In this article, we'll be covering the different types of navigations and also how to combine them together in react-native using react-navigation 5.
Table Of Content
- Prerequisite
- Project Setup
- Screens Setup
- Installing Dependencies
- Stack Navigator
- Tab Navigator
- Drawer Navigator
- Conclusion
Prerequisite
To be able to follow up with this article, you must have the following setup on your local environment
Node installed.
An emulator to test the app. You can use either Android Studio or Xcode.
Project Setup
To set up a react-native project, you can make use of the React Native CLI or the Expo CLI.
I would be making use of the Expo CLI to set up a react-native project. To do so, run the following command on your terminal.
npm install -g expo-cli
The above command would install Expo CLI on your machine.
Note: You need to have Node v12 installed on your machine to be able to install Expo CLI using the command line.
After the above command runs successfully, run the command below to generate/create a react-native project.
expo init project-name
Once the above command runs successfully, open the project in your desired code editor, and run npm start on the terminal to start the application.
To set up a react-native project using the React-Native CLI, check here.
React Navigation Dependencies & Setup
The dependencies below are the core utility used by the navigators to create the navigation structure, as well as our Stack, Tab, and Drawer navigation.
In your project directory, run the command below on your terminal
npm install @react-navigation/native @react-navigation/stack @react-navigation/bottom-tabs @react-navigation/drawer
These dependencies below are the dependency relied upon for gestures, animations, and transitions. Also, run the command below on your terminal to install the dependencies.
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
In the root file of our app, in this case, the App.js file, we would set up our react-navigation there.
// ./App.js
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
const App = () => {
return <NavigationContainer>{/* Navigation here */}</NavigationContainer>;
}
export default App;
Screens setup
The next step would be to set up screens that would be used in our application.
I would be setting up 3 screens for the purpose of this demo, feel free to just copy them.
So I'd set them up in a screens directory. Create a screens directory in the root of the project and add the components below
Home Screen
// ./screens/Home.js
import React from "react";
import { View, Button, Text, StyleSheet } from "react-native";
const Home = () => {
return (
<View style={styles.center}>
<Text>This is the home screen</Text>
<Button title="Go to About Screen" />
</View>
);
};
const styles = StyleSheet.create({
center: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default Home;
About Screen
// ./screens/About.js
import React from "react";
import { View, StyleSheet, Text } from "react-native";
const About = () => {
return (
<View style={styles.center}>
<Text>This is the about screen</Text>
</View>
);
};
const styles = StyleSheet.create({
center: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default About;
Contact Screen
// ./screens/Contact.js
import React from "react";
import { View, StyleSheet, Text } from "react-native";
const Contact = () => {
return (
<View style={styles.center}>
<Text>This is the contact screen</Text>
</View>
);
};
const styles = StyleSheet.create({
center: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default Contact;
Stack Navigation
Stack navigation provides a way for react-native apps to transition between screens by using a stack, which means the screens are stacked on each other.
For example, if you navigate from login to signup screen, the signup screen is stacked on top of the login screen, and if you navigate back, the signup screen is then popped off the stack.
To set up the stack navigation, I'd create a navigation directory at the root of our project. Inside our newly created directory, I'd also create a StackNavigator.js file in there, and add our stack navigation setup.
