The DOM stands for Document Object Model. It is the object representation of an HTML document.
DOM interfaces provide a means for JavaScript to access the DOM. The DOM interfaces are not built into JavaScript, instead, they are built into the web browser.
There are several DOM interfaces, most interface corresponds to a particular HTML tag. In this article, I will be going through the inheritance chain of the major DOM Interfaces.
EventTarget
This interface defines methods for handling and firing events, other DOM interfaces inherit from it. It contains three methods.
- .addEventListener()
- .removeEventListener()
- .dispatchEvent()
Window
This interface defines all methods, properties, and events for working with the Browser's window. It directly inherits from the EventTarget interface. The Window interface can be accessed via the window global object. Here's a list of the most popular properties and methods in the Window interface.
Properties
- .innerWidth
- .innerHeight
- .location
methods
- alert()
- requestAnimationFrame()
Node
The Node interface is an abstract base class. It cannot be instantiated directly. Other DOM objects inherit from it, this enables these objects to be used interchangeably. It also inherits directly from the EventTarget interface. Here's a list of the most popular properties and methods in the Node interface.
properties
- .firstChild
- .nodeName
- .textContent
methods
- .appendChild()
- .removeChild()
- .contains()
Document
This interface provides access to the entire HTML document. It inherits directly from the Node interface. All Elements are contained within the Document interface, and they all form the DOM Tree. Here's a list of the most popular properties and methods in the Document interface.
properties
- .body
- .forms
- .title
methods
- .createElement()
- .getElementById()
- .querySelector()
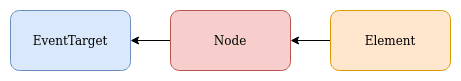
Element
This interface serves as the base interface for all other elements. It inherits from the Node interface. Here's a list of the most popular properties and methods in the Element interface.
properties
- .children
- .innerHTML
- .tagName
methods
- .append()
- .getAttributeNames()
- .remove()
HTMLElement
This is the base interface for all HTML elements. It inherits from the Element interface. Several other interfaces inherit from it. All HTML elements are contained within a Document. Here's a list of popular interfaces that inherit from it.
- HTMLAnchorElement
- HTMLCanvasElement
- HTMLButtonElement
- HTMLImageElement
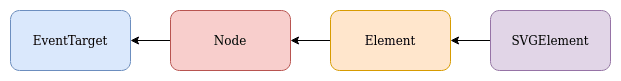
SVGElement
This is the base interface for all SVG elements. It inherits from the Element interface.









Top comments (2)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 🫰
Thank you so much 😊