My website, EvanHalley.dev, exists as a bunch of Markdown files on GitHub*. I use Hugo to turn the markdown into HTML, which then gets deployed to Firebase. The process is super straightforward.
- Write new content, like this post, and commit it to GitHub.
- Build the HTML files and associated assets using
hugoon the command line.
hugo --minify --gc --cleanDestinationDir
- Using the Firebase CLI, deploy everything to Firebase.
firebase deploy --only hosting
This is not that much work, but then I heard of GitHub actions.
GitHub Actions makes it easy to automate all your software workflows, now with world-class CI/CD. Build, test, and deploy your code right from GitHub. Make code reviews, branch management, and issue triaging work the way you want.
GitHub Actions make it really easy to trigger an event based on some repository action. Naturally, I thought it would be nice if I could deploy my website to Firebase whenever I pushed new commits it's GitHub repository. It was pretty easy, leveraging two GitHub Actions, GitHub Actions for Firebase and Hugo Setup.
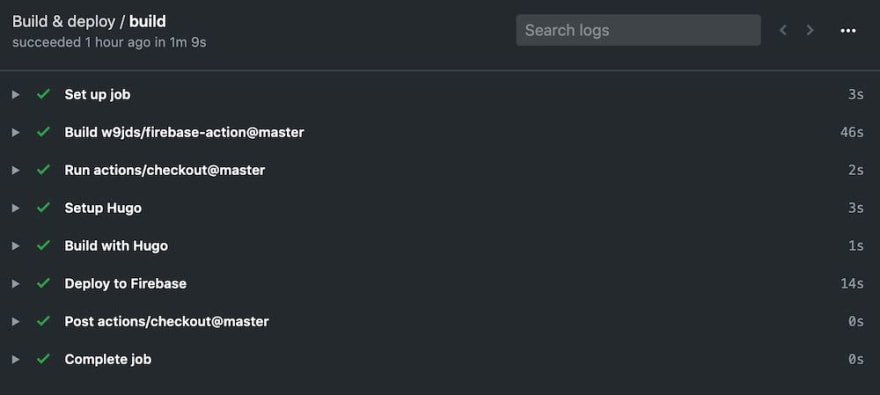
My build and deploy action is intuitive.
The trigger is a push to master.
name: Build & deploy
on:
push:
branches:
- master
First step, checkout the master branch.
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
Next, download Hugo using the Hugo Setup GitHub Action.
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2.2.0
with:
hugo-version: '0.63.1'
Then, build the HTML and associated assets.
- name: Build with Hugo
run: hugo --gc --minify --cleanDestinationDir
Finally, deploy the generated HTML to Firebase, using the GitHub Actions for Firebase.
- name: Deploy to Firebase
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
The cool thing about this is that GitHub actions exist as source code in the repository they service, so you can edit them in your development environment. Once you push them to GitHub, they are live and actionable.
If you are in the niche of writers who host their Hugo site on Firebase, I hope you find this useful. Please find the full build script on Git Hub
An aside: I've been writing on the web in various forms since the early 2000s. Most of my work is still up at https://emuneee.wordpress.com and https://emuneee.com. I got tired of having to keep my Wordpress installation updated. I also wanted to free myself from needing to do server maintenance as well (ie. updating Linux or MySQL). Right before thinking of transitioning to a static HTML website, I began doing my notetaking in Markdown.
With all of this in mind, moving to a static HTML website was perfect. I found Hugo, which enabled me to turn my markdown into HTML to host on the web. I found Firebase Hosting for hosting my HTML content. Using Firebase allows me to host my site for free and benefit from Google's global content delivery network.







Top comments (0)