I work with PHP and I use PhpStorm. Yes - it's paid and beefy IDE. I know others prefer something more lightweight. However, if you manage to tame the power of PhpStorm, simply nothing can match it at the moment.
Anyway, I'm not here to promote it. I am here simply to share my setup that allows me to be very productive.
Plugins
Some plugins are a must-have, some are needed only if you are working with a specific stack. There are more plugins I use of course, but these are the main ones.
Go to project
This is a must! I simply can't work without this plugin 😀 It allows you to quickly open and switch between projects with a convenient searchable modal instead of going File -> Open Recent.
After installing, don't forget to enable recent projects in Preferences -> Other Settings -> Go To Project Window and bind a shortcut for Go To Project Windows (I like to use CTRL + ,).
P.S. Apparently PhpStorm already has a built-in window for this with even more features. Bind shortcut for Manage Projects... instead.
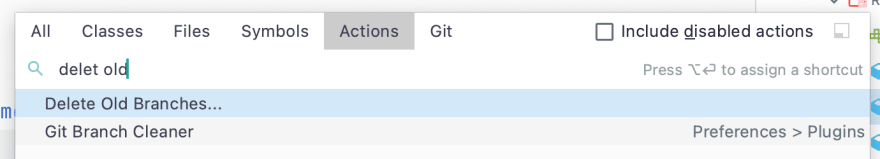
Git Branch Cleaner
Provides an action that can delete old branches that no longer have a remote and are fully merged.
If your workflow includes making a lot of branches this a really nice plugin.
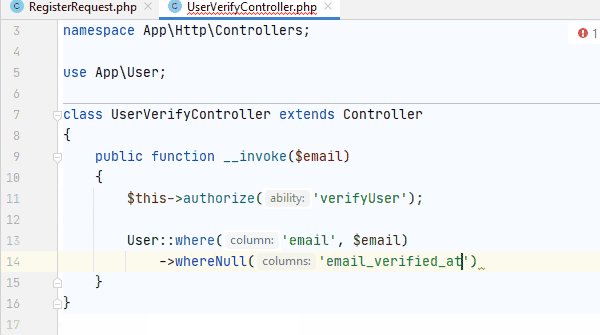
Laravel Idea
Paid, but an awesome plugin for Laravel developers. It provides a very nice framework integration with a lot of features and is being actively developed. I would say a no-brainer to install. There is a 30-day trial.
Laravel Query
This plugin provides database integration for the query and schema builder. This includes table and field autocompletion, navigation, and missing field inspection.
Key Promoter X
This plugin will help you to master the shortcuts. Once you do, you will really pick up the speed.
Tips
Some random tips that don't require extra plugins.
Database integration
This is a bit subjective, but I invite you to try. It gives you:
- Quick database access right there in your editor.
- SQL auto-completion if you need to write plain queries (and for Laravel queries with Laravel Query plugin).
- The best and simplest filtering I've seen in any database tool.
- Ability to set language on columns to enable syntax highlighting (think JSON for example).
- Structure diagrams
And many more. I have to admit I did not fully switch the first or second time I tried it I think. However, I decided to actually try to use it daily and get used to it. I'm not looking back.
Task integration
This is again one of those things that I didn't use initially. But once I discovered it can be linked with tools like Jira, GitHub, Trello, etc. I tried them again. In my particular case, we had multi-repo projects.
Switching between tasks also switched branches for all repositories which saved a lot of time for me.
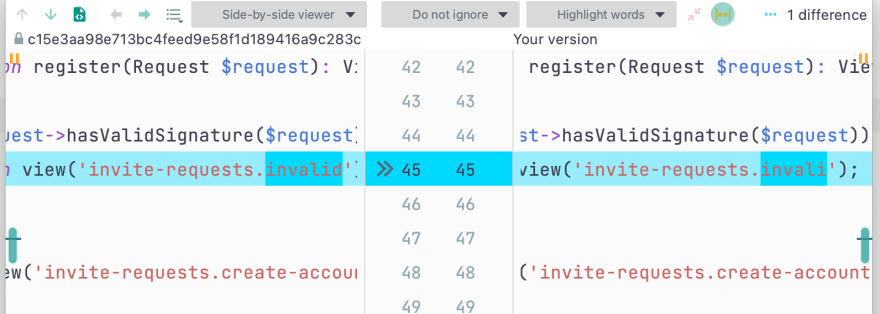
VCS integration
Speaking about git, I don't understand why would anyone would use some additional git app alongside PhpStorm 😀 This is by far the best integration. All in one app, seamless process and the best diff viewer.
Live templates
This feature is super cool. You can prepare dynamic snippets of code with variables if needed and apply them in code to avoid constantly typing boilerplate code. You can even define code snippets that wrap selected code with something.
Usually, I find myself creating project-specific templates (Preferences -> Editor -> Live Templates). However, here is one more generic example:
retry($TIMES$, function () use ($USE$) {
$SELECTION$
});
You can also quickly create live templates by selecting a piece of code and invoking Save as Live Template action or clicking Tools -> Save as Live Template.
Refactoring
This is one of the main selling points of PhpStorm - a deep code understanding that allows easy refactoring. Things like extracting variables, methods, classes, moving and renaming things, you name it.
Especially the most used renaming. Never manually rename anything - always use refactoring. It saves so much time and prevents bugs.