Note: You can decide to name the folders and files however you want
// ./navigation/StackNavigator.js
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from "../screens/Home";
import About from "../screens/About";
const Stack = createStackNavigator();
const MainStackNavigator = () => {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="About" component={About} />
</Stack.Navigator>
);
}
export { MainStackNavigator };
You can also customize and style the stack navigation by adding screenOptions prop style, see basic example below
// ./navigation/StackNavigator.js
const MainStackNavigator = () => {
return (
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: "#9AC4F8",
},
headerTintColor: "white",
headerBackTitle: "Back",
}}
>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="About" component={About} />
</Stack.Navigator>
);
}
Back in our App.js file, we can import and add our newly created Stack Navigator. So our App.js file would look like the code below
// ./App.js
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import { MainStackNavigator } from "./navigation/StackNavigator";
const App = () => {
return (
<NavigationContainer>
<MainStackNavigator />
</NavigationContainer>
);
}
export default App
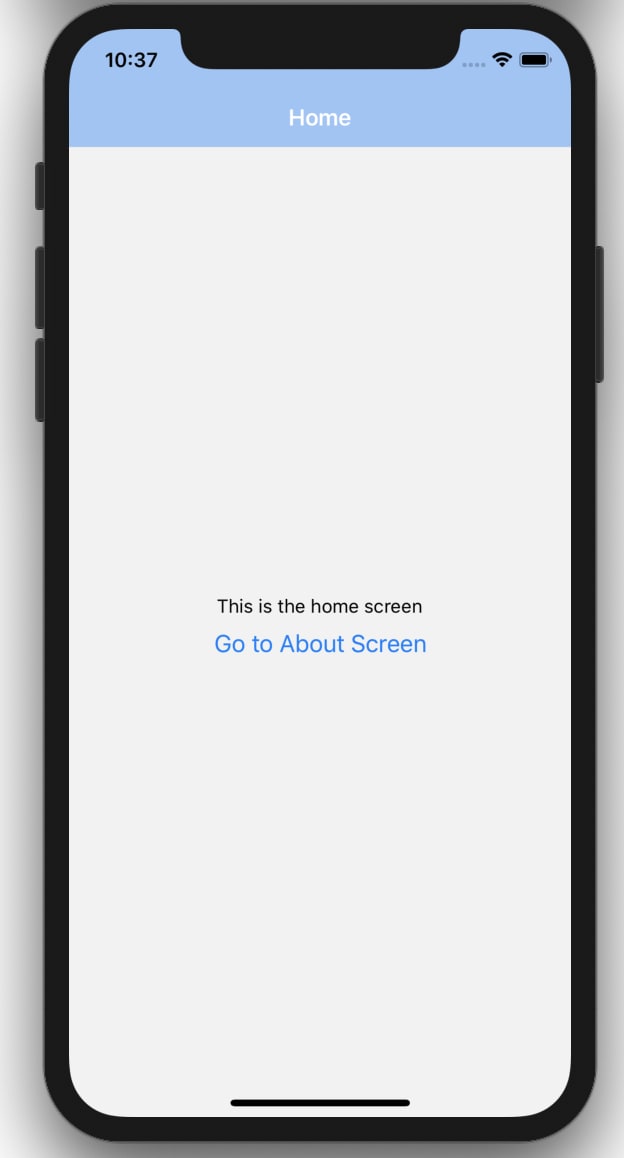
Now if we run the code on our emulator, We should now see our Home screen rendering on our Stack screens.
Remember in our ./screens/Home.js file, we had a button that did nothing, but since we have our stack navigation setup, we can now have access to navigation prop injected by the stack navigation which can help us perform many operations, one of which is redirecting.
So navigate to ./screens/Home.js and add the code below.
// ./screens/Home.js
import React from "react";
import { View, Button, Text, StyleSheet } from "react-native";
const Home = ({ navigation }) => {
return (
<View style={styles.center}>
<Text>This is the home screen</Text>
<Button
title="Go to About Screen"
onPress={() => navigation.navigate("About")} // We added an onPress event which would navigate to the About screen
/>
</View>
);
};
const styles = StyleSheet.create({
center: {
flex: 1,
justifyContent: "center",
alignItems: "center",
textAlign: "center",
},
});
export default Home;
In the code above, we get the navigation prop, which is an object that has a navigate function which we then call passing in the name of the screen we want to navigate to after the button is pressed.
And there we have it, we can now navigate between screens using our stack navigation.
Tab Navigation
Tab navigation is a navigation that is tabbed at either the bottom or top of a screen and can be used to switch between different screens.
Tab navigation can take in either the screen as a component or a Stack as the component.
In our StackNavigator.js file, let's create another stack for our contact screen. So our StackNavigator.js will look like below
// ./navigation/StackNavigator.js
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Home from "../screens/Home";
import About from "../screens/About";
import Contact from "../screens/Contact";
const Stack = createStackNavigator();
const screenOptionStyle = {
headerStyle: {
backgroundColor: "#9AC4F8",
},
headerTintColor: "white",
headerBackTitle: "Back",
};
const MainStackNavigator = () => {
return (
<Stack.Navigator screenOptions={screenOptionStyle}>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="About" component={About} />
</Stack.Navigator>
);
}
const ContactStackNavigator = () => {
return (
<Stack.Navigator screenOptions={screenOptionStyle}>
<Stack.Screen name="Contact" component={Contact} />
</Stack.Navigator>
);
}
export { MainStackNavigator, ContactStackNavigator };
We can then create another file TabNavigator.js in the navigations directory and add the markup for our TabNavigator
// ./navigation/TabNavigator.js
import React from "react";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { MainStackNavigator, ContactStackNavigator } from "./StackNavigator";
const Tab = createBottomTabNavigator();
const BottomTabNavigator = () => {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={MainStackNavigator} />
<Tab.Screen name="Contact" component={ContactStackNavigator} />
</Tab.Navigator>
);
};
export default BottomTabNavigator;
And then back in our App.js file, we can now import our newly created TabNavigator and use it there.
