You're familiar with the concept of modularity from OOPS, right? So, my introduction is not in this post. 😆
Article No Longer Available
Introduction
Postman is an API client which we are gonna use to interact with this Simple Express App.
 dspsolves
/
Simple-Express-App
dspsolves
/
Simple-Express-App
A very simple Express app for demonstration purposes.
Postman is a collaboration platform for API development. Postman's features simplify each step of building an API and streamline collaboration so you can create better APIs—faster.
We'll be referring to this post to set up our Simple Express App.
Article No Longer Available
The agenda is to understand how an API makes client-server interaction convenient 🌱
Contents
Setup
Before getting down to the interaction part, let's set up our workspace.
Prerequisites
- VS Code
- Node.js
- Simple Express App
- Postman
Windows
- Follow these steps if you do not have the first three prerequisites.
- Get Postman
Linux
- Follow these steps if you do not have the first three prerequisites.
- Install Postman
sudo snap install postman
Usage
- Open Postman
- Sign up if you want or just click on “Skip signing in and take me straight to the app”
- Click on the
+button up in the bar which looks like the Browser Tabs bar.
Let's take a look around and figure out what all components of Postman we actually need to care about as beginners.
We'll be utilizing Simple Express App's API Documentation to get familiar with Postman 😁
Building a Request
- HTTP Method
See that GET in the extreme left? Clicking on that drops down a list of all the HTTP methods Postman supports. Leave it as it is.
- URL
Just right to the Methods Dropdown is the URL bar. Enter this URL
localhost:9107/queryParams?someKey=someValue
Receiving a Response
Clicking on Send will get you this response on the right of your window.
You can see that the server returned what we sent it as query parameters. So, we can send it as many query parameters as we want and it'll just send those back in the response body.
At the top, we can see some information in green. Those are
-
HTTP Response Code - HTTP has some response codes defined.
200indicates that the request has succeeded. - Response Time - The time it took for the server to reply to our request.
- Response Size - This includes the headers, body, and if any cookies returned by the server.
We can also hover the cursor over the respective tags for more details.
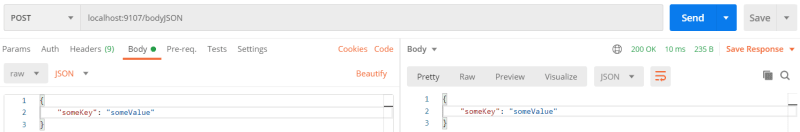
Another Request
Let's send the same data, we sent as a query parameter, in the request body so that it isn't visible in the URL of our request.
- Change the method to
POST - Change the URL
localhost:9107/bodyJSON
- Just below the URL bar is Body, put
{"someKey":"someValue"}in it. - Hit Send
It should look like this. 😁
Conclusion
This is how you can use Postman to communicate with any server. You just need to be able to interpret the documentation of the API. I don't think there's any convention for an API Doc but they all have pretty much the same information which we have seen above. Remember to have fun 😁





Top comments (0)