Code style
PhpStorm provides very nice built-in code formatting. Use it. One piece of advice I could give is to agree on a style in your team, export it to the .editorconfig file and commit it. This way everyone will follow the same style.
You can even configure to automatically format all your changed lines on commit.
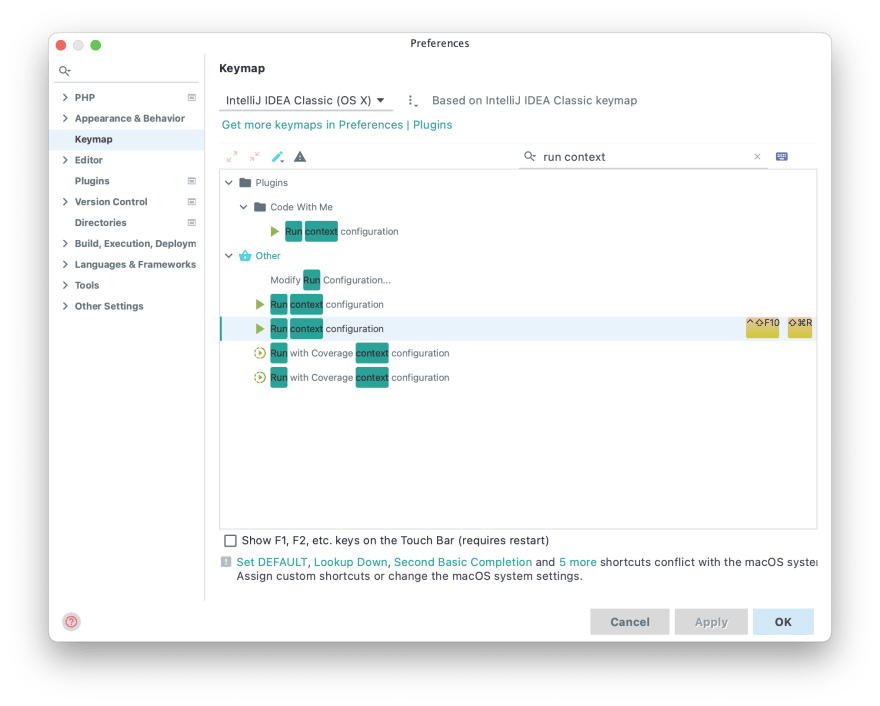
Run tests
Some people like to have watchers running while writing tests, I like to use PhpStorm. My favorite feature is the ability to run tests based on context. Bind an easy shortcut for it and it will run your tests based on where the cursor is placed. If it is placed inside a test method, it will only run that one test. If placed in the whole test class body it will run all tests in that class. If you select a folder or some specific files it will run tests inside those files. Very convenient.
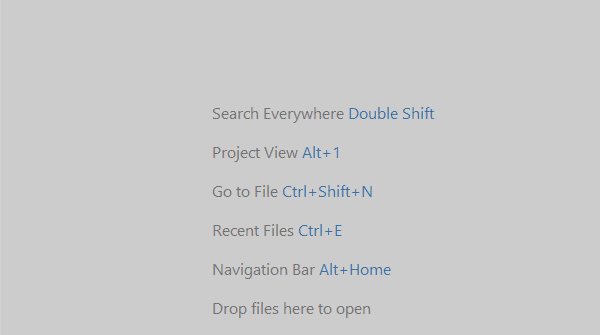
Use specialized search
A lot of people use the easy double shift triggered search that searches for everything. Why not you would say? Well, because there is too much noise in that search. 99% of the time you know what are you looking for. So, if you are searching for a class, use a dedicated class search with Cmd + O. For files use Cmd + Shift + O, for variables, methods, etc. use Cmd + Option + O. This way you get only the relevant results without noise.
Files on the right
If you like a clean look and often hide file view you may like this one. By moving it to the right side (Right Top), you prevent the code from moving left and right when that toolbar is toggled.
Cleanup
Help yourself focus and hide the toolbars you don't need. You can toggle most of them in View -> Appearance.
Keyboard shortcuts
You should of course adapt this to yourself. If you come from vim or other backgrounds, for example, there are predefined keybindings that you should start with. This is just a list of key bindings I always add for my use, so take this as an inspiration. This list also includes some default shortcuts, because I sometimes see people not using them. Key Promoter X plugin should help with that 🙂
-
Option + [Up/Down]- expand and shrink selection based on context -
Cmd + D- duplicate line -
Cmd + Backspace- delete line -
Ctrl + G- select next occurrence (creates multiple cursors) -
Option + L- toggle git integration window -
Option + D- toggle database integration window -
Cmd + K- open commit window -
Cmd + Shift + K- open push window -
Cmd + T- pull changes from VCS -
Option + B- open branches box for quick switching and creation -
Cmd + Shift + T- switch between class and its test case -
Cmd + Option + T- invoke surround live templates for selected code -
Option + Shift + T- switch between tasks -
Ctrl + .- invoike Go to Project Window box -
Cmd + O- invoke class search -
Cmd + Shift + O- invoke file search -
Cmd + Shift + A- invoke action search -
Cmd + J- invoke live templates -
Cmd + N- invoke code generation box -
Option + Enter- invoke intention box for quick fixes and refactorings -
Cmd + Shift + N- create a scratch file
If you are just starting, I advise you to go to Help -> Keybmap Reference and print it.
I could expand into each topic in more depth, so let me know if you are interested in any. Happy coding 🙂











Top comments (0)