Today I am going to talk about the newly introduced react hook. So I thought, it would be easy for you guys to understand if I described under these subtopics.
1. What is React Hook?
2. Why React Hook?
3. Examples
1. What is React Hook?
React hook is newly introduced at react conference and it’s available in react’s alpha version 16.7. The React team is collecting feedback for React Hooks which is your opportunity to contribute to this feature.
It mainly uses to handle the state and side effects in react functional component.
. It Enforces best practices
. Easy to under understand
. easy to test
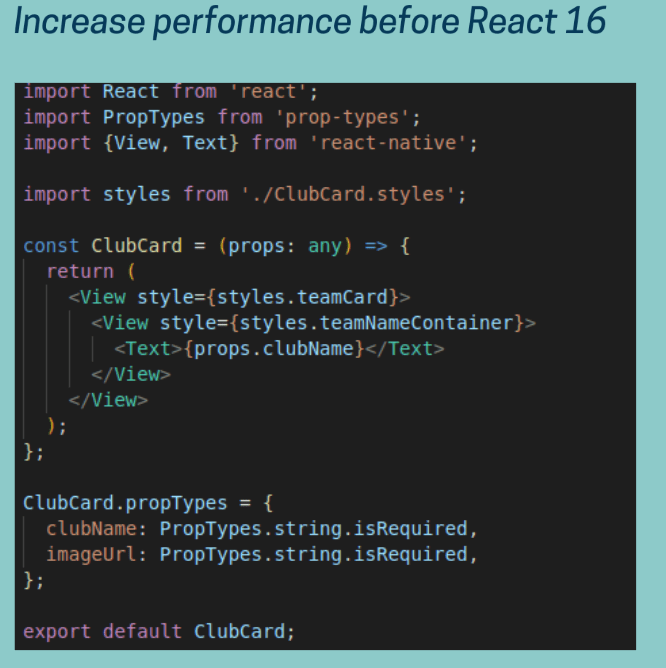
. It increases the performance and so on.
02. Why React Hook?
The first main reason is the Introduce state in a functional component. You know that the states cannot be used in functions. But with hooks, we can use states.
Another reason is the handle side effect in react component. It means, now you can use newly introduced state such as useEffect.
But do you know for some scenarios, there are 3 places where react fails.
.While Reuse logic between components
.Has Huge components
.Confusing classes
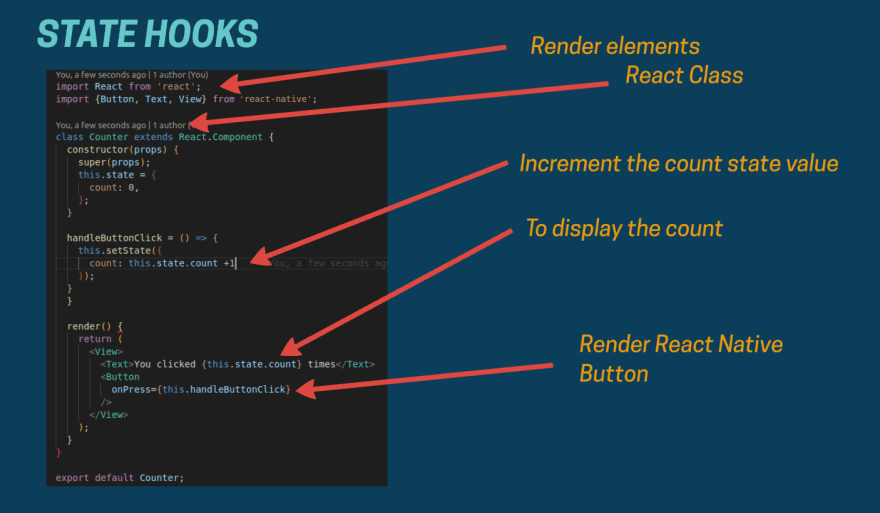
3. Hook Examples
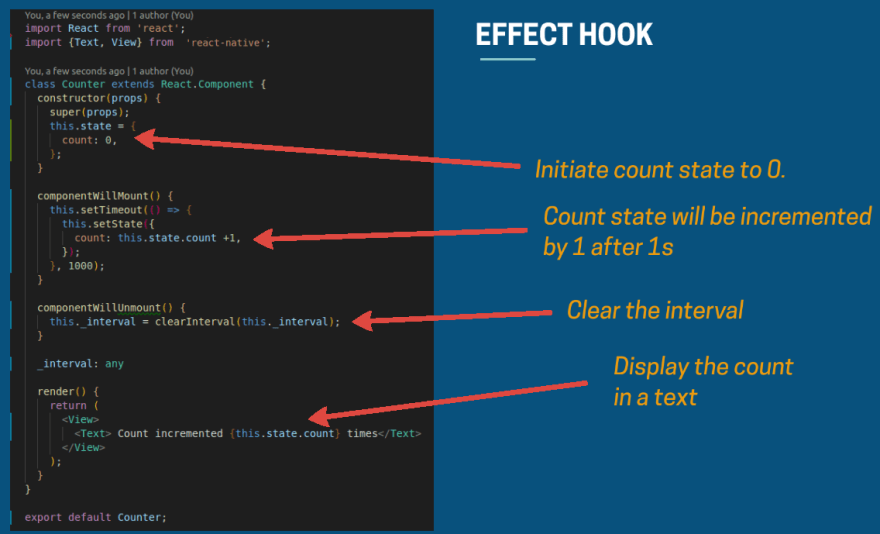
Above example is the simple react class and not include any hooks. Look at there, first import the react native render elements from react-native.
