Mastering the Fundamentals of Angular Template Language: Part 1
Getting Started
Complexity: [Beginner , Intermediate , Advanced, Expert]
Source Code: StackBlitz 🚀
Article Goal: Streamline information from experience and the Angular Documentation to aid in understanding Angular Template Syntax — Utilizing cheat-sheets, code-examples, and focusing on the essentials.
Article Topics (What We’ll Learn):
- Expressions & Statements: Guidelines, Rules, and Usages
- Properties & Attributes: How they relate to Data Binding
- Data Binding: Dynamically generating views
Angular Template Language (ATL)
Angular Template Language is the language used when working with a component-template/html in Angular. We can consider ATL an extension of HTML that allows us to employ Interpolation, Angular Template Expressions & Statements, Data Binding, etc…
To understand the Angular Template Syntax, first, we will investigate Angular Template Expressions and Statements.
Expressions & Statements
If you’ve worked with Angular then you’ve likely used an Angular Template Expression or Angular Template S_tatement_ before.
Angular Template Expressions/Statements will be called expressions and statements for short.
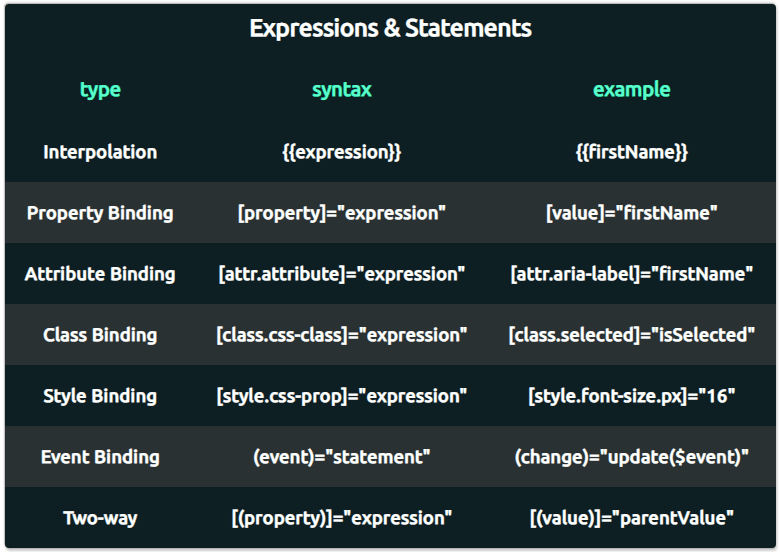
Expressions and statements are essentially a mini-syntax derived from a subset of JavaScript Expressions. [Table A] below may help illuminate the context of when we use one or the other.
Note, in [Table A], type refers to a data binding type. — We cover data binding in a later section once we have the necessary context of expressions, statements, and properties.
Expressions
Expressions have their own syntax and general guidelines that should be followed. — Expressions should be simple , quick , and have no side-effects. These qualities are key to performance. In most cases, expressions will be evaluated every change detection cycle 🔁.
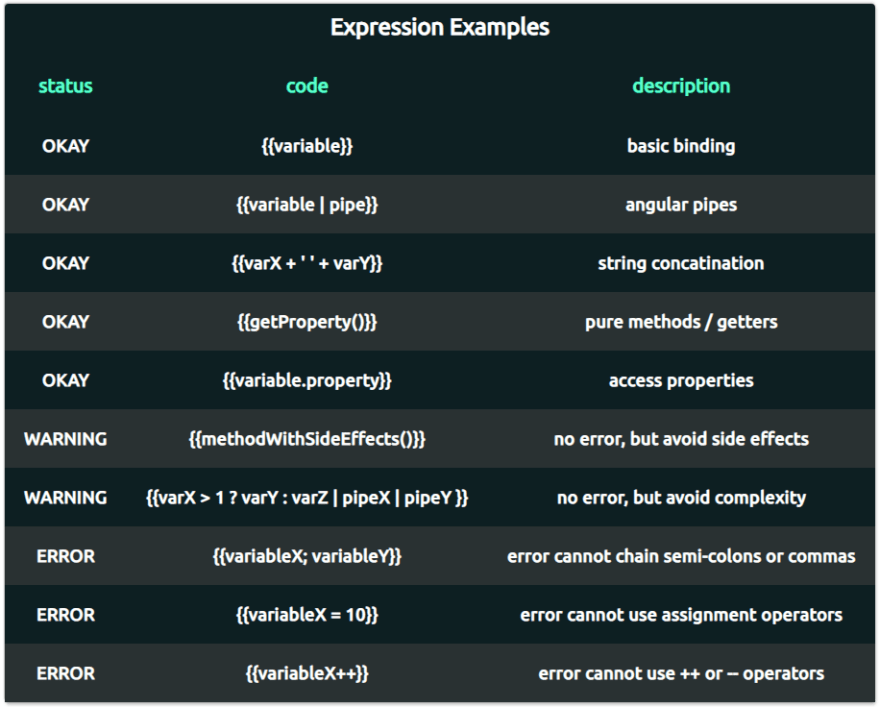
The expression syntax is very similar to JavaScript expressions. — However, there are some limitations to operations that promote side effects. For a complete list see here, for syntax examples see [Table B]. See source code for corresponding examples of syntax from [Table B].
Note, the above examples all use interpolation for consistency. — The results would be the same with two-way [(property)]="expression" and property binding [property]="expression"; as they all use expressions.
Tip: Expressions can utilize a safe-navigation operator to guard against null and undefined [target]="object?.property"
Statements
When working with event-binding () we are utilizing statements. They should be written in a way that is simple and usually has a side-effect. Statements are event-driven, and events usually update state/data from a user action; which is why statements should have side effects.
Statements can execute potentially long-running operations and various tasks because they only run when the bound event fires.
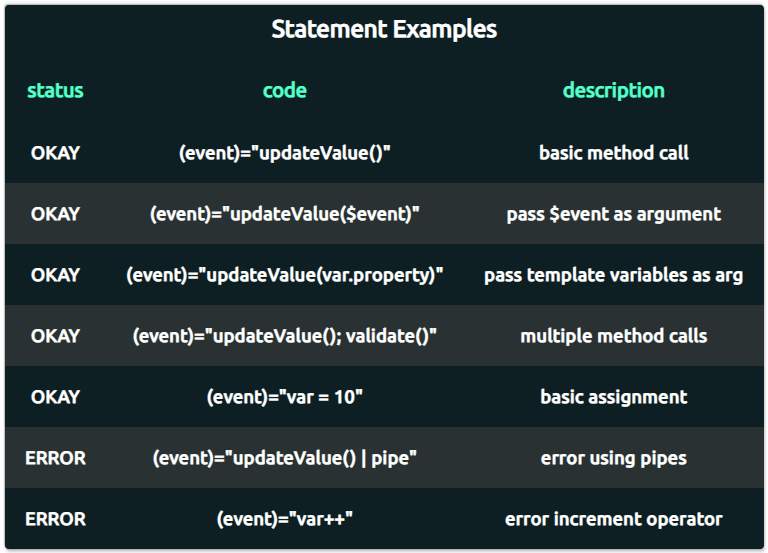
Compared to expressions, similar rules apply to the syntax of statements with some exceptions. The majority of the time we will simply invoke a method inside of a _statement. — _See [Table C] for syntax examples, see source code for corresponding examples.
Key Points
- Unlike s_tatements_, expressions should not execute complex logic, they should always be quick.
- Expressions can utilize the pipe operator |to chain to Angular Pipes. Statements utilize ; and , to chain multiple operations/arguments and cannot use Angular Pipes.
- Both expressions and statements should be simple, short, and concise.
Properties & Attributes
Before we dive into Angular Data Binding, we should understand the differences between properties and attributes.
Data Binding works with properties , not attributes. Exceptions are attributes such as aria-* and svg. Properties are read from DOM Nodes, whereas attributes are read from HTML Elements. Attributes are used to initialize properties and do not change.
Caveat, using setAttribute() will change an attribute and re-initialize its corresponding property.
Many attributes have 1:1 relationship with properties. For example, on an HTML Input Element, value is the name of an attribute and the name of a property. — The GIF below summarizes the above information in action.

