose a headless CMS over a traditional, monolithic CMS? No.
So in summary, should you always choose headless CMS over traditional? The short answer is no of course.
There are certain benefits and downsides to choosing a headless CMS. But there are definitely use cases where it makes more sense than going with the traditional CMS. Below we’ve highlighted just a few of these.
As with any technology, there are certain benefits and downsides to using headless CMS. But definitely, nowadays more and more use cases appear when the use of headless CMS becomes justified. Thus, the decision of Headless CMS vs. Traditional CMS depends on your needs and how you are going to use it. Make sure to discuss this as you choose your SaaS content agency or content company for your eCommerce business. Above were some common use cases, but this list is incomplete since you always have to decide for yourself based on your resources and needs.
Pros and Cons of headless CMS
Pros
- Compatible and Flexibility: You can deliver your content whenever you want
- Security: As the content publishing environment isn’t accessible from the database, using this will prevent malware attacks
- Scalable: since the front end and back end are separated, there is no separate time needed for maintenance. This allows you to customize your website anytime without having to compromise the performance
- Faster time-to-market: You and your developers can test various hypotheses very quickly; No need to learn specific development languages. ###Cons
- You need DevOps: you need a team to manage your content infrastructure and all the frontends you’re using to deliver content to different channels
- Added development costs
- Limited features for content creators
- No content previews: and it is very difficult for marketing teams to edit content. ###Is a headless CMS secure? A question that worries a lot of people is – are headless CMSs safe? Unfortunately, traditional CMS is not that good at this point.
When choosing a headless CMS, you should first look at what technologies they use out of the box. The standard is to use OAuth2. Also, since headless CMS actively uses APIs, they should follow API security best practices.
How to Choose Headless CMS?
When choosing from numerous headless CMS, pay attention to the following questions:
- Find out how your marketing department works and its objectives. How they deliver content and what features they need.
- Pay attention to the developers too – ask their opinion.
- Costs: Very few CMS are free (and we have a few here). Knowing what options are available and how far the tiers scale-up will help you plan ahead.
- Can you scale content without falling off a price cliff?
- How does the product manage files and image assets? ##Best Headless CMS ###Disclaimer: Flatlogic Web Application Generator This article was written by the Flatlogic team. At Flatlogic, we also developed a kind of headless cms – Flatlogic web application generator. With the help of Flatlogic, you can build a content management system based on different technologies and different designs, get the source code for yourself and then customize it as you like and host it wherever you like.
It works simply:
- You choose your preferred technology stack: React, Vue, Angular, Laravel, Node.js, MySQL, PostgreSQL
- Choose your preferred design
- Define the database schema
- Generate your cms and get the source code An important point is that before you can download the project code, you can view it in your personal account.
Another advantage of the Flatlogic Web Application generator is that with our scheme editor you can create not only different types of data, but also create relationships between them.
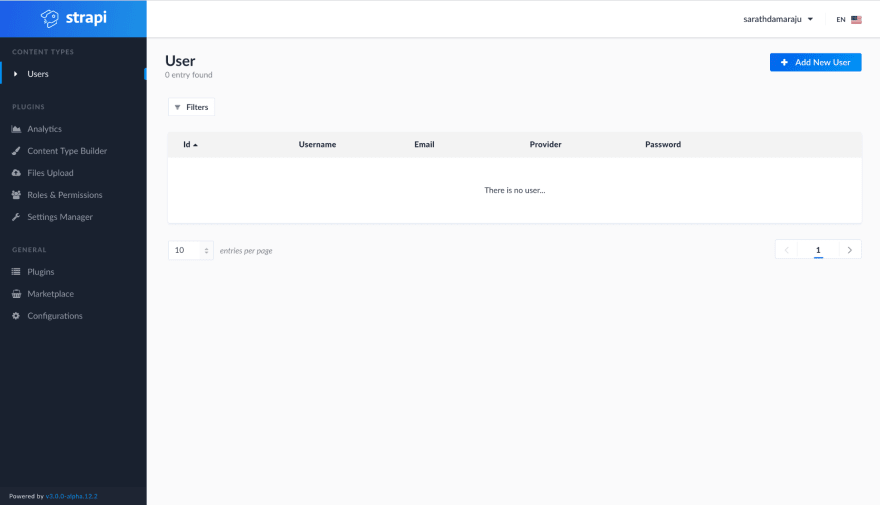
Strapi

Source
Strapi is an open-source Node.js headless content management system, which means that the entire codebase is available on GitHub and thrives on contributors. Strapi generates a working RESTful API or uses GraphQL for developers in minutes after installation. Data is made available through a customizable API. It’s important to note that Strapi is a self-hosted, not a SaaS content management system. The company will introduce a hosted version in the near future.
