This is my first blogpost ever, and I never actually thought I would write one. Remix.run is the root cause, because it got me so excited that I could not resist. Let me explain!
I started programming for the web in the days of ASP (Active server pages). It was done using Visual Basic syntax so it was very basic. The form post to server and response was simple even though we didn't do the fancy Javascript stuff we are doing today.
Netscape navigator was the ruler among browsers then.
I moved from Perl cgi to ASP to JSP and Java Servlets and then to PHP. The simple api remained, even though JQuery started to be more and more popular. I used handcrafted XMLHttpRequest then. Even before Jesse James Garrett coined the term AJAX.
Lately I've been doing fontend with GWT and now React for the last couple of years. I love React but doing form, collecting server state and keeping state in sync on the client has been very challenging. I've used Redux, Jotai, Cerebral JS, Overmind JS (favorite) to name a few state libraries.
When I first heard of Remix.run I though "this sound interesting". I follow @ryanflorence @mjackson and @kentcdodds so the tweets kept rolling in.

 The foundation of @remix_run is starting to feel solid, we've changed and added a couple core assumptions about how we want a Remix app to work. Now we can start building out the developer experience.
The foundation of @remix_run is starting to feel solid, we've changed and added a couple core assumptions about how we want a Remix app to work. Now we can start building out the developer experience.
I can smell the stable release in early 2021 👃05:20 AM - 20 Dec 2020
This is an excellent intro to some of the core concepts in Remix:
- server rendering, always
- entry points
- data loading
- route-based styling
- http caching
There is SO MUCH more to cover, but these are the fundamentals. Enjoy! 😅 twitter.com/remix_run/stat…15:40 PM - 22 Oct 2020Remix 💿 @remix_run📣 Remix Run Beta starts next Wed., October 28th 😀 Join the newsletter so you don't miss it https://t.co/ujxcEirFXA, beta licenses will me limited. Here's an overview of some of the basic features, check it out 👇 https://t.co/mvLmcKAHZI
I bought a license when Remix.run was still a paid product and to be honest, I didn't do anything with it. It was great but I'm sorry to say I've bought to many courses/products that just collected virtual dust.
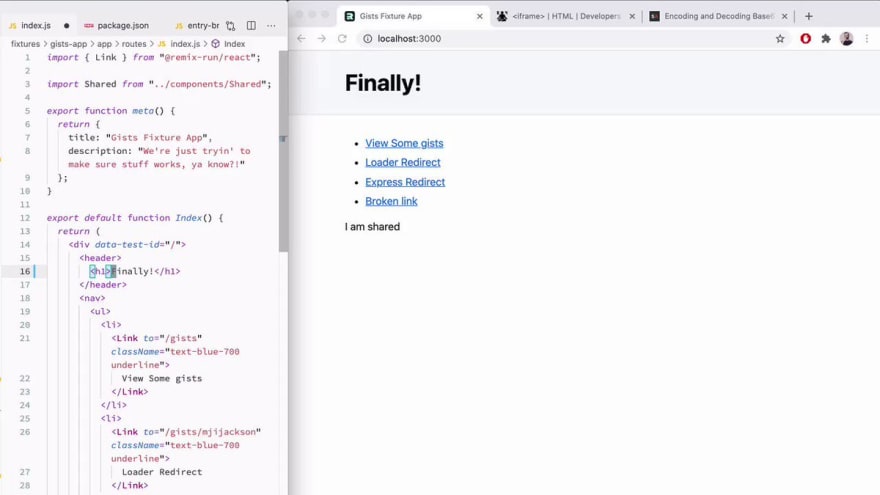
My daughter started a hobby making clay earrings and one night I said "I can build a website for you if you like". I didn't think she would be excited but a promise is a promise. That's when I really took Remix.run for a spin.
I fell in love with Remix right away. To have the loader and action in the same file as my Component felt like doing what I did from the start but even simpler. The productivity using Remix.run is just insane.
I have never moved this fast to prod. Mongodb, Vercel & Stripe in 1.5 weeks. Remix is soo productive
— Mathias Nilsson (@edgesofts) November 23, 2021
Here are the main concepts of Remix that I just love.
- Work with, not against, the foundations of the web: Browsers, HTTP, and HTML.
- Everything you need in a single file with easy to read code. If a loader get's complex just put it in your own file.
- No need to overthink over/underfetching of data. Just filter what you want to reach the client.
- SSR out of the box
- Deploy to whatever cloud service you like using built in adapters from Remix or roll your own.
Head over to Remix.run and get started. The docs are superclear and easy to follow. https://remix.run/docs/en/v1
Head over to Discord and get help immediately from the very friendly community. https://discord.gg/AwHQjyVK
Looking forward to 2020 of awesome Remix apps.
Next blog post will be about how I ported a fairly large C# angularjs app to Remix!













Top comments (0)