What is POSITION PROPERTY in CSS ❓
➡️ The Position Property in Css is used to determine where an HTML element will appear in an HTML document.
Position property has five(5) different values which are 👇
•STATIC
•RELATIVE
•ABSOLUTE
•FIXED
•STICKY
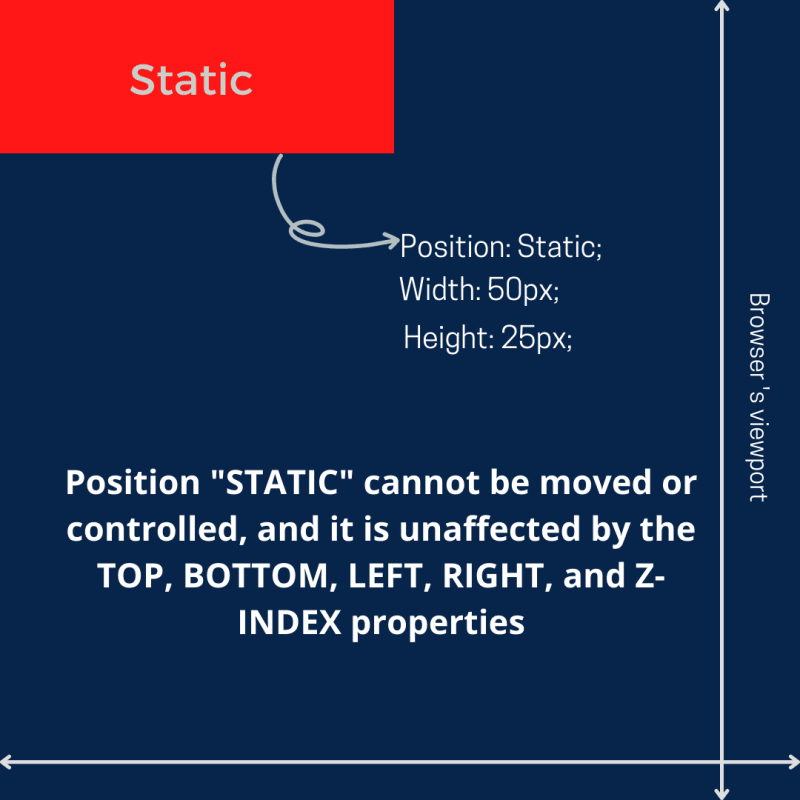
1️⃣ POSITION STATIC
👉 All HTML page elements are Static by nature and they are displayed just as they appeared during the normal flow of the document.
Normal flow of HTML elements are displayed from LEFT ⬅️ to RIGHT ➡️ /TOP ⬆️ to DOWN ⬇️ order, in the browser window💻.
-
Just as their name implies
"STATIC"This Element cannot be moved or controlled, and it is unaffected by the TOP, BOTTOM, LEFT, RIGHT, and Z-INDEX properties.
2️⃣ POSITION RELATIVE
👉 Position Relative automatically changed HTML elements from their Static, which is the (default) state to a dynamic state.
- Here, using TOP, BOTTOM, RIGHT and Z-INDEX properties is totally acceptable.
Position Relative allows any HTML element to be moved from its current state to any other portion of the page.