The primary goal of Strapi is to build a solid API while offering an intuitive admin panel. While Strapi has capabilities to ease the task of managing user sessions and applications, users have encountered occasional problems with the drag-and-drop interface and array data types.
Strapi allows you to define the content-type structure that you want, with the ability to define categories such as Text, Date, Media, Password, Relation, and Number. Apart from this, you can also edit the API code to personalize it even further.
Strapi also comes with auto-generated documentation, framework integration, and available plugin ecosystems.
TL;DR
Setting up a new project with Strapi is super easy and fast, API creation is fast and very customizable.
Notable features
- Built-in support RESTful and GraphQL APIs
- 100% JavaScript for front-end and CMS
- Good admin panel for content editors, fully customizable
- Good plugin ecosystem The biggest drawback with Strapi is the pricing model itself. The free version only supports a limited number of users and roles — and it looks like the Enterprise edition will be the premium version that unlocks wider support.
The other problem is that relationships in the database still work not as expected. There are no built-in tools for migration data. There is no 2FA. It does not delete automatically unnecessary tables and columns from the database. Typescript is not supported, but we are in 2022
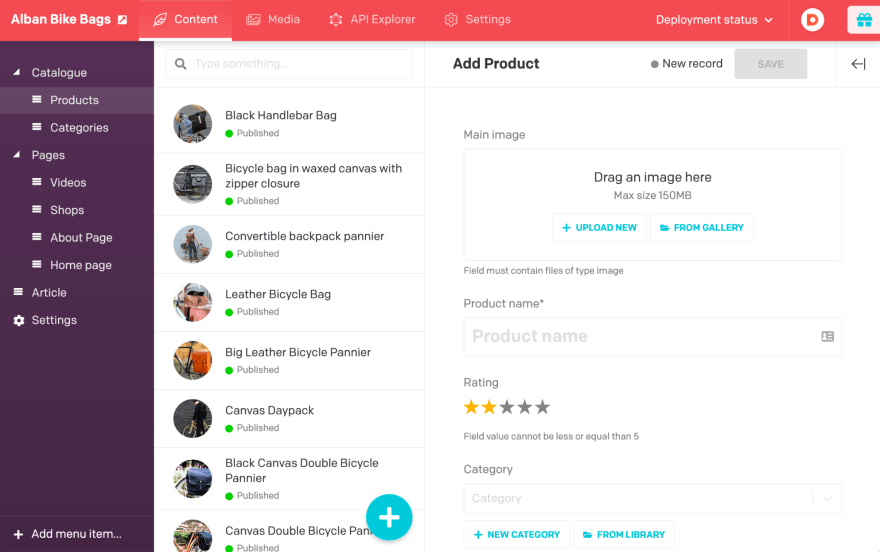
Storyblok

Source
Storyblok is a visual editor for content teams. Storyblok is a pure headless SaaS CMS. This makes it easier for editors to make changes themselves, in a similar way to traditional website builders.
The CMS supports Vue.js, Gridsome, Laravel, Nuxt.js, Gatsby.js, React, Svelte, Next.js, Ruby, Django, In terms of pricing free option is available, with packages ranging from $9 per user, per month.
Notable features
- Support multi-languages by default
- Content workflows
- You can extend the functionality by using plugins ####Pros
- Visual editor
- Datasources
- Component-based ####Cons
- Not suitable if you want to use the cms as a database
###DatoCMS
 Source
The notable thing in DatoCMS is that it is written in GraphQL and is API-based. GraphQL defines the operations supported by the API, including input arguments and possible responses, offering an unfailing contract that specifies the capabilities of an API.
