At elba, our core mission is to empower employees with the knowledge they need to mitigate cybersecurity risks.
For this we need to offer training content that is dynamic, various and engaging.
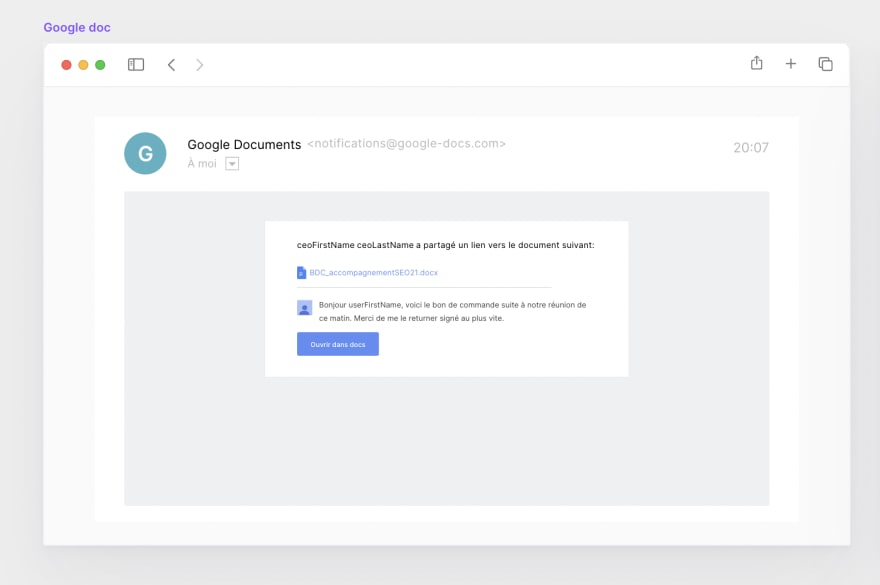
When learning on elba you should be able to interact with the content at another level than if it was just a video or a quiz. For example when learning about choosing secure passwords, the UI would show you how long it would approximately take to brute-force your password, right as you are typing it. When learning about how to recognise a phishing email, you would be presented with an interactive email that you can click and hover around.
To achieve this result, using a LMS, a CMS or a rigid database structure as the source to generate the learning pages around a few front-end templates was out of the way.
And … we had another, important requirement : iterate fast to quickly release our MVP.
So how to achieve this ? Having to develop custom interactive React components for each training sounds like a lot of development work 😮
Next.js url imports to the rescue !
As big fans of Next.js / Vercel, we were thrilled by Next.js 12 announcement and eager to try some of the new features !
It turned out one of them was perfect for our use case, URL imports.
Here is the flow :
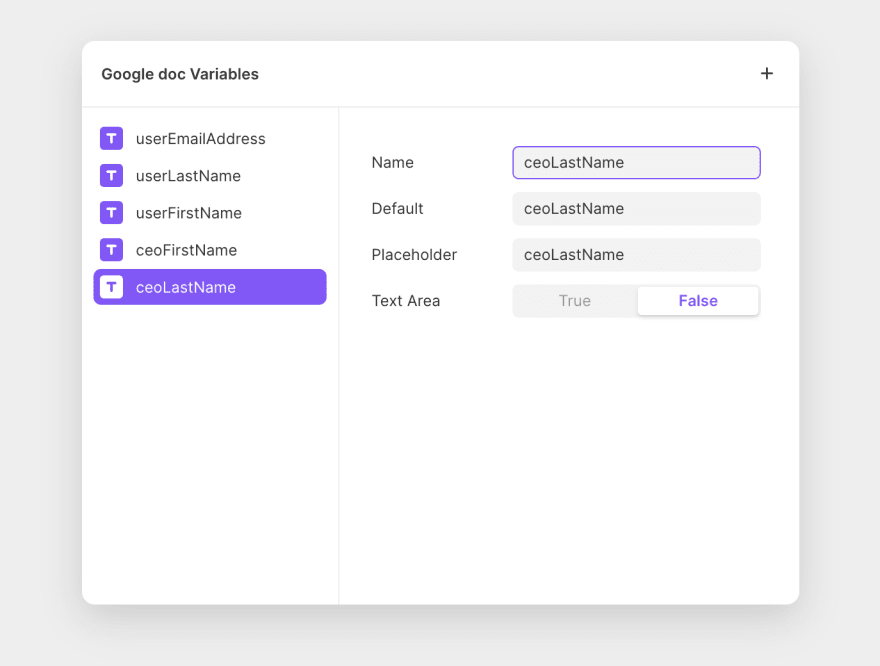
1 - Our design team will design an interactive component in a tool like Framer, then use, in Framer's case, the handshake feature. In one click, handshake converts the component into a React component and serve it as an ES module on a CDN !
