Previous Post

MIJO chatbot store site manager PART 1
FabianBG ・ Apr 19 ・ 2 min read
Goals
- Create the ExpressJS project DONE
- Customize Gabsty Ecommerce template
- Integrate with Twilio API
- Improvements
Progress
This article covers the second and third goals, I refactored the project to organize better the code so I divided on domain and application. For the domain is all the business logic and for application all the endpoints.
The project has two kinds of endpoints Twilio and app.
Twilio endpoints expose:
- Create store create a new gatsby site based on a template
- Add a product add products to the Gatsby site
- Updates store site Deploy the static site
- Delete a product removes a product
App endpoints expose:
- Place order which sends a message to the store owner with the details and contact info.
Gatsby theme
I customized the Gatsby site and it gonna be the first theme for the site, in the future I expect to add more themes.
The final result of the custom theme:
All the created sites gonna have this theme.
Twilio Integration
For the integration in the app I defined a folder that contains all the integration logic of sending a message through WhatsApp, and a body parse for Twilio chatbot requests.
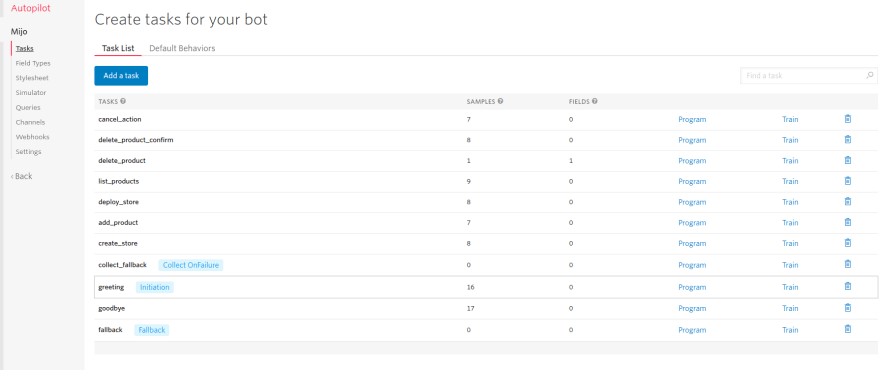
I used the Programmable SMS and Autopilot services to generate a simple bot that can take some basic commands and send a request to the API.
The bot has an action for each endpoint:

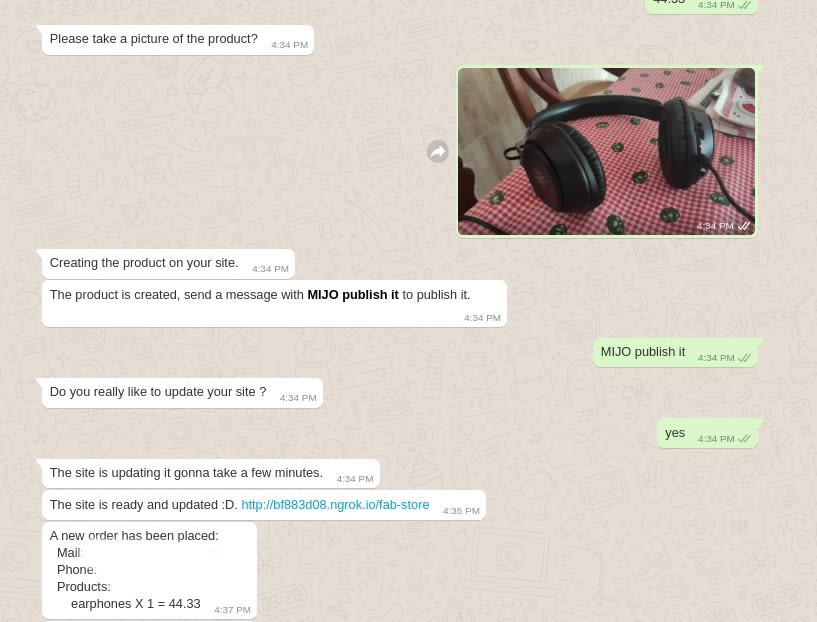
I tested all with the Watsapp sandbox and exposing my app with Ngrok and all the integration is simple and very easy. All the info is in the documentation of Twilio.
The bot is very simple but does what I want with more time it can be improved and make more human-like.
I think the media handler for images gonna be a headache but it was pretty simple Twilio do the bigger part of handling the media and asking for it, the validation is done it too.
Next steps
All the core idea is implemented, so the next step is to deploy the app so I gonna dockerize the app and add some improvements and bug fixes.











Top comments (0)