2021 has been a tumultuous year. I worked full time while attending Flatiron School’s Software Engineering part time program, and officially pivoted my career in tech to become a Full Stack Engineer at RE/MAX (First Engineering Team). It was truly an epic year. 🥳
However, I have to admit that I also overworked myself. That’s right, I finished the 365 Days of Code challenge. 🥲
Table of Contents
100 Days of Code
It all began with the #100DaysOfCode challenge. Most junior engineers (including me 🙋🏻♀️ ) take on this challenge for fun. Why not? They are all over the Twitter tech universe. When I set the challenge in motion, I was already halfway through my bootcamp. Ruby on Rails was my first exposure to object-oriented programming language and framework. 💎

 Day 1 of #100DaysOfCode 👩🏻⚕️
Day 1 of #100DaysOfCode 👩🏻⚕️
I wrapped up my Ruby on Rails project assessment!
Plan to deploy on Heroku tomorrow. ✌🏼
#DEVCommunity
#Rails02:59 AM - 26 Jan 2021
As soon as our cohort concluded the Rails module, we switched our learning curriculum to JavaScript language and ReactJS framework. JavaScript is... wild. I remember having to take supplemental courses; JavaScript: Understanding the Weird Parts by Anthony Alicea, The Modern JavaScript Bootcamp Course by Colt Steele and Eloquent JavaScript. They provided a great introduction to understanding JavaScript fundamentals, not to mention the amount of YouTube instructors I had randomly subscribed to. 😅

 Day 62 of #100DaysOfCode
Day 62 of #100DaysOfCode
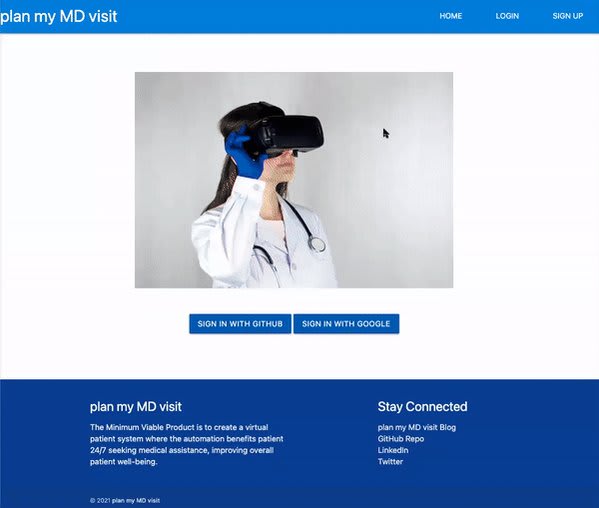
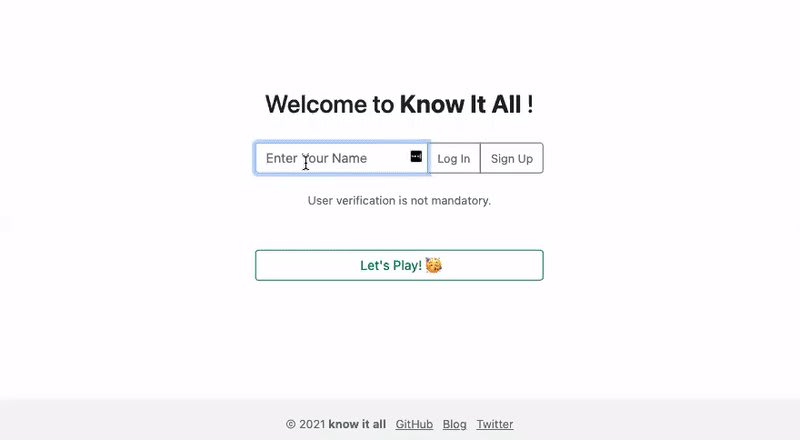
Officially deployed my Know It All 🌟
lets-know-it-all.netlify.app
Back-End :: Heroku
Front-End :: Netlify
ps: I was told my app does not work on iOS platform, please let me know if other devs have issues.
#JavaScript
#RubyonRails
#WomenWhoCode19:46 PM - 27 Mar 2021
Two months later, I was able to build an app with Vanilla JavaScript and Rails back-end. I had no idea you could do so much with Vanilla JavaScript! Soon after, I decided to implement my rudimentary JS knowledge on building a personal website. To be fair, I used Pixelarity’s ready-made template. My point is that anyone can do a lot with JavaScript alone. 🙂
One thing that I realized, I was never alone during my #100DaysOfCode journey. It ended up triggering many interesting conversations, new Twitter friends and discovering tech stacks from fellow engineers. I felt like the Twitter tech universe was 100% with me. This motivated me to further extend my #100DaysOfCode challenge to #365DaysOfCode. Yikes, I know. 😬
The Sequel
I dedicated my best efforts to my final ReactJS project creating a journaling app. I graduated from Flatiron School in May 2021, though my moment of triumph was to finally land my first Engineer role at RE/MAX First soon after. 😭 I started looking for opportunities 4 months prior to graduation. I feel like I need to write a separate blog when it comes to career pivoting. I would say behind a single success, there lie many failures.

