Buenas! Uno de los temas mas importantes que debemos conocer a la hora de maquetar un sitio es cómo posicionar los elementos a renderizar.
Si bien hay frameworks que nos facilitan la vida con este tema la verdad es que, desde hace un par de años, CSS nos brinda la posibilidad de posicionar los elementos de manera nativa, y ésta es por medio de FlexBox.
Requisitos para leer esta documentación.
Saber qué son los divs en HTML.
Saber qué son las clases en CSS y tener un manejo del mismo.
Tener instalado algún editor de texto, en mi caso uso Visual Studio Code.
Manos a la obra!
Generá un archivo de HTML5 básico (llamado index.html) y linkealo a un archivo CSS externo (llamalo estilos.css).
Dentro del body del HTML escribí lo siguiente:
Acá creamos dos divs, al primero con la clase contenedor mientras que al div hijo con la clase caja-flexible
Luego en estilos.css vas a agregar el siguiente código:
caja_flexible renderiza un cuadrado de color turquesa del tamaño 60px * 60px. Mientras que contenedor será quien introduzca los cambios necesarios para que la caja flexible se desplace a través de la pantalla. Para establecer que el elemento sea flexible es necesario usar la propiedad display: flex.
Desplazamiento horizontal
La propiedad justify-content hará que el (o los) elemento(s) se desplacen de manera horizontal. Probemos modificando contenedor, agreguemosle lo siguiente:
justify_content: center;
Guardá y vas a ver como la caja se desplazó al centro de la pantalla.
Si querés llevarlo hacia los extremos tenés dos opciones:
flex_end
flex_start.
Probalos! Con el primero el objeto irá hacia el final de la pantalla, mientras que con el segundo lo hará hacia la izquierda (como en la posición inicial).
nota: La propiedad justify-content es relativa a la codificación de caracteres que tengamos, es decir, si el navegador detecta que utilizamos el lenguaje árabe, flex-end alineará el contenido a la izquierda mientras que flex-start lo hará a la derecha (puesto que el lenguaje arábigo se escribe de derecha a izquierda).
Desplazamiento vertical
En este desplazamiento se muestra como el objeto se desplaza de arriba hacia abajo pero antes de arrancar a probar debemos definirle una altura a nuestro contenedor. Para ésto le agregamos:
height: 650px;
background-color: tan;
Con el background-color podremos ver los limites hacia a donde podría moverse el contenido de la caja.
Y ahora si, para desplazarla tenemos la propiedad align-items, dentro de la clase contenedor:
align-items: flex-end;
Si lo queremos mover al centro reemplazamos flex-end por center y si lo queremos llevar hacia a arriba flex-start.
¿Cómo lo llevamos justo al centro de la pantalla? Combinando justify-content con align-items:
Varias cajas.
Así como nos manejamos con una caja podemos usar varias, pero para poder diferenciarlas vamos a hacer algunas modificaciones a la caja_flexible
Bien! Ahora:
Agregamos el número 1 al div que tiene la clase "caja-flexible"
creá un div más (a la misma altura del primer div) con el valor 2. También asignale la clase "caja-flexible".
Una vez agregada fijate que nos quedaron ambas cajas en el centro de la pantalla, ya que ambos tienen las propiedades de alineación horizontal y vertical centradas. Ahora vamos a aprender a cómo interactúan cuando están juntas:
Para generar el desplazamiento vertical volvemos con justify-content pero vamos a tener tres nuevas propiedades:
space-between: Va a marcar la mayor distancia entre los dos objetos.
space-around: Va a dejarle un margen izquierdo al objeto de la izquierda y un margen a la derecha del objeto de la derecha, entre medio tendrá el doble distancia de los márgenes.
space-evenly: Deja los márgenes del mismo tamaño que los del centro.
Veamos dos ejemplos, el primero con space-between:
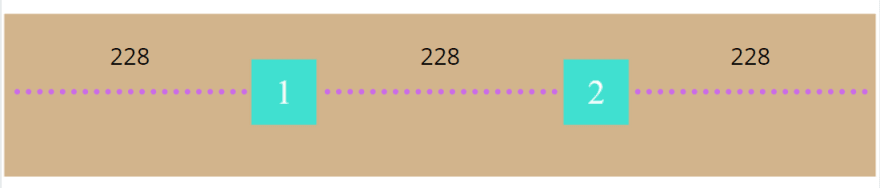
Con space-around (las distancias no son parte del desarrollo, notá que la distancia de los márgenes es de 171 mientras que la distancia del interior es de 342):
Y finalmente con space-evenly:
Darle una orientación a los elementos.
La orientación nos dará "el órden" de los elementos.
Por defecto, si yo escribo
1
2
3
El orden natural sería:
- Si lo analizamos horizontalmente, el 1 está a la izquierda, el 2 en el centro y el 3 a la derecha.
- Si lo analizamos verticalmente, el 1 está arriba de todo, el 2 en el centro y el 3 abajo.
Ahora veremos como cambiarle el orden sin la necesidad de intercambiar el orden de los divs de manera manual.
Para empezar agregá un div como los otros dos con el contenido "3".
A nivel horizontal tendremos las tres cajas con los valores
1, 2 y 3.
Agreguemos flex-direction a la clase "contenedor". Y el valor será row-reverse.
flex-direction: row-reverse;
Ahora fijate como quedaron invertidas las cajas:
3, 2 y 1.
Así como los invertimos horizontalmente también podemos hacerlo verticalmente pero antes de ir con la instrucción debemos ver en forma de columna las cajas, para ésto utilizaremos también flex-direction con el valor column.
Cambiemos flex-direction : row-reverse por
flex-direction: column;
Y ahora si, si queremos ver como invertir los valores debemos usar column-reverse:
flex-direction: column-reverse;
NOTA: Recordá que podes usar justify-content y align-items para moverlos a travez de la pantalla, por ahora los estamos usando centrados a ambos pero modificalos y vas a ver cómo se desplazan los cubos por la pantalla!
Dentro de poco continuo con una serie mas avanzada de flexbox :) Hasta la próxima!!












Top comments (0)