Source
The notable thing in DatoCMS is that it is written in GraphQL and is API-based. GraphQL defines the operations supported by the API, including input arguments and possible responses, offering an unfailing contract that specifies the capabilities of an API.
DatoCMS also includes a visual content schema builder, webhooks, easy image manipulation, multilingual content, and other features.
If you want a CMS that’s easy to use and is highly agreeable with a wide range of other technologies, DatoCMS has a lot to offer. Even the free plan supports GraphQL API, and integrating with site generators like Gatsby or libraries like Next.js or React (used in Gatsby, of course) isn’t a problem.
Pros
- Supports static site generators
- Easy to set up ####Cons
- Compared to other CMS the range of features is narrow
###Sanity
 Source
Sanity is one of the best headless CMS on the market, which proves by using it such companies as Nike, Figma, National Geographic, and others. Sanity is very flexible in terms of development.
Source
Sanity is one of the best headless CMS on the market, which proves by using it such companies as Nike, Figma, National Geographic, and others. Sanity is very flexible in terms of development.
Its customization is very deep, thanks to open-source support, numerous plug-ins, and the ability to create custom components as needed. Engineers can customize the editing environment using JavaScript and React and easily integrate the backend with powerful APIs and rich data modeling capabilities. The product comes with live previews, real-time collaboration, and a full version history out-of-the-box. TL;DR – Sanity has much more freedom, but this requires more technical know-how.
Pros
- Support many technologies including React
- Deep customization
- Previews for content teams ####Cons
- Deep technical knowledge is needed to set up the product.
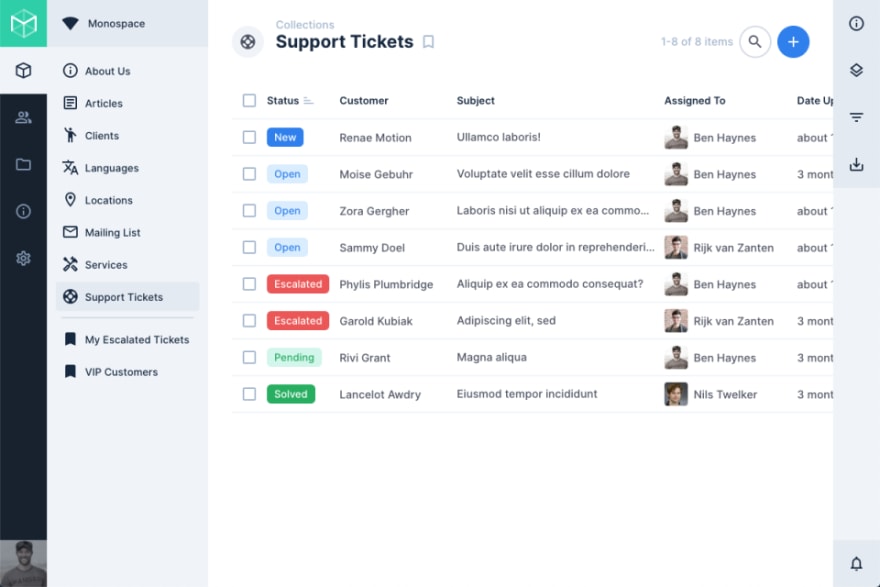
###Directus
 Source
Directus is a great headless CMS if you have a current SQL database. It is written with vue.js, REST is used for the public API and it is powered by Node.js. Directus is open-source so you can use it free without any limitations. The product suite includes an admin app for editors, a content API for developers, and can be self-hosted for free.
Source
Directus is a great headless CMS if you have a current SQL database. It is written with vue.js, REST is used for the public API and it is powered by Node.js. Directus is open-source so you can use it free without any limitations. The product suite includes an admin app for editors, a content API for developers, and can be self-hosted for free.
Directus is known for its flexibility in choosing libraries, tools, and stacks for your project. With Directus, developers can connect to content via API or SDK, direct to database, or as a standalone application.
Directus also allows non-IT users to manage content through the Admin App. The platform has a strong version control system, allowing for rollbacks and retrieval of previous versions.