Key Points
- Angular Data Binding generally works with properties
- Attributes and properties are different things, even when they have the same name
- Attributes generally do *not * change
Data Binding
Data Binding allows us to dynamically set DOM properties and listen for events simply by declaring a target element property/event and writing an expression/statement. — To better understand data binding, we will use native elements such as input and create our own components with custom bindings.
Data Binding has three categories of data flow : source-to-view, view-to-source, and two-way (view-to-source-to-view).
One-Way Binding ( Source-to-View )
When discussing source-to-view binding we will focus on property binding [property]="expression". As discussed in the previous section, data binding works primarily with properties.
Collectively, all five [property]="",[class.css-class]="",[style.css-pro]="",[attr.attribute]="", {{interpolation}} are categorized as source-to-view.
You may be wondering, where does interpolation fit into source-to-view binding? When using interpolation, Angular evaluates the expression and writes the interpolated result to an element property. — In other words, Angular converts interpolation into a property binding.
As shown in the GIF below, all three examples bind to the textContent property and produce the same result.
Property bindings often expect a specific return type based on the target DOM property. Depending on what type our element/component is expecting, we should return that given type.
To summarize, we can visualize source-to-view binding in a username example. Whenever our source properties are updated, the view will reflect those updates on change detection.
One-Way Binding (View-to-Source)
View-to-Source, also known as Event Binding, connects an event to a statement. In other words, when a user fires an action on an element (view-target), it invokes a method inside of our component (data-source)
Event Binding is unique in that it provides the template variable $event. This $event variable contains all information regarding the event including any potential updated values.
Using the same username example from earlier, we can visualize our view listening for events and invoking methods from our source on that event.

Two-Way Binding (View-to-Source-to-View)
Two-Way binding [()], also known as View-to-Source-to-View, is essentially a shorthand syntax for property binding and event binding together.
Two-Way Binding follows a semantic pattern in the component where an @Input named x and a corresponding @Output named xChange.
The snippet below shows its usage with the t_wo-way Binding_ syntax, as well as explicit syntax using one-way property binding and one-way event binding.
The GIF below attempts to shed light on why/when we would utilize two-way binding in a component. Notice, with only one-way property binding (second example), the component value is initialized and updates. However, the external value that was passed in does not update when the internal component value updates.
When only one-way event binding is in place (third example), the initial value is never set. Changes are seen in the component, but in this case, we cannot increment or decrement undefined; causing NaN to display.

Visualizing the data flow in our username example, our source and view now form a complete circle of invoking the class/source on an event and updating the template/view on change detection:
Key Points
- Data Binding has three directions: Source-to-View (Property Binding)[], View-to-Source (Event Binding)(), and View-to-Source-to-View (Two-Way Binding)[()]
- Property Binding [] writes to the target element
- Event Binding () listens to the target element
- Two-Way Binding [()] is just syntactic sugar for Property + Event Binding.
Conclusion
We’ve covered the basics of leveraging Angular Template Syntax to create dynamic views. — In the next section, we will cover the attribute directives NgClass and NgStyle. Thanks for reading!
References
- JavaScript Expressions
- Expressions
- Statements
- Properties/Attributes
- Data Binding
- Property Binding
- Event Binding
- Two-Way Binding













Top comments (0)