So how to do these kinds of stuff in react hook?
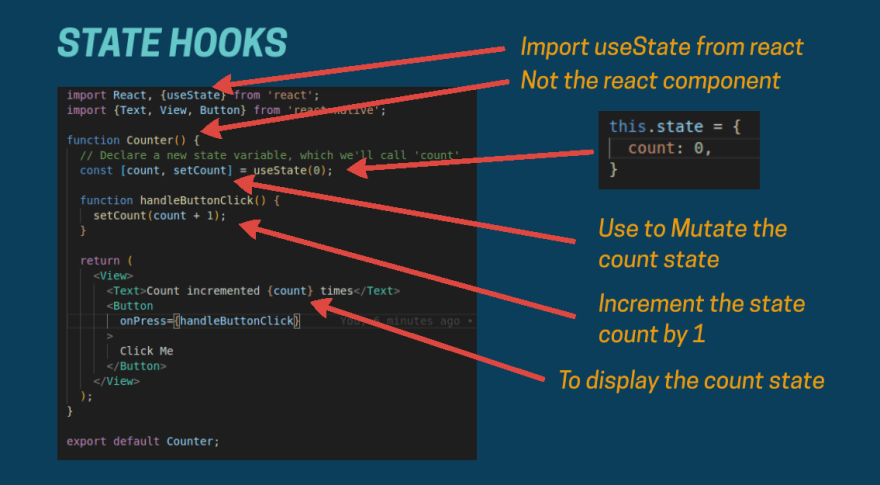
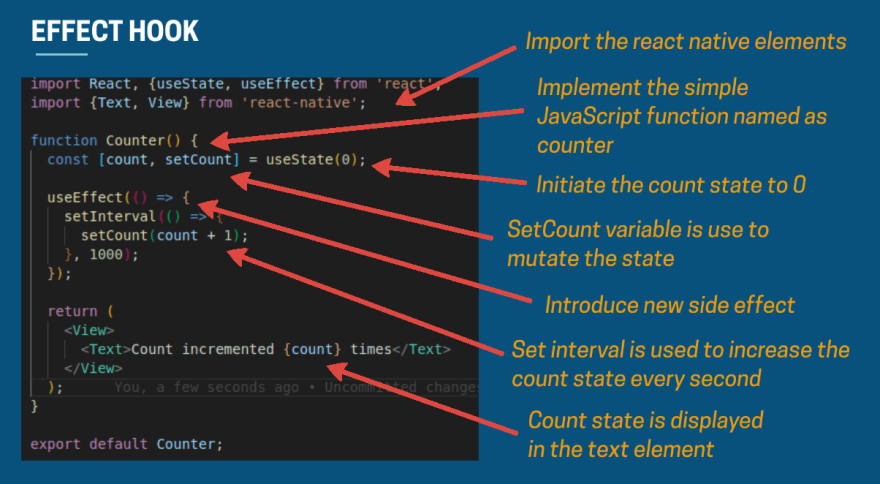
Above example, simply import the useState from react other than react elements. This is the JavaScript function and not the react class component where I showed you an early example.
setEffect is used to replace the lifecycle hooks such as componentDidMount, componentDidUpdate and componentWillUnmount.
For an example, if your goal is to trigger data fetching upon clicking on a button, then there’s no need to use useEffect.
Before move into the effect hook code, just look at this following example,
So look at the above examples, the same logic of time interval is split into multiple lifecycle methods. This is the one of example, you will have a lot of scenarios where splitting logic into different life cycle hook.
So how can we implement this with hooks?