 Day 124 of #365DaysOfCode
Day 124 of #365DaysOfCode
I PASSED my final assessment with @FlatironSchool! 🥳
#100DaysOfCode #Rails #ReactJS #MaterialUI #DEVCommunity #WomenWhoCode #FlatironSchoo20:18 PM - 28 May 2021
I had my moments when I felt like maybe.. I should stop, and simply focus on getting myself acclimated with the new role. Then, I was advised that the first year of being a junior engineer is highly critical. It is an opportunity to learn many stacks, and absorb knowledge from fellow mid and senior engineers. So there I was, spending extra hours after work daily trying to enhance my personal development. RE/MAX offered me a Full Stack Engineer position. I was super stoked. The role aligns with my interests in both realms, front-end and back-end. Flatiron School’s ReactJS was a great introduction to React Native mobile development. I spent the first few months learning React Native, a11y (accessibility), GraphQL, TypeScript, Jest and RSpec.
I believe diversity and inclusion should be universal to all product platforms including mobile apps. I had the opportunity to spend sometime learning Web Accessibility by Google. The course educates developers to approach code design solutions with empathy. When I was introduced to TypeScript, I quickly fell in love with its strict syntactics. I learned TypeScript from basic to intermediate with Execute Program alongside a supplemental reading, Programming TypeScript by Boris Cherny. In my downtime, I like to practice my Vanilla JavaScript with Wes Bos’ Vanilla JS Coding Challenge.

 Day 219 of #365DaysOfCode
Day 219 of #365DaysOfCode
Can’t believe I made it!
#JavaScript30 30/30 Whack a Mole
#100DaysOfCode #DEVCommunity #WomenWhoCode #JavaScript18:58 PM - 31 Aug 2021
Moving on to back-end stacks and system architecture, I was lucky enough to have the chance to deepen my Ruby knowledge. Rails is the current main back-end stack. Flatiron School introduced us to Ruby on Rails, and its rudimentary knowledge building school projects. While at work, I am super thrilled that I have been exposed to real complex object-oriented domain modeling. Ruby Koans helped me with intermittent retrieval practice on Ruby language, syntax and structure. Practical Object-Oriented Design by Sandy Metz is an amazing read for all Ruby lovers. My struggle has always been writing RSpec since that was not a part of Flatiron School’s curriculum. To this day, I am still learning new things. Feel free to share if any devs out there have any suggestions on RSpec learning materials.
This is miscellany. Git commands have always been a common struggle for junior engineers (including me again 🙋🏻♀️ ). I ended up taking a side course on Git and GitHub. 😆 The world of Git is vast indeed. The Pragmatic Programmer by David Thomas, Andrew Hunt and Clean Code by Robert C. Martin were both instrumental in guiding my daily contribution to my peers.
While it was all fun deepening my knowledge on front-end and back-end frameworks, I enjoy learning data structures and algorithms. I settled on Colt Steele’s JS Algorithms and Data Structures Udemy course. It took me about 3+ months to grasp basic algorithm concepts. I vaguely remember some of the concepts during my undergraduate years. Data structures and algorithms can be frustrating at times, and the key is to not spend more than an hour a day. Be kind to yourself.

