From my freshman year i started coding & learning various tech stack to explore the fields of Computer Science Technology.
However, most of the things went well as planned to move on different technologies!
But, whenever i shift myself for learning new & different tech stack, the same issue always strikes in my mind why to change myself to code on different Code editor and IDE which is quite annoying for me & seems the same for you!
So, Gradually things changed as most of you already know being a computer science student, that programming is must & if you do Competitive Programming then its like a cherry on cake to get you in good firm!
Therefore, now a days i'm doing Development & Competitive Coding in parallel, hence i don't want to shift myself for different coding editors for different purposes!
Therefore, i customize my primary code editor to work for different environments & hence it works pretty well!
That Code Editor is none other than Visual Studio Code by Microsoft!
It's been 18 months that i'm using it & fall in love with this amazing code editor which is maintained globally as an open-source software!
You can download this code editor for your Operation System from here
Here is some preview of mine workplace :
-
For Web Development :
-
For Competitive Coding :
Do you like it?
You can do the same to create such environment with just few steps!
Here You Go :
- Download VSCode (Visual Studio Code) from above link mentioned!
- Open Extension Side Panel in VSCode or hit this short-cut key
ctrl+shift+x - Install Settings Sync Extension :
- After Installing, Reload the extension in VSCode!
- Hit the following keys to download my configuration :
Shift + Alt + D
(on macOS: Shift + Option + U / Shift + Option + D)
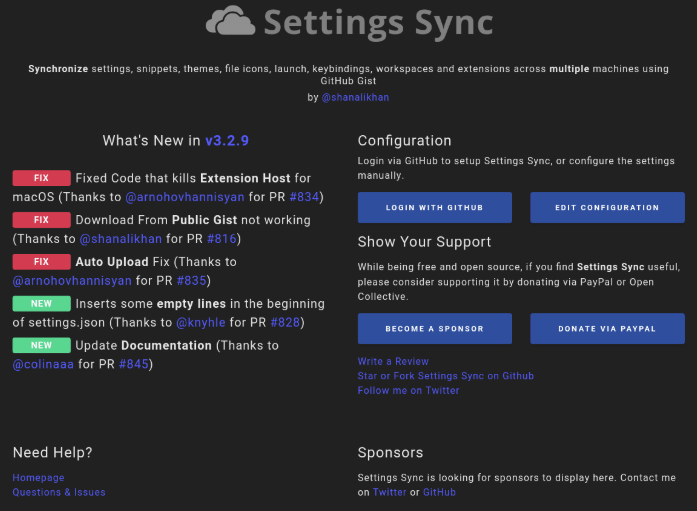
- You will see this type of interface :
- Following are the steps you need to perform to configure.
- Click on
Login with GitHub. - Login GitHub on Browser and close the browser tab once you get Success message.
- Copy & Paste My GitHub Token & Gist Id in the pop-up interface of Setting Sync Extension!
- GitHub Token - b881e6e5c75e5e6b407d1b796529da47acd14e08
- GitHub Gist Id - ac9386100024b91a298b39d61959a885
- Click on
- Last step to hit the download keys again :
Shift + Alt + D - Once you select download, after downloading. Settings Sync will display you Summary containing the list of each files and extension being downloaded.
- New popup will be opened to allow you to restart the code to apply the settings.
That's it, Now you are good to go!
Disclaimer : My Setting & Configuration are for Web Development & Competitive Coding in C++ (mainly) but you can do this for any programming language with some little changes!
If you have any query or facing some problem regarding this, you are always welcome to ask for any help!
Just comment down, i'll there to help you!
Thanks for giving this a read!
Happy Coding XD












Top comments (0)