This year Medium decided to implement a paywall with all their content (meaning my content, and your content, and anyone’s content published in their platform)
When that happened I thought it was a good idea to leave their platform and use Jekyll instead. It took me almost 10 months to finally move away from Medium! This Thanksgiving break was a good time to spend a few hours migrating my content to Jekyll + GitHub Pages.
Here is how I did it:
I started with FastRuby.io’s blog’s source code (which is open source). Then I followed the instructions in this article: https://hackernoon.com/medium-2-md-convert-medium-posts-to-markdown-with-front-matter-c044e02c3cbb
I tweaked some of the content and file names. I had to massively edit file names so that Jekyll could figure out that it had to generate HTML pages for them.
I migrated from Jekyll 3.0 to 4.0. Fortunately the migration was quite easy! You can see all the changes over here: https://github.com/etagwerker/etagwerker.com/pull/1/files
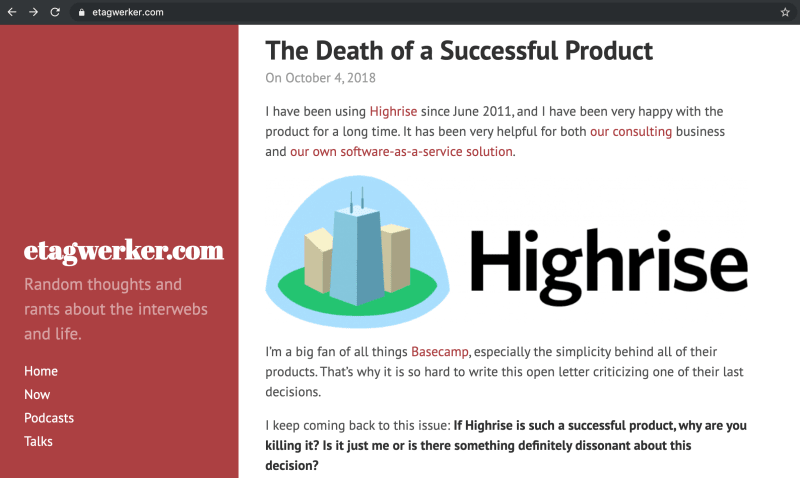
I implemented Hyde and tweaked a few details to find a look & feel that I liked.
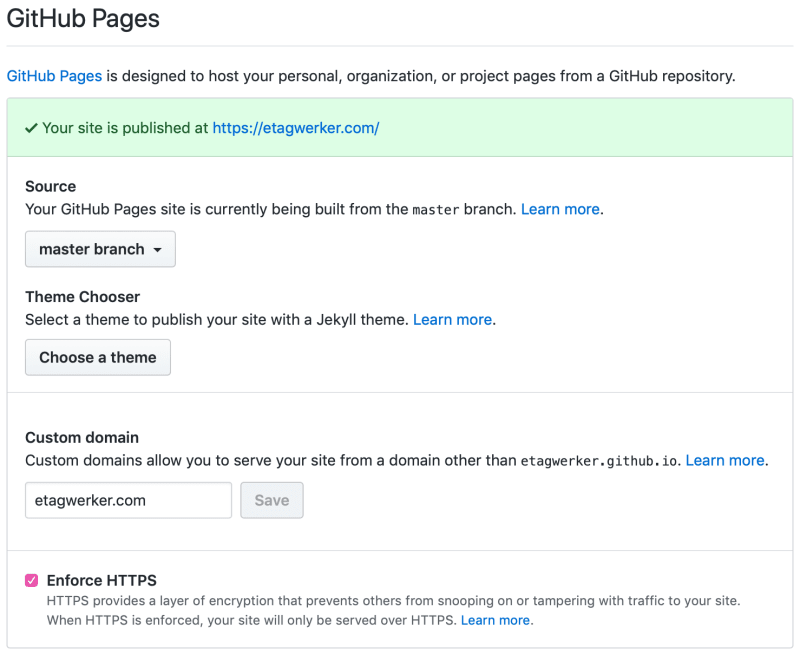
I configured Route 53 and GitHub to serve the domain without
www. The nice thing about GitHub Pages is that it is simple, easy, and free for open source projects.
Here is the end result!
If you are thinking about migrating away from Medium, Jekyll is a great alternative to have full control of your platform and content! ❤️
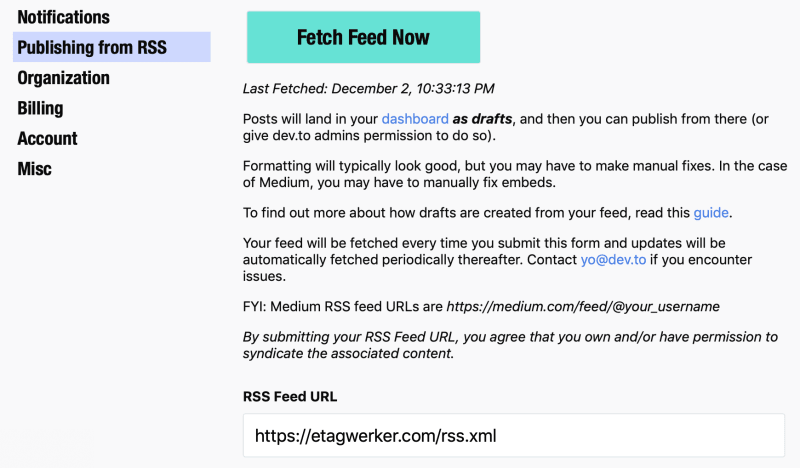
PS: And if you want to take advantage of a great, developer-focused platform, you can cross-post all your articles to DEV! You just need to set up the right settings in your profile:









Top comments (2)
How about migrating from WordPress to Jekyll without affecting the SEO scores?
You can use a Jekyll plugin to generate meta tags. It works with GitHub pages too.
github.com/jekyll/jekyll-seo-tag