This post is about ngrok: a tool that I discovered that made my localhost development efforts when remote webhook calls are involved a lot easier*..
If you ever had to debug callbacks on localhost, this post will help you too.
*note that I’m not affiliated with ngrok in any way. I am just a happy user of ngrok.
I was recently working on a 3rd party API that implemented subscription functionality to keep the API call amount of their users at bay.
The 3rd party API has a feature that sends a webhook callback when receiving new information. This prevents periodic checking for new information, thus resulting in fewer API calls.
Although it sounds awesome and benefits both the API and its users, this is hard to test when you’re developing with C# in Visual Studio — in my case a .Net Core solution featuring a web portal and API, amongst others — on your local machine.
In most cases, the combination of localhost and remote callback function calling would mean:
install IIS, a bunch of configuration that needs to be done to your project & IIS, and opening up your firewall to be able to receive the callback call.
or the alternative, deploying your stuff to a (cloud-based?) server so it could receive the incoming call, and remote debugging or checking logs.
When you normally debug callbacks getting things set up, and making your development machine visible outside of your network (going through firewalls and such).
ngrok To The Resque
Sometimes you come across a tool that makes the most difficult thing as easy as installing an app and a couple of clicks. ngrok is such a thing.
It is a tool that creates an instant, secure URL to your localhost server through any NAT or firewall.
You can try out ngrok using its free tier. As soon as you fire it up, ngrok enables you to reach your localhost project via .ngrok.com.
Depending on your needs, you can also get yourself one of the paid tiers and get extra’s like custom subdomains, TLS Tunnels, IP whitelist tunnel access and reserved wildcard domains.
Getting Comfy With ngrok
You can either download *ngrok* as a standalone tool for the Mac OS console or Windows Command prompt. OR — if you’re a Visual Studio developer like me — you can use the ngrok extension for Visual Studio by David Prothero.
*ngrok *is awesome. But the fact that there’s a Visual Studio extension makes things even more awesome.
Are you wondering how ngrok actually makes it easy to debug callbacks for your Visual Studio solution?
It detects the url and port settings from the projects in your solution and hooks up your ngrok subdomain with your localhost and port combinations. Automagically the configuration gets get set up for you! Believe me when I say that this is a true timesaver.
Using ngrok for your Visual Studio Solution
In a nutshell, here are the steps to fire up ngrok in your VS solution:
download and install the ngrok Visual Studio Extension
Restart VS
Open your solution
Open a ngrok tunnel using the menu Tools > start ngrok tunnel
 Starting ngrok via the Visual Studio menubar
Starting ngrok via the Visual Studio menubar
This will open up an ngrok console window that shows ngrok starting and the resulting tunnel URLS (and port numbers) on which you can reach your projects on localhost.
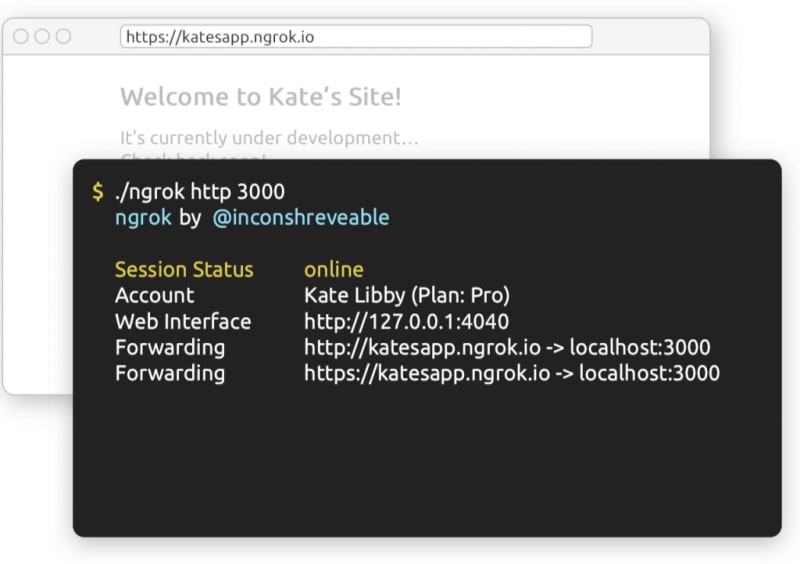
 Example of a running ngrok instance
Example of a running ngrok instance
You can run your project(s) and reach them via the ngrok urls.
Awesome, right? This will help you get things setup and get you ready to debug callbacks on your localhost in a few minutes.
I hope you’ll enjoy this as much as I do. Done are the days that you need to configure for an hour to get things rolling for you.
As a smart website once said: Code hard, Ship harder. 🙌🏻
Originally published at EEKAY ONLINE.




Top comments (0)