WordPress Docker Dev Environment
This post aims to help WordPress developers quickly bootstrap a WordPress Docker development environment with WP-CLI, PHPMyAdmin and Xdebug.
Container Features
- Auto install WordPress
- PHPMyAdmin
- Xdebug
- WP-CLI
Prerequisites
- Install Docker Desktop
- Xdebug
Installation
- Clone this repo https://github.com/eliehanna0/WordPress-Docker-Dev-Environment :
git clone https://github.com/eliehanna0/WordPress-Docker-Dev-Environment.git
- Let's build and start our docker container, In the root folder of the project, run:
docker-compose up --build
You might have to wait a minute or two the first time you run this for the wordpress image to copy the necessary files.
Meanwhile, the wordpress-installer image waits until WordPress files are ready before automatically installing it.
You will know your installation is complete when you see this message:
That's it, browse to http://localhost/ to check your installed WordPress website, for PHPMyAdmin, go to http://localhost:8080/
Using WP-CLI
There are two ways to run WP-CLI commands in this Docker container.
- Using
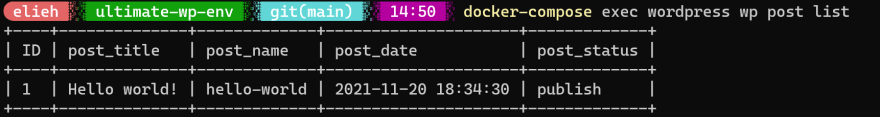
docker-compose exec:
docker-compose exec wordpress wp post list
- Or my preferred way, SHH into the container like so:
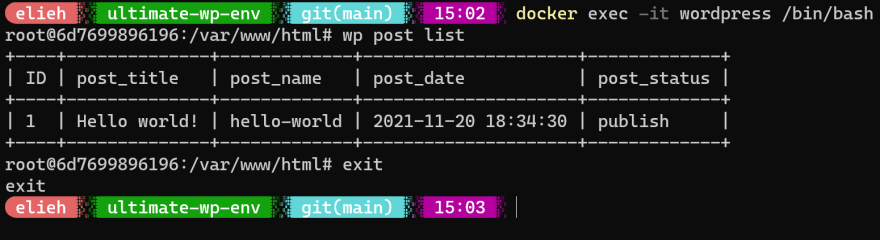
docker exec -it wordpress /bin/bash
Then run whatever WP-CLI command for instance wp post list
by the way, use exit to return to your terminal from bash
Debugging with PHPStorm
Let us setup PHPStorm to listen to incoming Xdebug connections from our docker container.
Setup Xdebug in PHPStorm
Go to Settings > Languages & Frameworks > PHP > Debug
- We are using port
9003as configured in ourxdebug.inifile
Mapping The Server
Navigate to Settings > Languages & Frameworks > PHP > Servers
- Add a new server, I named mine
WP Docker - Host is
localhostport80 - Debugger is
Xdebug - Make sure
Use path mappings....is checked ✔️ - Map the created
wordpressfolder to/var/www/html(this folder should have been created by the docker container) - Click
OKto save your settings
This is how your settings should look:
Debug Configuration
Go to Run > Edit Configurations...
- Add a new configuration and select
PHP Remote Debug - Give it a name, mine is
WP Docker - Select the server we just created
WP Docker - Type an IDE key
PHPSTORM(any value will do since we are not filtering by IDE key in our xdebug.ini) - Save your settings
Let us test Xdebug!
I am going to create a breakpoint in an already installed plugin wordpress/wp-content/plugins/hello.php on line 54
On the top right toolbar of PHPStorm, select WP Docker as our configuration and click on Start listetning for PHP debug connections:
Navigate to http://localhost/wp-admin/plugins.php and activate Hello Dolly to see our debugger in action:
To stop listening to Xdebug connections click on the same button:

Roadmap
- Integrate Unit tests
- Add PHPCS
Contribution
Yes please! https://github.com/eliehanna0/WordPress-Docker-Dev-Environment
Thank You!
Feel free to ask me any questions or offer any suggestions!












Top comments (0)