My Workflow
You probably know about The Most Useless Machine:
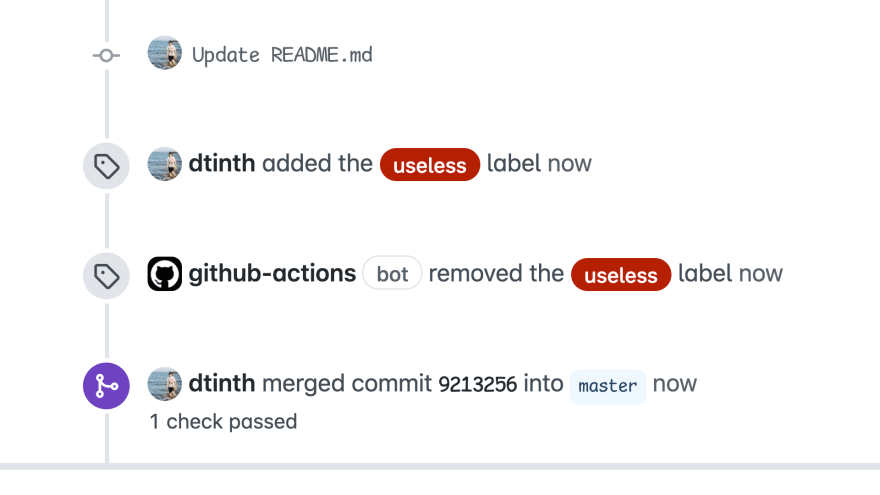
Let’s build it in GitHub Actions!
Submission Category:
Wacky Wildcards
Yaml File or Link to Code
.github/workflows/useless.yml
name: Useless
on:
issues:
types: [labeled]
pull_request:
types: [labeled]
jobs:
useless:
if: github.event.label.name == 'useless'
runs-on: ubuntu-latest
steps:
- name: Unlabel
run: |
curl -X DELETE "https://api.github.com/repos/$GITHUB_REPOSITORY/issues/${{ github.event.issue.number || github.event.pull_request.number }}/labels/useless?access_token=${{ secrets.GITHUB_TOKEN }}"
Additional Resources / Info
I did not build this workflow out of boredom, but out of neccessity. Sometimes I want to run a well-defined, manually-triggered job on a PR.
For example, if a test failed because I forgot to update the test snapshots, I might want to ask GitHub Actions to go ahead and update the snapshot file, and then commit it to my PR for me.
Or maybe I want to run the end-to-end browser-based test suite which can cost money. Therefore, running them on every single push may not be economically efficient. I want to run them just before merging to the main branch, as a pre-flight build.
And sometimes, situations may require me to run it multiple times. I want to be able to do that without having to push a new commit to trigger it. So, I thought it might be a good idea to designate a label to trigger GitHub Actions, and have it immediately unlabel the PR, so that it is ready for the next trigger.
Maybe this useless workflow isn’t so useless after all. Feel free to use this as a template for your workflows.




Top comments (12)
Would the new workflow dispatch trigger be a good alternative? You can make an action run on that event and exclude pushes etc. And you can trigger via UI button
github.blog/changelog/2020-07-06-g...
Yup, I would use
workflow_dispatchwhen I want to run tasks on the default branch.(In fact, I have an article on this feature 😁)
Add this `.yml` file to your repo to give it a GitHub Actions-based shell
Thai Pangsakulyanont ・ Aug 19 ・ 2 min read
However, if I want to run tasks in context of a PR (or an issue) I think I’d still prefer a label approach.
Okay great thanks. I haven't used workflow dispatch yet so I'll check that out
Congrats Thai. I have zero knowledge of github actions though. Any resource you'd recommend?
Thanks!
There are many helpful resources on DEV.to but in my opinion the most important resource is GitHub’s official documentation.
You can think of GitHub Actions as like having a brand new computer that can automate things for you based on what happens and what's inside your GitHub Repository. To automate things in your computer you would write shell scripts. So it’s good to also learn the common command-line tools.
For example, consider the command I showed in this post:
You can’t find that command in GitHub Docs, but crafting that command takes these knowledge:
$GITHUB_REPOSITORYenvironment variablegithub.eventandsecretscontexts available as expressionsGITHUB_SECRETsecret and that it can be used with GitHub’s API (with some restrictions)DELETE /repos/{owner}/{repo}/issues/{issue_number}/labels/{name}endpoint removes a label from an issuecurlis a commonly available command (other commands can be used too, but I just chose curl because that’s what I’m most familiar with).-Xis used to specify the HTTP method.As you can see just learning from the official documentation may not be enough.
But unlike other systems that requires some setup on a 3rd party service, with GitHub Actions, all you need is a repository and a workflow file. Getting my hands dirty is the most effective way for me to learn something. So, I recommend creating small projects/repositories to try out GitHub Actions on. Here are some of mine:
this comment could be a post in itself, the documentation is great and very accurate but real examples of how we should use it seem a bit lacking. great posts thanks for making them
I wrote a post on this:)
dev.to/michaelcurrin/beginner-s-gu...
Oooo this is nice! Very creative way to trigger workflows
This made me laugh lol
lol "CSS Layout destroyer" in your description indeed overflows on mobile 🤣
One duty of a CSS layout destroyer is to fill in forms with non-breaking spaces instead of regular ones. 😂
Very neat!!