This week I discovered this awesome program called Chingu! You join a cohort of other learning coders, and together you make a project. There are three tiers of difficulty, and the fee to join is small.
I'm excited, as it will be a great opportunity to build my portfolio and show employers some experience working with a remote development team.
Anyways, before the cohort starts (mine is slated for 6/29), you have to complete and submit a small solo-project, to show your chops and help make sure you've placed yourself in the right tier. You can submit something you've already made, but I thought it would be a good opportunity to get some practice in, so I decided to make one of their suggested starter projects. I chose the matching game - that classic memory game where you flip cards two at a time to find matches.
It's a pretty simple application, but is still stretching my coding muscles nicely. I decided to use React, since I like it, and the 'cards' seemed to lend themselves to it nicely.
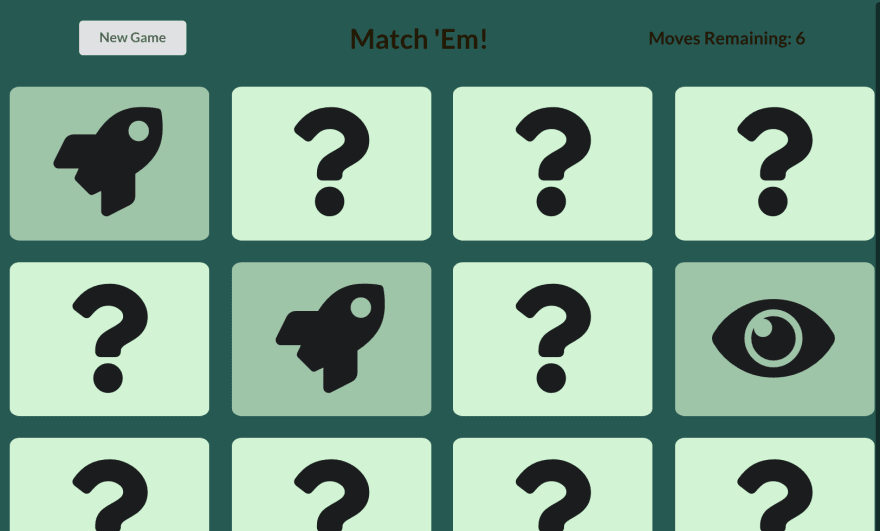
Here's what it looks like so far: 
It still needs work before I'll be satisfied with its appearance, but for now I'm pleased to say it's got basic functionality!
The components are pretty simple - There is only the main App, then a Board, and inside of that, Game Cards. Once you start building out the functionality, it's surprising how many little details you need to account for.
I have state (through React Hooks - really glad to have learned them!) keeping track of the order of the cards, because they should be shuffled for each new game. State keeping track of which cards are flipped and which cards are matched. State tracking number of turns taken, and state that tells the board when to make cards un-clickable, so that users don't click on more cards while the system is assessing their choices.
For the animation to flip the cards, I decided not to reinvent the wheel and looked up who might have made such a functionality for React already, and indeed was able to find a plug-in pretty easily. I believe it's just called ReactCardFlip.
I don't have a super concrete or coherent point to make about this project, there isn't, for instance, a super specific and interesting bug I've overcome. Mostly it's been an exercise in keeping my JS/React skills sharp and puzzling out what level will be best to keep different pieces of state in.
I'm excited to get the final functionality (such as notifications for a win or loss, and maybe a timer) working, and to get it prettied up. I'll be taking the opportunity to learn some more about dynamic sizing.
But I'm even more excited to start Chingu in a couple weeks!







Top comments (0)