Cada semana sale un nuevo framework para JavaScript, al punto de haber una saturación de los mismos. Aún así los reyes siguen siendo React, Angular, Vue y Svelte que ha estado en crecimiento. Sin embargo, para apps móviles solo tenemos una alternativa (que sea popular) y es React Native. Lo cuál supone algunos inconvenientes por lo monopolizado que está (expo), las restricciones de usar React, entre otras cosas.
Lynx se anuncia en Marzo de 2025 en su blog oficial. Donde lo definen como una familia de tecnologías para crear experiencias web y móviles nativas, de una misma base de código (al igual que React Native), destacando el performance, versatilidad, modernidad, etc.
Una verdadera alternativa web
Si bien es cierto que React Native es casi como desarrollo web, no es del todo así, ya que no podemos usar CSS de manera nativa (y esto nos limita con ciertas librerías como Tailwind, shadcn, etc). Mientras que Lynx sí soporta CSS de manera nativa, animaciones, transiciones, etc.
Rendimiento
El excelente rendimiento de Lynx se debe a que su arquitectura se divide en dos entornos de ejecución distintos:
1. main-thread runtime: Una librería específicamente optimizada para Lynx, dedicada a los eventos de mayor prioridad.
2. background runtime: Garantiza que el hilo principal mantenga una carga de trabajo baja y sin bloqueos.
Gracias a lo anteriormente mencionado, se obtienen dos características claves de Lynx:
- Renderizado Instantáneo: Instant First-Frame Rendering (IFR) define que si el renderizado es lo suficientemente rápido Lynx elimina las pantallas en blanco, creando una experiencia instantánea.
- Scripting de subproceso: Main-Thread Scripting (MTS) se encarga de manejar eventos y gestos de alta prioridad, lo que permite interfaces fluidas y de gran capacidad de respuesta que parecen nativas.
No todo es perfecto
Hasta ahora Lynx suena como una excelente alternativa si vienes de desarrollo web, sin embargo, tiene una particularidad que nos va a limitar en muchos sentidos.
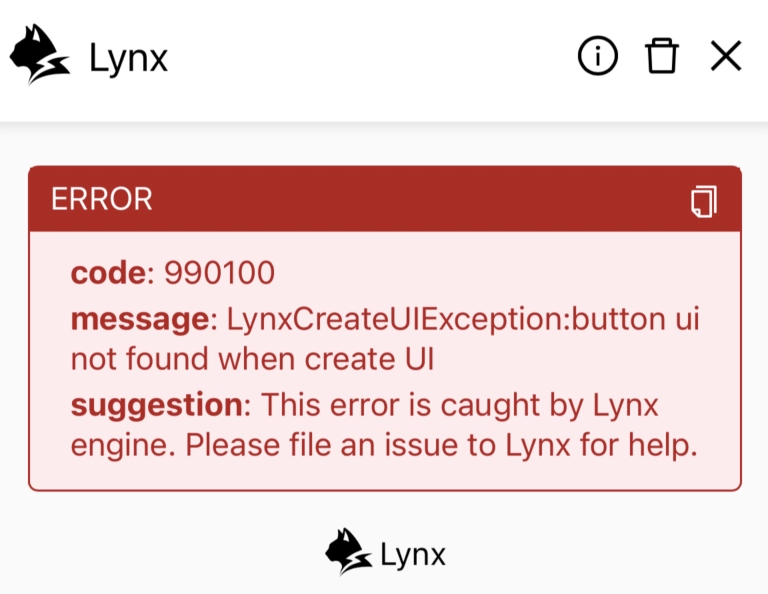
Algo excelente del desarrollo web es que tenemos muchas librerías de componentes que nos permiten desarrollar más rápido nuestras apps, librerías las cuáles puede que no sean compatibles con Lynx, ya que el framework solo permite algunos elementos, como ser: view, text, image, etc. Por lo tanto si importamos un botón de una librería de componentes no será compatible y nos mostrará un error, ya que lo más probable es que utilice la etiqueta <button> por debajo.
Por lo tanto, aunque podamos integrar tailwind de manera sencilla, no podríamos utilizar librerías como shadcn o similares.
Código: Simplemente React
Simplemente cambiamos el import y podemos seguir usando react como estamos acostumbrados.
import { useState } from '@lynx-js/react';
Ahora un ejemplo en el cuál se cambia de imagen al hacer tap en el logo:
import { useCallback, useEffect, useState } from '@lynx-js/react'
import './App.css'
import arrow from './assets/arrow.png'
import lynxLogo from './assets/lynx-logo.png'
import reactLynxLogo from './assets/react-logo.png'
export function App() {
const [alterLogo, setAlterLogo] = useState(false)
useEffect(() => {
console.info('Hello, ReactLynx')
}, [])
const onTap = useCallback(() => {
'background only'
setAlterLogo(!alterLogo)
}, [alterLogo])
return (
<view>
<view className='Background' />
<view className='App'>
<view className='Banner'>
<view className='Logo' bindtap={onTap}>
{alterLogo
? <image src={reactLynxLogo} className='Logo--react' />
: <image src={lynxLogo} className='Logo--lynx' />}
</view>
<text className='Title'>React</text>
<text className='Subtitle'>on Lynx</text>
</view>
<view className='Content'>
<image src={arrow} className='Arrow' />
<text className='Description'>Tap the logo and have fun!</text>
<text className='Hint'>
Edit<text style={{ fontStyle: 'italic' }}>{' src/App.tsx '}</text>
to see updates!
</text>
</view>
<view style={{ flex: 1 }}></view>
</view>
</view>
)
}
El código de arriba se renderiza a lo siguiente:

Conclusiones
Lynx tiene poco de haber salido como open source, sin embargo la comunidad está creciendo bastante rápido, dando mucho apoyo al proyecto y se le ve un gran potencial. Aún así le queda mucho por delante para ganar la robustez y ecosistema que tiene React Native. Foros, artículos, tutoriales e incluso los modelos de IA carecen de información y conocimiento que nos ayuden a resolver las dudas y errores que nos puedan ir surgiendo. Sugiero que para un MVP, side project o simplemente diversión Lynx es excelente, pero de momento, para algo robusto a gran escala lo mejor es React Native.
¿Y a ti qué te parece este framework?






Top comments (0)