In development time .Net Core has a functionality that allows us to save configurations in our local user profile in a safe and simple way. This functionality helps us not to upload by mistake or modify the files with private information on servers or even in our source code control systems such as GitHub, Bitbucket or Team Foundation Service.
In the past, in our .Net applications, we had the ability to encrypt our secret information contained in the web.config files. Sometimes it made it a bit awkward to have to deploy the applications or store this sensitive information in our repositories.
We can keep sensitive information from User Secrets safely. Among the things that we can save we have: connection strings, API keys, customer data, data from any social network, or from any application. Everything that we consider as sensitive data can be stored without risking exposing it publicly.
In my case, it is very useful to me when I upload examples to GitHub. I use it to upload an example without having to upload access data to an API that I use in Azure or some social network.
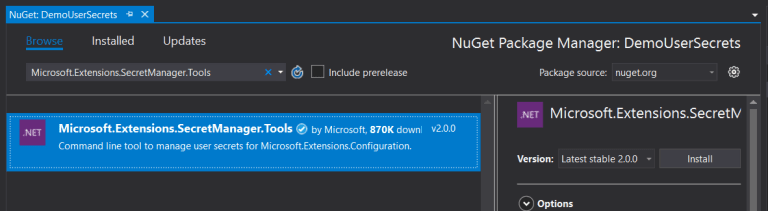
Microsoft.Extensions.SecretManager.Tools
We must install Microsoft.Extensions.SecretManager.Tools. Secret manager stores the information outside the project and allows us not only to use it in the current project, but it also gives us the possibility to use it in several projects.
We will install it from the console of the Nuget packages in our application.
Once installed, we right-click on our project and select the option "Manage User Secrets" from the menu:
It will open a JSON file called secrets.json. This file will save the data we need. This is created automatically and is located inside a protected folder on the system. We can find it through a folder structure similar to this:
%APPDATA%\Microsoft\UserSecrets\user-secrets-id\secrets.json
If we want to see the User-Secrets-Id we can locate it by right-clicking on the project and selecting the option “Edit .csproj”. This will show us the project's configuration file with the id inside:
In our JSON file we will add value in order to have information to be consumed later:
{
"TopSecret": "TopSecretValuePasssUserRoot"
}
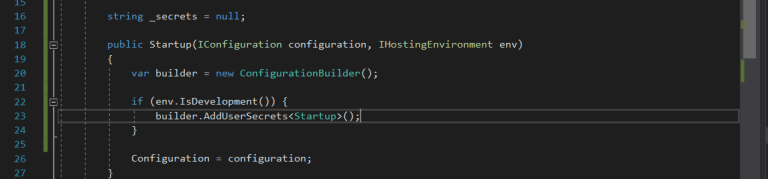
The next step is to configure the service in our Web application. We will open the Startup.cs file and modify the constructor so that we have it available with the following lines:
So far we already have our UserSecrets service active, we add value in our secrets.json file and configure in the constructor to be able to access. Now we are going to consume the value from our file. We will go to the HomeController.cs and inject the IConfiguration constructor to have the value query available:
Finally, we will run it and check if it is recovering the error correctly:
Conclusion
In this post, we have seen what it is, how to configure it, and how to use UserSecrets. The use of this functionality does not provide a great possibility of not being obliged or by mistake to upload confidential information from our social media accounts, database connection, or any sensitive information that we consider.













Top comments (1)
Fine article :-) Maybe missing program.cs/setup ~building the configuration. This is included in patrickhuber.github.io/2017/07/26/...