New to Coding?
Being new to a skill can be overwhelming and exciting. At the same time, it could as be a bore and arduous if you keep on taking courses and reading without any knowledge about the terms you'll often meet.
As a newbie myself, I decided to write this up, to make it easy for newbies and junior devs alike.
Highlighted below are terms you should know
- Program
- Programming Language
- Programmer
- Algorithm
- Object-oriented Programming
- Event-driven Language
- Front-end Development
- Back-end Development
- APIs
- Open-source codes
- Closed-source codes
- Bugs
Programs
Programs can easily be said to be pieces of instruction given to a computer to carry out specific tasks. They are given to computer via languages the computer can comprehend. These languages are Programming Languages. One who writes a computer program is simply referred to as a Programmer.



Algorithms
This is a step-by-step approach in solving writing a computer program. It was developed by Donald Knuth. To be called an algorithm, it's necessary that it has these attributes: Easily-defined, efficient, comprehendible and effective.
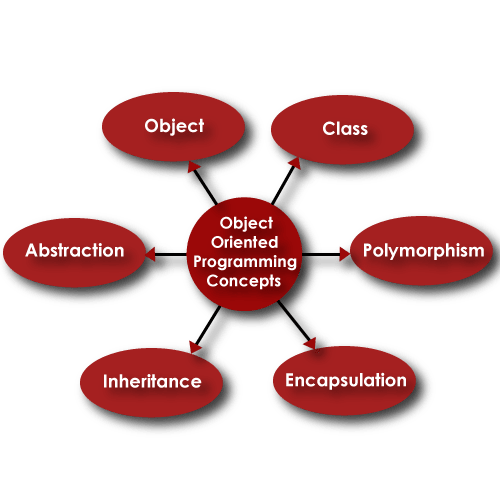
Object-oriented Programming (OOP)
OOP refers to languages that uses objects in Programming. It implements real-world entities like inheritance, hiding, polymorphism, etc. Its main function is to bind the data and the function that operates on them so as not to make them accessible to other parts of the code.
The concepts of OOP centers on
- Polymorphism
- Inheritance
- Abstraction
- Encapsulation
- Class
- Objects.

Event-driven Programming Languages
This is a programming paradigm based on the events of the user. It's a form of programming which the flow of program execution is determined by the user. Its actions are based on the interaction of the user with the program eg clicks. It waits for the user input before it carries an action. It has an event listener which detects assigned events and triggers a call-back function which will perform the event.
Front-end Development
It is also known as client-side development. It mainly involves the designs of the part of the program interacted with by the user,the GUI. The Front-end developer needs to embrace more of programming, algorithm, HTTP, testing of the application on emulators to ascertain that it works out well on various devices.

Back-end Development
This is responsible for the server-side development, app logic and the integration of the work of the Front-end developer.
It consists of three main parts: server, application and database.

APIs
Application Programming Interface

This can be illustrated with an imaginary restaurant. Imagine you entered a restaurant, you won't have to go to the kitchen yourself to pick up the food you want, instead, you'd be attended to by the waiter who would take your orders to the kitchen and deliver them back to you.
In relation to the subject matter, you are the user or client, the waiter is the API while the kitchen is either the server or the application you'll be eating it's food.
The API serves as an intermediary between two applications, or a user and an application, one being the client and the other the service provider with the API as the intermediary.
Open-source Codes
These are codes that are opened to the world for modification, critics, and improvement. The opposite is the Closed-source which is only made available to the developer.
Bugs

Bugs are errors in code.
In the next part (II), I'll dive into more advanced Technical Terms. Stay tuned. Thanks for reading.
You can reach out to me on my email via drprime010@gmail.com








Top comments (1)
Really makes things easier for beginners , Well done heritage