Hello folks,
During these couple of days, I was developing a basic mobile application that's only functionality was to display some data that it retrieves somewhere on the web. I named it "RSS FEED"
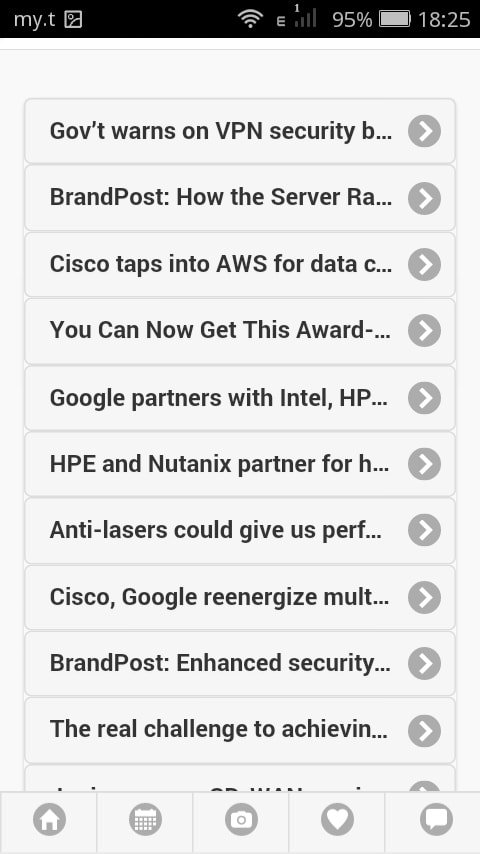
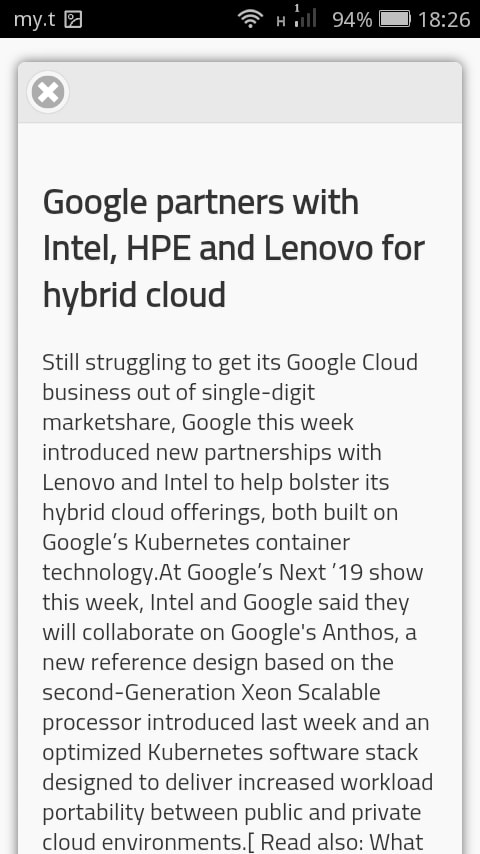
Here is how it looks like !


Let's get to the core of what's exactly happening !
So, there is this website NETWORK WORLD FROM IDG that has an RSS. As usual, they are in XML format.
So what am doing is, I am using these XML, converting them into JSON by a PHP script hosted on my server and sending those JSON to the JQuery Mobile App and displaying them there and when a user click on a particular article's title, the whole article pop up so they can read it.
Any updates that is made is the XML file will update the mobile app in real time.
How did I work it out ?
Advice
To work on this, I used PhoneGap, which you can use to easily create mobile app in HTML, CSS & JavaScript. I also used WampServer as I was working on localhost during development. And finally you will need a Hosting & Domain.
Pssst, you can use free 000Webhost web hosting
- Start PhoneGap and build a blank project
- Checking the JQuery Mobile Demos in order to know which element to use to develop the mobile app front-end.
- Build an Static Mobile App according to the design's wireframing.
After this part was completed, It was time to work with the XML. My only reason why I choose to work with JSON and not XML was simply because I feel more at ease with JSON.
I used a PHP Script that convert XML to JSON. Then I uploaded it on my server and it's done. It is returning JSON formatted data.
 saqueib
/
qrss
saqueib
/
qrss
PHP API class for parsing RSS feed and returning JSON http://www.qcode.in/build-complete-rss-feed-reader-app-php-rss-json-api/
qrss
An API Class to parse the RSS feed into json with cache option.
Getting Start
Grab the QRss class and use require it in your php file.
require 'src/QRss.php';
// To fetch an RSS feed as json use
(new Qrss('https://news.google.com/?output=rss'))->json();
// For fresh copy you can use fresh() which will ignore cache
(new Qrss('https://news.google.com/?output=rss'))->fresh()->json()
// Get the feed ignoring validation adding novalidate()
(new QRss('https://en.blog.wordpress.com/feed/'))->novalidate()->json();
// There is also an option to get data in plain text using text() instead of json()
(new Qrss('https://news.google.com/?output=rss'))->text();
Override Parser
You can also extend the parse method to customize the output.
class MyQrss extends QRss {
protected function parse($xml)
{
// you have all the xml elements as SimpleXMLElement object
//…How to make them talk ?
For this I use AJAX. So when you open the application on your mobile, it trigger the AJAX which send a request to the server. The server responds with the JSON.
All I had to do was to loop over the JSON and append them to the List View of my application in order for it to display.
Deploy APK
I used Adobe PhoneGap Build for compiling the files and generate the APK, hence I downloaded the APK and installed it on my mobile phone.
Done !!! Works completely fine..
Below is the link of the app, just in case someone wants to check it.









Top comments (0)