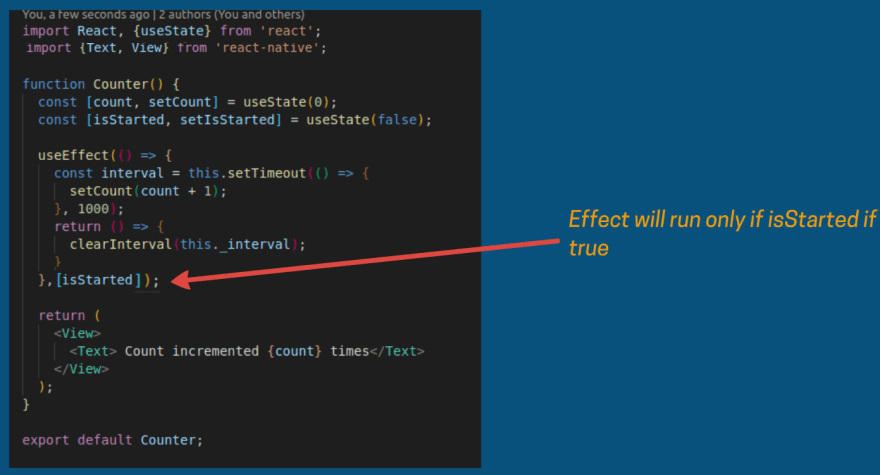
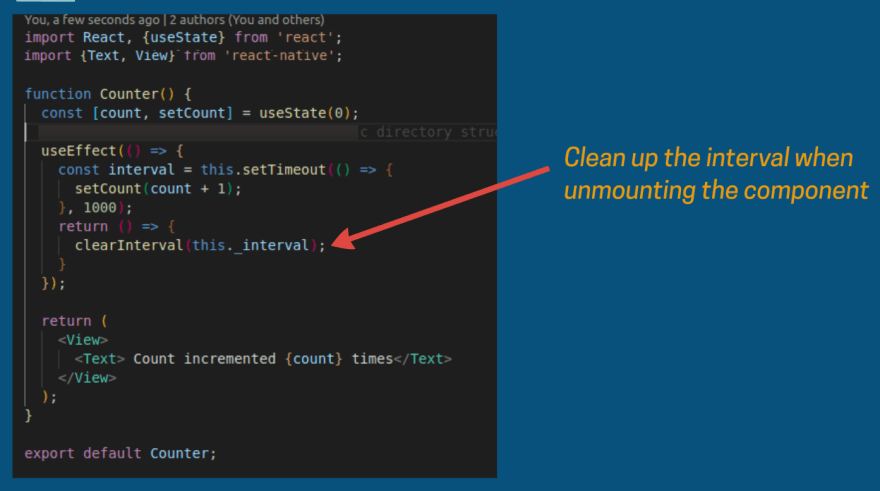
Now I need to clear the interval when component unmount. So how I do this with effect hook. Without react hook, do you remember, we just clear the interval in another life-cycle method called componentWillUnmount? But in react hook, we can simply do it inside the useEffect.
Inside the return, clear the interval. So interval will be cleared when the component unmounted.
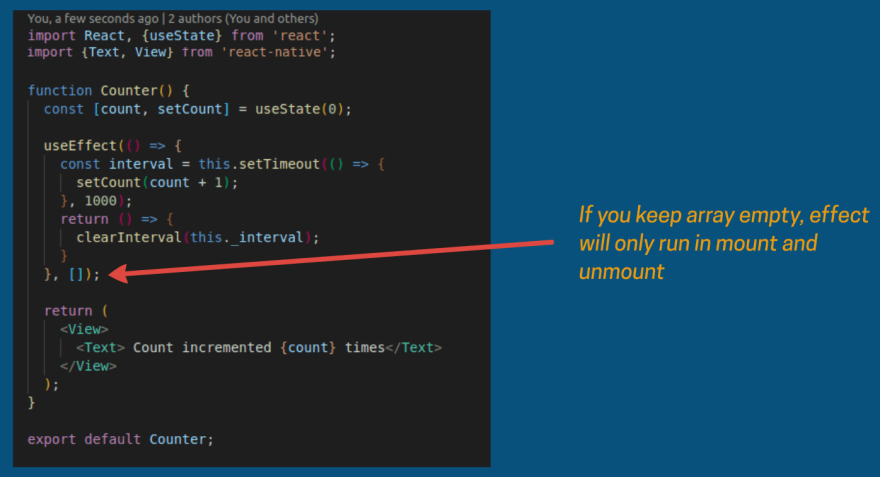
But Now each time when any of state is updated, this hook method is calling.
but we need to call this only at component will mount and unmount. So how can we fix it?
Simply, you can pass the empty array as a second argument. By doing this, this useEffect will call only at the component mount and unmount.
Now, what if I want to call this side effect only when for some state is changed? Let assume, If I have another state called isStarted and initial value of it is false.
If I want to trigger this useEffect when only isStarted state variable is true, then we can pass the isStarted state instead of passing empty array.

4.Rules
There are 2 important rules here.
1.Don’t call hooks inside the loop, condition or nested function.
Instead, always use Hooks at the top level of your React function. This rule,
you ensure that Hooks are called in the same order each time a component renders.
2. Call hooks from react function. not the regular function.
So you can Call Hooks from React functional components or from the custom hooks as we discussed early. By following this rule, you ensure that all stateful logic in a component is clearly visible from its source code.














Top comments (2)
the effect will run when the isStarted changes , not only for true values
Yes, it's depend on conditions