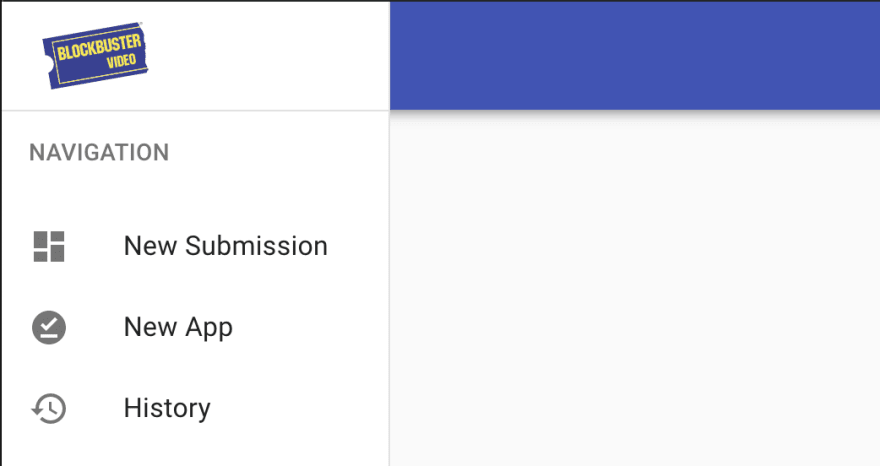
You see the blockbuster logo in this position? I am using a generic tag to display it. I've put it inside my component as the topmost item right above the first . Here's my code:
<Toolbar><img src={logo} style={{alignSelf: 'center'}} height="40px"/></Toolbar>
I also tried this:
<Toolbar style={{alignItems="center"}}><img src={logo} height="40px"/></Toolbar>
Note: The use of seems to have no effect. I just wasn't sure what it ought to be.
As you can see in the photo -- it's definitely not centered. Any suggestions?







Top comments (6)
Untested because I'm typing this on mobile, but try this on the toolbar:
display: flex;
justify-content: center;
You could use display: "flex", justifyContent: "center"
That did it! Thanks.
did you try margin: 0 auto;
Do you have a runnable sample (CodeSandbox or StackBlitz) or code we can check out?
Hopefully I did this right -- let me know if you can see this:
codesandbox.io/s/nervous-snowflake...