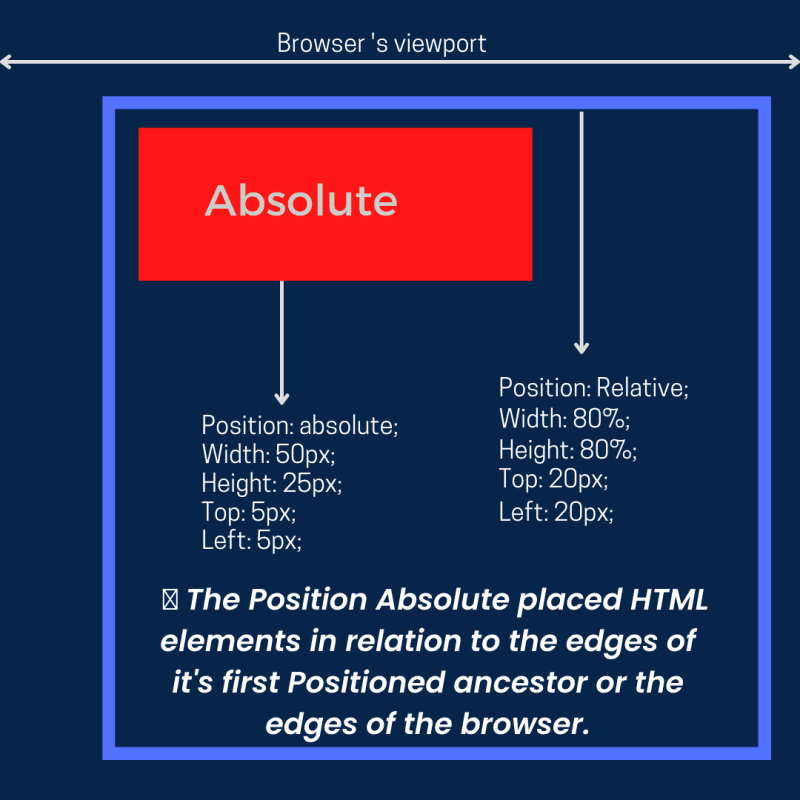
3️⃣ POSITION ABSOLUTE
👉 The Position Absolute placed HTML elements in relation to the edges of it's first Positioned ancestor or the edges of the browser.
What is ancestor in CSS❓
An ancestor is just the parent, grandparent, or great-grandparent of an HTML tag up to the root
👉 NOTE: HTML elements are positioned in relation to the edges of the browser's view port if position ancestor is not defined.
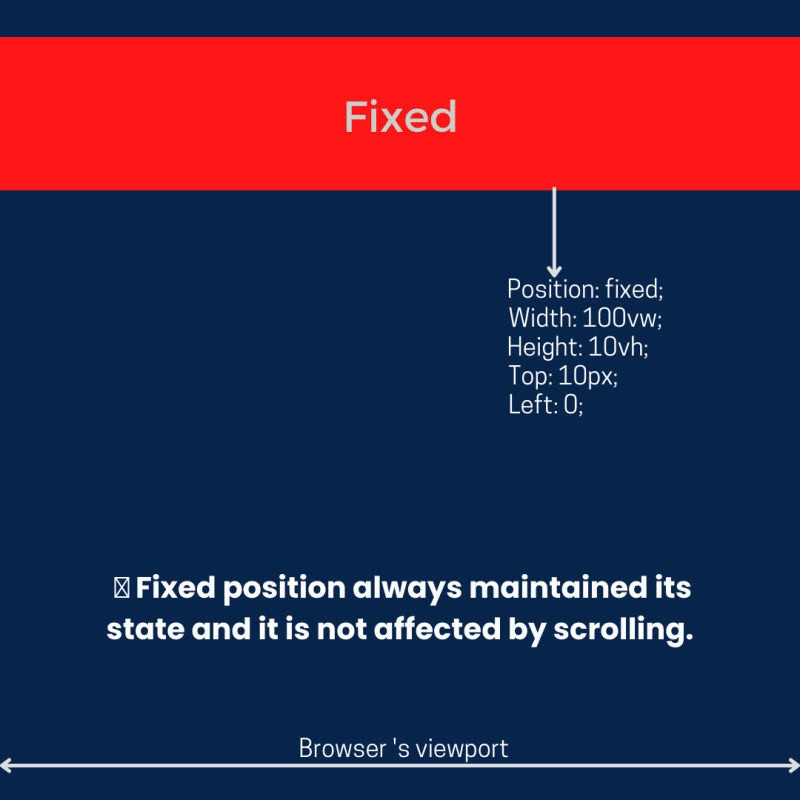
4️⃣ POSITION FIXED
👉 Position Fixed is used to pinned or fixed an HTML element to the edges of the browser's view port
▪︎Fixed position always maintained its state and it is not affected by scrolling.
👉 Hint: whenever Position is set to Fixed,two things✌ are certain
The element is taking away from its normal position.
The element is automatically converted from block element to inline-block.
An Inline-block lost it’s 100% width by default as the width is set to auto depending on the length of the content inside of it.
5️⃣ POSITION STICKY
👉 Position sticky is used to position and stick an HTML element in relation to the edges of the browser view ports.
-
Position sticky is treated as
relativeuntil the scroll location reaches a particular point at which it takes afixed position.













Top comments (0)