// ./App.js
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import BottomTabNavigator from "./navigation/TabNavigator";
const App = () => {
return (
<NavigationContainer>
<BottomTabNavigator />
</NavigationContainer>
);
}
export default App
Drawer Navigation
Drawer navigation is a slide-out and slide-in drawer that contains links to various screens. The Drawer navigation opens when a menu icon is clicked or when a user swipes their finger from the left or right edge of the app.
In order to create drawer navigation, we would create another file in our navigations directory called DrawerNavigator.js
In that file, we would add our drawer navigator markup
// ./navigation/DrawerNavigator.js
import React from "react";
import { createDrawerNavigator } from "@react-navigation/drawer";
import { ContactStackNavigator } from "./StackNavigator";
import TabNavigator from "./TabNavigator";
const Drawer = createDrawerNavigator();
const DrawerNavigator = () => {
return (
<Drawer.Navigator>
<Drawer.Screen name="Home" component={TabNavigator} />
<Drawer.Screen name="Contact" component={ContactStackNavigator} />
</Drawer.Navigator>
);
}
export default DrawerNavigator;
And then back in our App.js file, we can now import our newly created DrawerNavigtor.js file and use it as our navigator.
// ./App.js
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import DrawerNavigator from "./navigation/DrawerNavigator";
const App = () => {
return (
<NavigationContainer>
<DrawerNavigator />
</NavigationContainer>
);
}
export default App;
There are also configuration options and header icons you can add to customize your drawer navigation. Find out more here.
Conclusion
In this article, we've been able to look at how to set up and combine the Stack, Tab, and Drawer navigation for our react-native app using react-navigation 5.
The source code used in demonstrating this article can be found here.
If you have any questions or feedback about this article, feel free to leave a comment.
Thanks for reading.











Latest comments (41)
i have a major issue if define a screen inside drawer.navigation with Drawer.Screen .....then between those pages i dont get sliding animation when i navigate from one page to another page....it happpens with only those pages which are defined as Drawer.Screen....please help someone
I have a Drawer with several screens to navigate to.
I have a bottom tab navigator with 5 entries.
Now when I open the drawer and select a screen that is not in Bottom tab navigator, I can navigate to that screen but the Bottom Tab Navigator dissappears.
How do I retain the Bottom Tab when I navigate to a screen from the drawer which is not part of the Bottom Tab?
Is it possible for me to combine Stack and Drawer on the same screen?
How can we combine all of them, like i am able to call my drawer in my stack navigator but what if i want to add bottom tab navigations too, if we have drawer, tabs and navigations in the same screen like facebook has.
really appreciated
thank you!!
Thanks a lot !
when I do the same thing you did here and name the MainStackNavigator, the TabNavigator and the HomeScreen all three Home in their own respective Stacks / Navigators
React Native throws a warning that multiple nested components have the same name, is this a big issue? also I want to toggle my drawer from a button in the bottom tabs is there a way to do so ?
Thanks bro, I just solved a long term problem reading your tutorials
Hi, thanks for the great article. My question is, what if I need to have the 2 navigation together? Drawer + bottom tab navigation? Where should I import and put the bottom tab navigator? In App.js? How can I nest them? Thank you in advance
Thanks for the article. How do I make the tabpress fast enough when switching from one route to another. I'm using expo and it's almost unresponsive when tapped.
I even turned off my debugger and it's still the same.
The JS thread falls to almost -2 to 0.
It's really frustrating.
hi
thanks for this article
I want About screen be a separate screen and tab navigator is hide
what should I do?
No tabs appear when you toggle
Contactitem of Drawer Navigation.THANK YOU!
Great article and very useful, thanks for taking the time to post it.