Last week I saw a tweet from the AWS Amplify team about publishing the preview of DataStore for React Native. Since I have experimented with Amplify before and was rather impressed by the capabilities, I wanted to experiment with it more and to test if this is something I would choose for my next project instrumentation.
DataStore component in Amplify tooling provides the capability to work with your data structure offline and use AppSync backend to sync your remote backend. This provides full offline experience, where you can create content and it will be persisted when it is possible.
Often it's misleading when we talk about GraphQL offline possibilities. You can retrieve data, cache it and use the cache when you are offline. But what about all the mutations, merge conflicts, etc. DataStore is the project to get your project full offline support.
The previous project where I have experimented with Amplify tools was built with monorepo structure, having web and react-native projects with the fully shared codebase. You can follow @brunolemos's article to get the identical setup. Such setup provides a great case to test Amplify on both web and mobile at the same time.
I used important bits from @Ashish-Nanda post on Github about the preview of DataStore for React Native. I did not follow his steps but tried to do what's needed for my existing project. While debugging things, I did create a sample app with monorepo setup where I got DataStore fully working on mobile and web. I have published the sample project on Github so anyone can use it to get their setups working too: https://github.com/edvinasbartkus/aws-amplify-datastore-blueprint
Setup
packages/components is where we have all the shared codebase for web and mobile. In this package I have installed preview packages for Amplify:
"@aws-amplify/datastore": "1.0.7-rn-datastore.3",
"aws-amplify": "2.2.5-rn-datastore.3"
Next, it is important to configure Amplify app:
// Amplify
import Amplify from 'aws-amplify'
import config from '../aws-exports'
Amplify.configure(config)
aws-exports.js file is generated when you do amplify api add and amplify push. Alternatively, you can go to your Amplify Console, find AppSync and get configuration file manually.
When you create GraphQL Schema for your project, you have to annotate your models with @versioned. Versioning of the models is important to make DataStore work. With that in mind I used sample schema for my demo project:
type Blog @model @versioned {
id: ID!
name: String!
posts: [Post] @connection(name: "BlogPosts")
}
type Post @model @versioned {
id: ID!
title: String!
blog: Blog @connection(name: "BlogPosts")
comments: [Comment] @connection(name: "PostComments")
}
type Comment @model @versioned {
id: ID!
content: String
post: Post @connection(name: "PostComments")
}
When you have your schema configured on AppSync, run the following command to generate models for DataStore:
amplify codegen models
This will create model files that you can use to query and save data. With the models created in packages/components/models you can create code to query data. It's rather straightforward:
import { DataStore } from '@aws-amplify/datastore'
import { Blog } from './models'
const blogs = await DataStore.query(Blog)
To save data:
import { DataStore } from '@aws-amplify/datastore'
import { Blog } from './models'
const save = await DataStore.save(
new Blog({
name
})
)
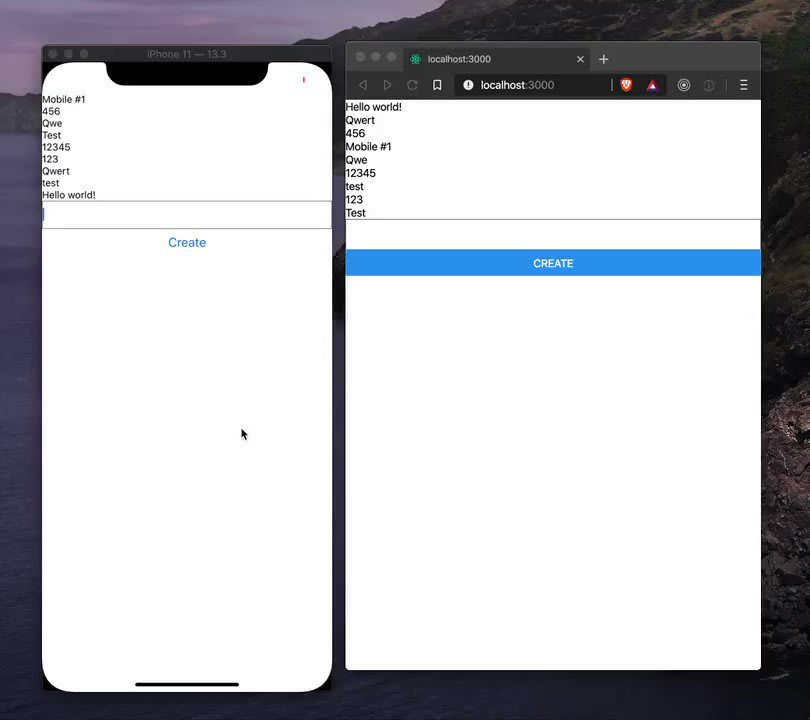
You can also observe changes. In my sample, I simply refresh the list when there are changes. With this, when iOS and web projects are running, when I create an object on one platform it will immediately appear on the other:
DataStore
.observe(Blog)
.subscribe(() => refresh())
Eventually, running the project you should be able to see the following demo working:

 Late-night playing and experimenting with DataStore. Got iOS and Web reuse the same codebase and persist the records: twitter.com/AWSAmplify/sta…18:17 PM - 17 Feb 2020AWS Amplify @AWSAmplifyAmplify DataStore React Native Pre-Release Get started with the newest and most robust real-time / offline Amplify SDK, now available for testing in React Native https://t.co/WZALh0URBG https://t.co/QNpFAqGFvA
Late-night playing and experimenting with DataStore. Got iOS and Web reuse the same codebase and persist the records: twitter.com/AWSAmplify/sta…18:17 PM - 17 Feb 2020AWS Amplify @AWSAmplifyAmplify DataStore React Native Pre-Release Get started with the newest and most robust real-time / offline Amplify SDK, now available for testing in React Native https://t.co/WZALh0URBG https://t.co/QNpFAqGFvA
For more information how to take all the advantage of DataStore, follow their official documentation:
https://aws-amplify.github.io/docs/js/datastore




Top comments (0)