So, you have finished building your awesome project, and you want to showcase it to the world. How do you that? There are many options, but using firebase-hosting is one of the easiest and best options.
In this post, we will learn how to deploy our application to firebase.
Let's go
👉 Head over to your firebase console console.firebase.
Create a new project. If you do not have a firebase account, create one first, by using this link firebase.
Once you have created your project, select the empty tag icon, to embed it into a web application.
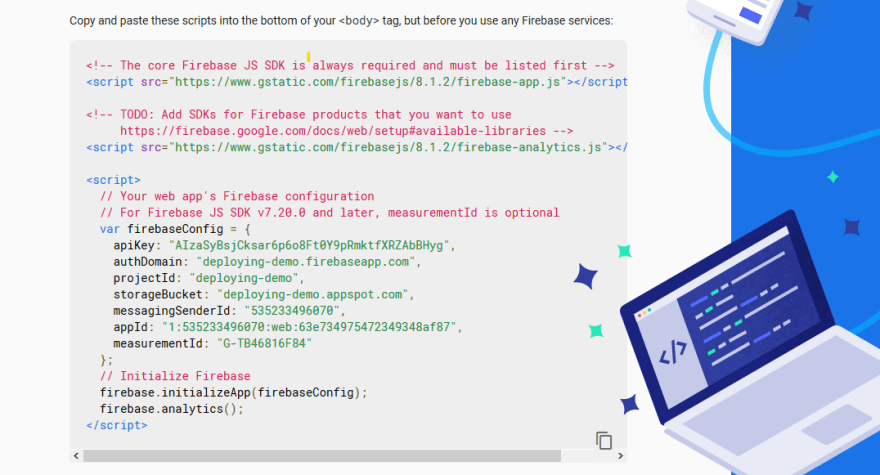
Click the settings icon, then look for the SDK snippets of your project
Upon clicking it, you will be able to find the configuration files, you need to import to your angular project. Copy all the details found in the firebaseConfig object.
👉 Head to your angular application, open the environment.prod.ts and the environment.ts files. Inside of them, you will add the configs you just obtained from your Firebase project, as a key called firebase, and the value being the firebase SDK snippet of your project

Bravo. 👌
👉 Now we need to install some packages to interact with firebase.
So navigate to your project directory using the command-line and type the following;
npm install firebase @angular/firebase
Tip: If you are using vs-code, you can hit ctrl + ` to toggle up your integrated terminal.
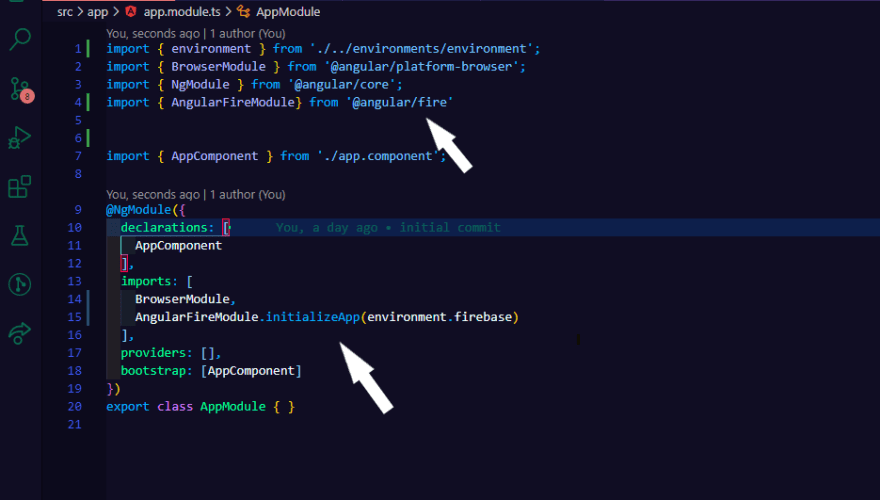
👉 Head over to your app.module.ts, and bring in AngularFirebase module from @angular/firebase, equally import your environment.ts file.
Now add the following to your imports array
AngularFireModule.initializeApp(environment.firebase)
👉 Open your terminal and install firebase-tools, globally
npm install firebase-tools
👉 Once it's done installing, type firebase login. This will display a pop-up on your browser, where you would have to input your firebase credentials.
👉 Once done, you can navigate back to your project folder, and enter
firebase init hosting
in your terminal.This will initialize your app to use firebase hosting and you will have to select the last project you created in firebase.
👉 After this, you will be asked the following question “What do you want to use as your public directory?”. You must include your application’s name in this field: “dist/YourProjectName.” Which is going to be produced by using ng build --prod.
👉 Next, specify “yes” to configuring as a single-page application and “no” to overwriting your existing index.html (if applicable).
👉 Now, we can build our application for production. Just type the following to your terminal
ng build --prod
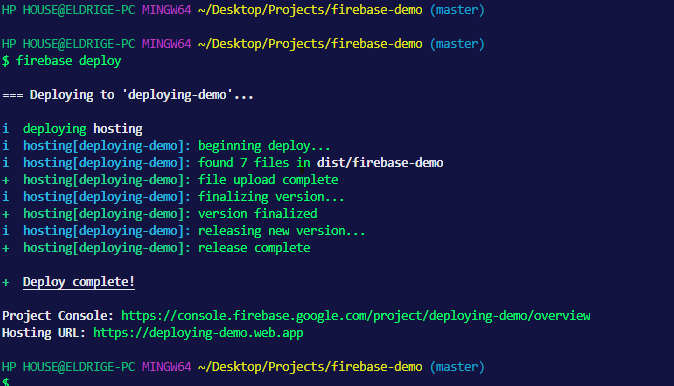
. It is going to create our static files needed for deployment.👉 Finally, enter firebase deploy. The command will deploy your static files to firebase.Once it has finished uploading your content to the internet, it will show you your app's Url.

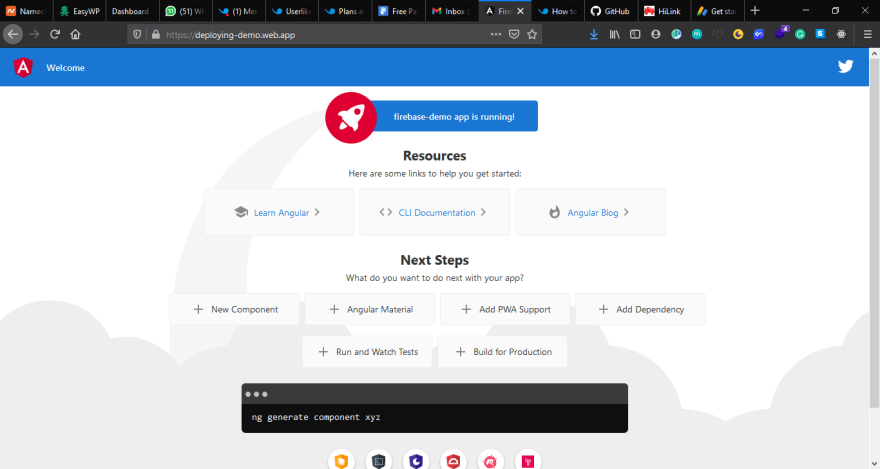
👉 Now open your browser, and navigate to that link.

🎊🍾🎉Congrats, you just deployed your application to your firebase🔥🔥.











Top comments (0)