Web storage API:
API allows us to store, read, update and delete data in the browser.
Web storage API has two items-
- localStorage.
- sessionStorage.
localStorage data: localStorage is used to keep data permanent. The data never gets lost even in localStorage if the browser is closed. For which developers in most cases use local storage.
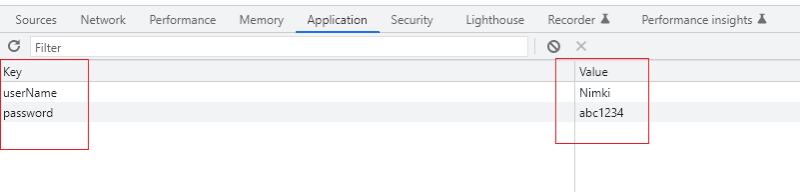
Explanation of this code: We already know that localStorage permanently stores the value. setItem stores or sets the value. Or username is a key value and Nimki is a value. We have to just remember this one is key or the value must be a string.
This is set in the browser. It creates keys or values.
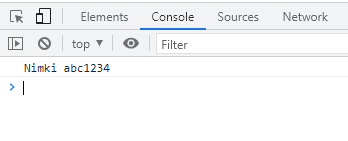
Now, need to get the values from the console.
If need to update the values then need to change only the keys or values only, other codes are the same.
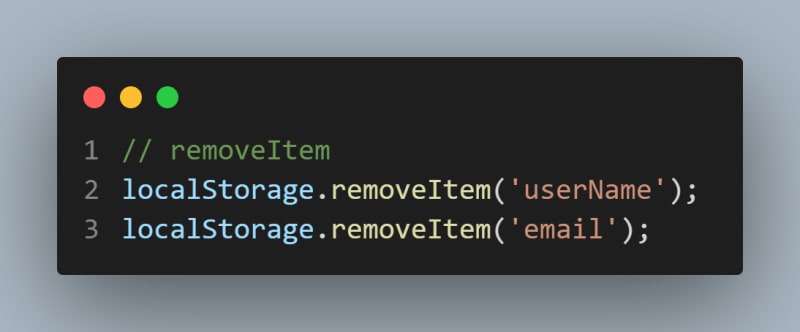
set or update both are similar codes and also get. So now, need to know how to remove this from local storage-
Many times developers need to pass an array and object and then minor changes to the code are required.
here is only added JSON.stringify but the other codes are similar. Here most important thing is, Only JSON.stringify is needed when passing arrays and objects to local storage. But it needs to be JSON.parse in the case of gate items.
sessionStorage: It works session-wise. sessionStorage works the same as localStorage but the deferent is- if the browser is closed the data will be lost in sessionStorage.














Top comments (0)