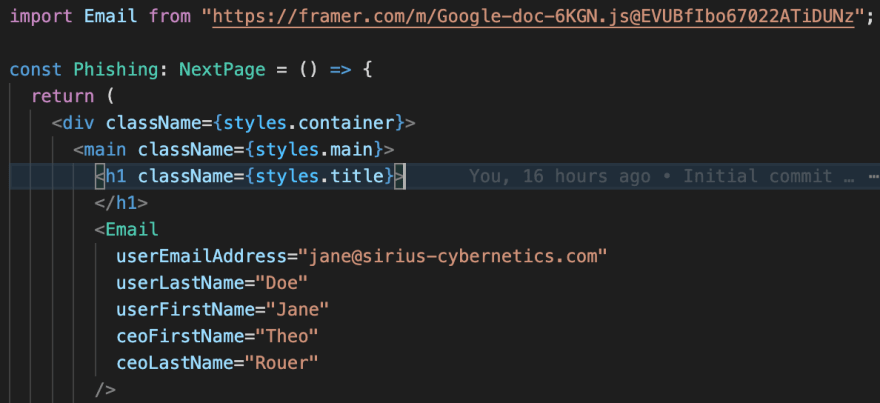
2 - We import the component from the CDN URL into our React code.
Notes
- With handshake, a new URL will be generated for each version of the component
- When editing the URL in your code, make sure to run
next devwhich takes care of discovering new URL imports and regenerate your next lockfile.
Conclusion
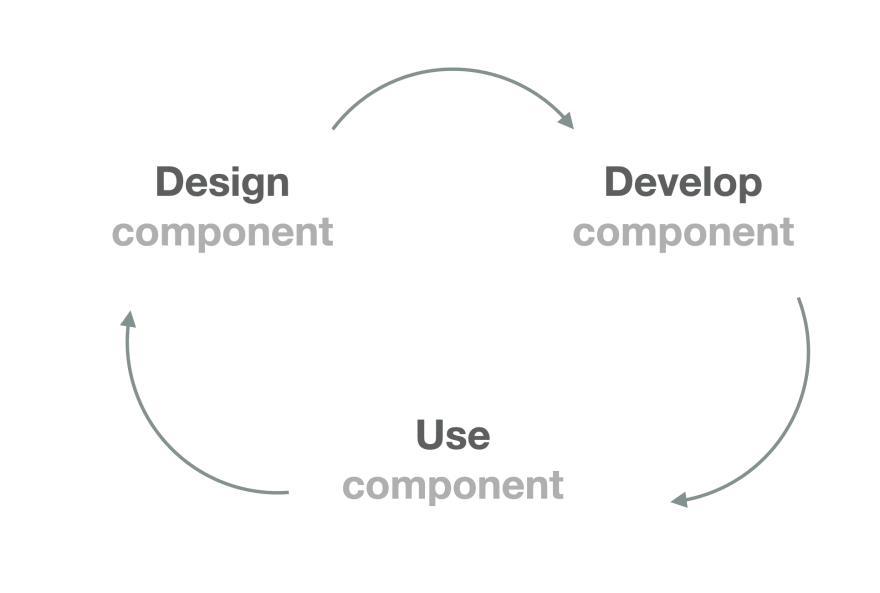
Thanks to URL imports we were able to produce highly engaging content without sacrificing too much time integrating components. This gives us a much shorter iteration loop. From this :
To this :
🚀🚀🚀
Here is the repo to the code for the POC we made with the email component.
You can get started quickly with Next.js 12 and Framer by following the instructions here.
Interested in joining an early stage startup backed by eFounders in the cyber-security space ? Check-out our open positions bellow :













Top comments (0)