In this tutorial, we will understand what Monorepos are? and how to make a monorepo. We are not going to discuss various monorepo management software in this blog, and just leave this blog as an introduction to the term.
Now you must be wondering what is this mono repo? why this is used? How this can be helpful in development and deployment? We will cover each and every query related to monorepo.
When we say ‘repo’ we are considering a repository of code. Like a GitHub repo
What is Monorepos?
Monorepos are the combined repository of different entities of the project/company. You must be familiar with multi repos (i.e. Single Repos for each entity of the project), these combined multi repos under a single repo can be called monorepo.
Monorepos are sometimes hard to handle but due to a single point of dependencies these mono repo help to contribute more to the projects and generate common codes.
Why Monorepos should be used?
If you have any project containing an Android app, iOS app, and dashboard then managing all of them together will be difficult. All these entities will have different repos, will have their separate dependencies, and will be deployed separately. So to manage such cases properly, monorepos are introduced. All of the project entities are under a single repository. Maintaining single repo have the following advantage:-
- Single Source of Code:- As different components of projects are under a single repository. So mono repo is the single source of code — which can be shared among the collaborators easily.
- Consistency:- Monorepos maintains the code quality standards. Quality of complete repo is maintained as developers can get ideas of coding standards from another subproject. Also common config files for Linting and other clean code mechanisms.
- Easier management of dependencies:- All modules required by the different sub-projects are maintained under a single repo, we can reuse the same library in many projects. Also updating the dependency in each project can be easier.
- Single Contribution:- All developer contributes under a single repository and it would help the developer to contribute more.
- Identical Coding/Directory style:- This helps to achieve good code quality. Coding style can be identified as a developer can access other projects also.
- Improve cross-team collaboration:- Here In this several developers can contribute to different projects. Developers can fix bugs for each other as the code base is the same for all.
The above points lead to good collaboration and code can be easily shared, so monorepos have the advantage in some cases. Many of the Big Tech Giants have the mono repos like Google, Microsoft, and many others.
When Monorepos should not be used?
Sometimes monorepo is like a blessing but sometimes it is a curse 😂 . In some cases handling monorepos becomes complex as the repository size becomes larger, then it's hard to manage.
- Affected Master Branch:- If in case the master branch breaks, then it's hard to manage the project. It can destroy the project and lead to a state where we have to go for some alternative.
- Hard to Understand CodeBase:- It's sometimes hard to understand the code base for new developers, as all the projects are under a single repository.
- A larger amount of data:- Adding all the projects under a single repository will tremendously increase the size of the repo. This may affect the processing speed, build times and also affects the cost of storage.
- Code Reviewing:- Large number of pull requests and code reviews generated by each project could affect other project developers.
- Exposure of Code:- Monorepos contains all the projects under a single repository. If two teams are working on different projects (Under the same repo) and want to hide their code — they can’t. This could not be achieved in monorepos.
How to Create Monorepos?
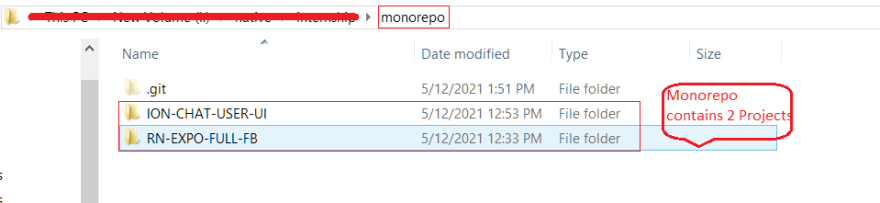
To implement monorepos, we simply have to move the different project repos under one project folder. In this tutorial, we will take two different projects like 1) React-Native and 2) Ionic Project. Here you can have multiple projects with different languages/technologies. The project structure will look like below: -
These two projects further have their own project structure. like the first project is IONIC Framework project and the second is React-Native Project. Let's consider both are part of the single Business Project.
Now to add this monorepo to Github, we need to run some git commands. But you must have Git installed in your system. (if already installed it's Great, if not go to Git Downloads). Now run the below command to initialize the Git in your local project.
$ git init
Now to add this monorepo to Github, we need to create the repository in Github.com. Once you have created the repository, you can run the below command.
$ git add .
$ git commit -m "Monorepo commit"
$ git remote add origin <your_repo_url>
$ git push origin master
Now you will see that your monorepo contains both of your projects. Developers can contribute to any of the projects and can keep the Coding style the same for a complete Business project.
Is that all?
No, monorepos concepts are evolving and many software are coming for managing the monorepos. Lerna and Nx are very popular these days. This kind of software manage monorepos in many ways :
- You can explore the code structure properly
- You can only build/test from what is affected in code
- You can manage dependency management
We will learn about these in upcoming blogs, this blog just serves as an introduction to the monorepos trend.
Conclusion
Now you know enough about monorepos. You can decide if you want to use the monorepos for your Project implementation or not. According to me if your project needs many similar codebases which can have similar dependencies, then you must try the monorepos. They are easy to maintain and improve the developers' contribution.
Next Steps
If you liked this blog, you will also find the following blogs interesting and helpful. Feel free to ask any questions in the comment section
Ionic Capacitor
- Basic — Geolocation | Barcode & QR code | Facebook Login (Angular) | Facebook Login (React) | Icon and Splash | Camera & Photo Gallery
- Advanced — AdMob | Local Notifications | Google Login | Twitter Login | Games using Phaser | Play music | Push Notifications
Ionic Cordova
- Taxi Booking App example with Ionic, Node, Express and MySQL
- Ionic Payment Gateways — Stripe with Firebase | Stripe with NodeJS | PayPal | Apple Pay | RazorPay
- Ionic Charts with — Google Charts| HighCharts | d3.js | Chart.js
- Ionic Authentications — Via Email | Anonymous | Facebook | Google | Twitter
- Ionic Features — Geolocation| QR Code reader | Pedometer| Signature Pad | Background Geolocation
- Media in Ionic — Audio | Video | Image Picker | Image Cropper
- Ionic Essentials — Native Storage | Translations | RTL | Sentry Error Monitoring
- Ionic messaging — Firebase Push | Reading SMS | Local Notifications
- Ionic with Firebase — Basics | Hosting and DB | Cloud functions | Deploy App to Firebase | Firebase simulator
- Unit Testing in Ionic — Part 1 | Mocks & Spies| Async Testing
Ionic React Full App with Capacitor
If you need a base to start your next Ionic 5 React Capacitor app, you can make your next awesome app using Ionic 5 React Full App in Capacitor
Ionic Capacitor Full App (Angular)
If you need a base to start your next Angular Capacitor app , you can make your next awesome app using Capacitor Full App
Ionic Full App (Angular and Cordova)
If you need a base to start your next Ionic 5 app, you can make your next awesome app using Ionic 5 Full App







Top comments (0)