 Day 267 of #365DaysOfCode
Day 267 of #365DaysOfCode
Intro to Data Structures and Algorithms. They are collections of values, the relationships among them, and the functions or operations that can be applied to the data.
#100DaysOfCode #DEVCommunity #WomenWhoCode #GirlsWhoCode14:23 PM - 18 Oct 2021
Fast forward... 💨 on my last day of 365 days of coding challenge, I decided that this day should not be the last day of my learning ventures. I want to take on the challenge on the theoretical aspects of Computer Science. I want to learn C, first programming language created in 1972, and maybe another object-oriented language, Phyton.
Day 365 of #365DaysOfCode
This is it, my last day of 365 days of coding. 😭🎉
I have decided to sign up for Harvard's #CS50 Introduction to Computer Science as I plan to continue my learning on 2 new languages this year on #C and #Phyton. 🤓
pll.harvard.edu/course/cs50-in…18:07 PM - 24 Jan 2022
Educational Materials
Summary of courses and readings I went trough.
Courses:
- Flatiron School Software Engineering Program
- JavaScript: Understanding the Weird Parts
- The Modern JavaScript Bootcamp Course
- Ruby Koans
- The Git and GitHub Bootcamp
- JavaScript 30
- Execute Program
- Web Accessibility by Google
- JavaScript Algorithms and Data Structures Masterclass
Readings:
End of Story
Why did I end up writing this blog? I would have preferred technical writing, as I find more joy in writing documentation. Developers live in such a fast-paced setting, especially when it comes to tech ecosystems. We don’t get much time for reflection. This journal is to remind myself that I am grateful for the opportunity to learn and grow. I have learned so much the past 365 days.
Miscellany
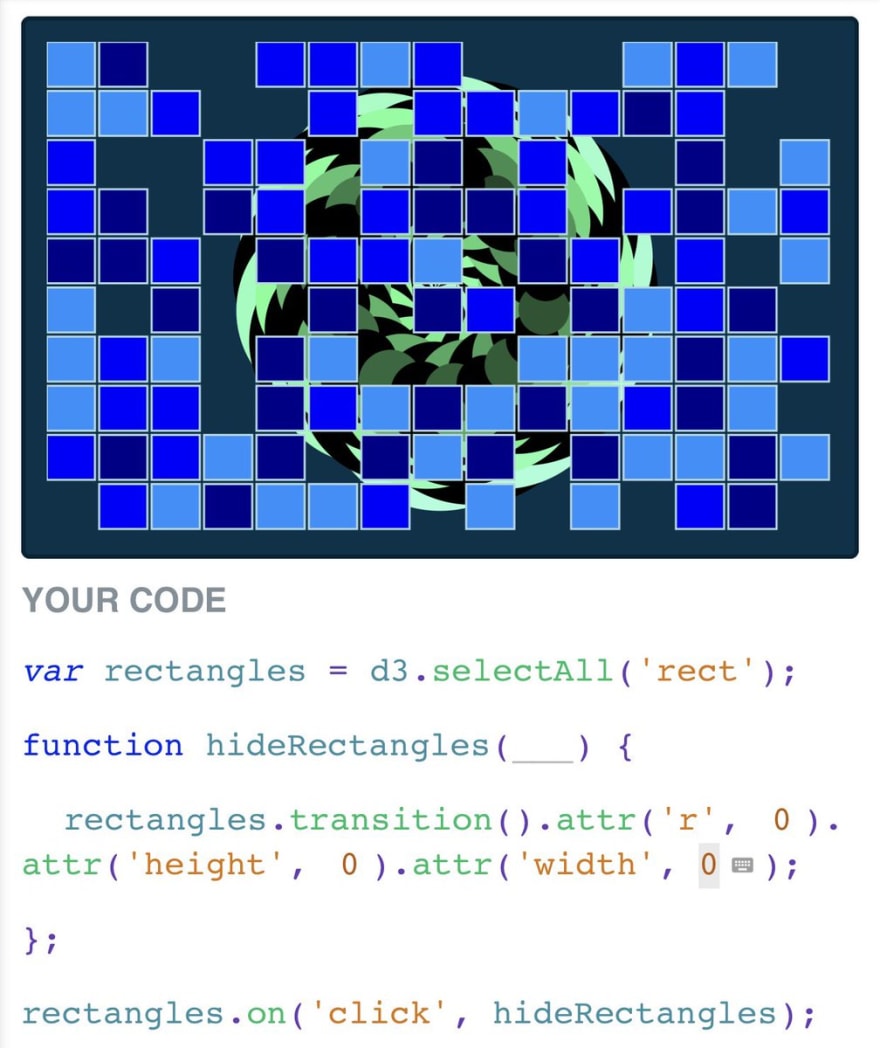
Of course looking back, I’d be curious which of my tweets is most popular and/or re-tweeted often. Surprisingly, this one tweet when I was having fun with Grasshopper App (great intro to JS’ DOM manipulation). I still don’t understand how Twitter analytics work. 😆
 04:17 AM - 08 Feb 2021
04:17 AM - 08 Feb 2021
fentybit | GitHub | Twitter | LinkedIn








Top comments (0)