Notable features
- Good customization
- 30+ languages supported out of the box
- Built-in authentication
- No-code app
- It is fully decomposed and extensible
###Prismic
 Source
Prismic is a SaaS headless CMS trusted by many big companies such as Google, Netflix, and others. The product allows you to choose the technology, framework, and language and thereafter easily manage and deliver the content. It supports native integrations with eCommerce platforms.
Source
Prismic is a SaaS headless CMS trusted by many big companies such as Google, Netflix, and others. The product allows you to choose the technology, framework, and language and thereafter easily manage and deliver the content. It supports native integrations with eCommerce platforms.
The platform supports the following technologies Node, React, Next, Gatsby, Vue, Nuxt, etc., query content with either their RESTful API or GraphQL, and deploy with a hosting platform such as Zeit, Netlify, Heroku.
On the other hand, it’s not a pure free open-source CMS. The basic version is free, but to feel all power of this tool you need to pay for it.
Notable features
- Internationalization out of the box
- Scheduling and previews are possible
- Supports many tech stacks
###Netlify CMS
 Source
Another open-source headless system, Netlify CMS, can be successfully used with any static generator for a more pleasant and faster web project. The tool is created as a single-page React app. Using Netlify, the content is stored in your Git repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git. It also enables real-time previews, which helps ensure content is working as intended before being published.
Source
Another open-source headless system, Netlify CMS, can be successfully used with any static generator for a more pleasant and faster web project. The tool is created as a single-page React app. Using Netlify, the content is stored in your Git repository alongside your code for easier versioning, multi-channel publishing, and the option to handle content updates directly in Git. It also enables real-time previews, which helps ensure content is working as intended before being published.
Notable features
- Git gateway
- Intuitive workflow for content teams
- Good UI for content makers
- Both web-based and command-line services are available
- Built-in rich text editor
- Can pull all the updates from Github and Gitlab automatically
###Contentful
 Source
Contentful is an API-driven headless CMS that focuses on content and the backend. It is considered one of the best systems for small to medium enterprises. You can edit content anywhere by any smart device and integrate it with other services such as Dropbox.
Source
Contentful is an API-driven headless CMS that focuses on content and the backend. It is considered one of the best systems for small to medium enterprises. You can edit content anywhere by any smart device and integrate it with other services such as Dropbox.
Contentful does not consider itself a CMS – it is a content infrastructure or CDN that delivers content. It allows you to create your own content models and define your own schemas to be displayed.
Notable features
- Rich editor interface and intuitive content modeling
- Developers can manage and deliver content via APIs and are free to use their preferred languages and frameworks
- You can also integrate with other services like Dropbox
- Microservices architecture
###ButterCMS
 Source
Butter CMS is a headless CMS that enables smooth transferring the data from old traditional CMS. ButterCMS can integrate with any framework and also has SDKs + Framework plugins for Ruby, Rails, NodeJS, PHP, Laravel, .NET, Python, Django, Javascript, React, and more. ButterCMS also boasts features such as custom content types, media library, a CDN for assets, testing environment, webhooks, and more. It uses flexible content modelling, supports multi-sites and environments, comprehensive revision histories, scheduling, and much much more.
Source
Butter CMS is a headless CMS that enables smooth transferring the data from old traditional CMS. ButterCMS can integrate with any framework and also has SDKs + Framework plugins for Ruby, Rails, NodeJS, PHP, Laravel, .NET, Python, Django, Javascript, React, and more. ButterCMS also boasts features such as custom content types, media library, a CDN for assets, testing environment, webhooks, and more. It uses flexible content modelling, supports multi-sites and environments, comprehensive revision histories, scheduling, and much much more.
Notable features
- SEO support
- Installing and integrating requires very little time
- Built-in WYSIWYG editor
- Migration service from traditional CMS
- CDN support
- Powerful admin interface On average, good SaaS-based CMS for larger companies, but with some performance issues as users said.
Conclusion
In the article, we’ve discussed what headless cms is, how to choose them, and the difference from traditional CMS. We’ve also looked at the best headless CMS on the market. We also figured out that at the present time, the future belongs to headless cms, since you need to deliver content to different devices. In conclusion, we can say for sure that choosing the right headless cms directly affects your business. All this means the future is bright for the headless approach and we can expect a great many things to come.


Top comments (0)