This project is meant to be an alternative way to keep track of your 100DaysOfX challenge. It allows you to have your first portfolio - if you wish so, or a place where you can keep track of your progress.
GitHub: https://github.com/FabioRosado/100daysof
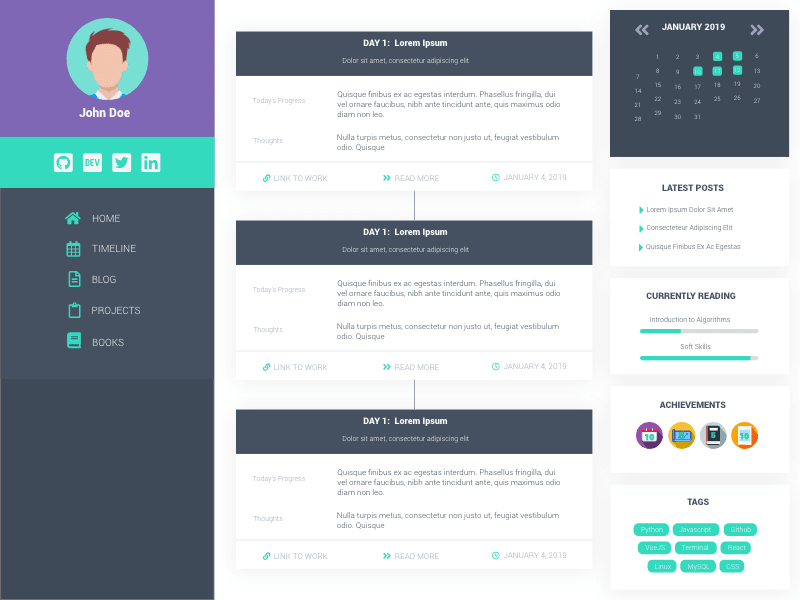
Demo: https://100daysof.netlify.com
I tried to think about the things that I would like to have when I was taking the challenge and came up with a few things that got implemented into the project.
- A full timeline to view all of the progress
- A way to keep track streaks like the GitHub graphic
- A way to expand the log to include more things than just thoughts and progress
- A place to keep track of the books read through the challenge
- A place to separate projects done through the challenge
- A place to blog about stuff learned or thoughts
- A way to stay motivated through the challenge
Why the project was created
Last year I participated in the #100DaysOfCode and was able to complete it but failed to maintain a streak of 100 days. When working on the challenge I became unhappy with the way we log our progress, mostly because I was using a single markdown file.
Slowly a seed grew in my head and I was able to come up with a concrete idea for a project that could offer a better way to keep track of your progress. I also wanted to help folks that never coded before and decided to get into coding by doing the challenge.
The birth of 100DaysOf
Looking at the things I wanted to implement, it was obvious that a single markdown file wouldn't just cut it. So the idea of creating a site for the project came to mind.
Also, there are a lot of people that start coding by committing to the 100DaysOfCode challenge, so I wanted to give them the possibility to set up and have their own version of the site to show off their progress and to be their first portfolio.
I wanted to release the project on the 1st of January mostly because a lot of people commit to the challenge on this date. So I implemented my own version of a scrum board and filled the backlog with everything that I needed to do and started my sprint.
The project was released after 1.5 week - it helped that I was off and had plenty of time. But a lot of things needed to be improved, also I wanted to add achievements to the site just to add a bit of gamification to the challenge.
A lot of liquid tags - if/elif statements - I created the basic logic for the achievements, afterwards all that was needed to do was create the badges. Adobe XD was a great tool to design both the badges but the whole layout of the site.
What's next
At the moment I am quite happy with the layout and everything that is implemented. The site doesn't look as good as it should on ipads, but mobile seems okay although it could be improved a bit, so any feedback would be valuable!
Would love to have people using the project, but no one is using it at the moment. Hopefully this will change in the future. Finally, I want to add a few more achievements, perhaps some related to coding languages used.







Top comments (8)
What you do when you miss days? I mean I started 20 days ago but I am still in day 12. Believe it or not I forgot to post. In fact I am always reading manuals or other stuff about coding.
Since you are working in a real job ✈️ (not like me working from home) I believe you must be missing more than I do 😊
Hello thank you for the comment!
I feel you, I used to forget to log things each day. Since the streak is based on post dates you can create a new post with your progress and set the date for that past day.
If you spent time reading about coding I’d say they are good to log as well 😄👍
Also I’m not going to lie, I failed the challenge twice and when I did completed it I didn’t feel I did it right because had to skip many days. Like you said working a real job makes things harder and shift work doesn’t help since I can’t really plan too ahead when I will have time to code. At least when I’m off I bing on all code related things 😄
Finally, if you are using this template feel free to share it I’d be happy to see it in action and also if you have any feedback let me know 👍
I think I will adapt sidebar of your lovely template to my home page.
cemkaan.com
That's cool, let me know if you need any help 😁
Your site looks cool really like the color scheme 👍
Hey, that's really cool! I've been thinking about doing the challenge and this looks like an awesome way to track progress. Lucky I just started messing around with Jekyll so this is perfect timing. I'll be forking this. Thank you!
No worries glad I could help! Let me know if you need any help getting started with it and setting up your GitHub page 😀
Hey, I love the idea man. I'm starting to make a own portfolio and webs test on netlify and similar. I tried the challenge months ago but for didn't do a good tracing about my work I gave up. But I start again and you project it's a wonderful motivation. Thanks a lot man ;)
That’s awesome thank you so much for those kind words. I failed my first attempt as well and on my second I did log 100 days but not in a row, it’s alright to break your streak :D